Usabilidoido: Menu Principal
Design centrado em quê?
Todo design tem um foco, mesmo que não declarado. O centro do design é o aspecto que deverá ser priorizado na tomada de decisões. As característica do design que beneficiarem esse aspecto serão escolhidas, as que prejudicarem, serão rejeitadas.
Identifiquei alguns centros comuns e incomuns no Design de Interação, mas deve ficar claro que eles podem acontecer em conjunto e mudar no decorrer do projeto:
Design centrado no cliente
O cliente está pagando, ele manda. Em geral, o cliente que solicita o design de um produto interativo tem um objetivo de retorno claro; ele sabe onde quer chegar, só não sabe exatamente como. O papel do designer é dar a forma para a idéia do cliente.
Quando digo cliente, me refiro à organização que solicita o projeto. O cliente pode ser representado por um dirigente apenas ou por uma gama de representantes dos mais diferentes níveis gerenciais. O que eles tem em comum é a visão de que o produto deve trazer um determinado retorno para a organização.
Entretanto, o produto interativo pode também fazer parte de uma estratégia pessoal dentro da organização. Um dirigente buscando por ascender a cargos mais elevados pode solicitar um projeto apenas com o fim de promover-se, por exemplo. Ou então, se ele é o dirigente máximo, pode estar encomendando um produto apenas por vaidade perante seus concorrentes. Isso acontece muito quando o dirigente se identifica demais com a organização, ou seja, ele trata a organização como uma extensão de sua própria personalidade.
Quase todos os websites institucionais são designs centrados no cliente. Sua função é transmitir a imagem que a organização quer passar para os usuários do site. Alguns sites adotam discurso mais persuasivo e abstrato, como é o caso da Faculdade Pitágoras, comentado anteriormente, mas a maioria espelha ou a relação entre a empresa e o mercado, como é o caso da UFPR, ou a própria organização interna (ex: UFES).
Um caso paradoxal é o design de intranet centrado no cliente. A primeira vista, pode parecer correto organizar uma intranet de acordo com os departamentos e hierarquia da própria organização, mas na prática isso diminui muito sua perfomance de uso. O problema é que para fazer qualquer coisa lá dentro, o usuário precisa entender a estrutura de organização da empresa. Se ele é um funcionário novo ou se no seu trabalho ele não costuma se relacionar com todos os demais departamentos, ele vai precisar de ajuda para se mover dentro na organização. A intranet que seria uma ferramenta para agilizar a troca de informações dentro da organização acaba duplicando a burocracia...
Design centrado no designer
O designer acha que o usuário final vai usar o produto da mesma forma como ele ou, pior, que ele tem que usar da mesma forma. O designer também acha que sabe melhor do que seus clientes o que é melhor para o usuário, logo, não aceita sugestões. Se houver atrito com o cliente que resulte em imposição ao trabalho do designer, este realiza seu trabalho com extrema má vontade.
O resultado de um design centrado no designer é, quase sempre, uma obra de arte. Isso não é necessariamente ruim. Se o designer tiver uma noção clara da realidade e puder desenvolver sua idéia, a obra de arte pode ter relevância para o público-alvo e superar suas expectativas.
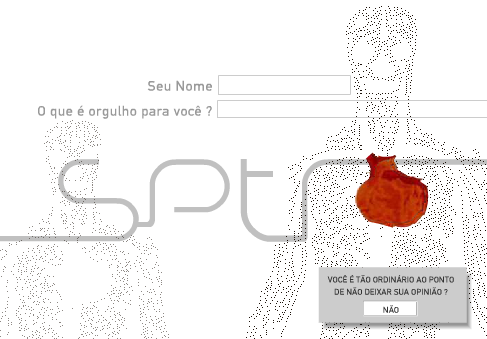
Na palestra do Intercon 2005, Max Chanan deixou claro que o hotsite do filme Nina 7 Pecados (fora do ar) foi resultado de design centrado no designer. O site criava uma experiência lúdica completamente diferente do que estamos acostumados na Web.

Nessa tela, há um formulário para deixar uma mensagem, mas sem botão para submeter a mensagem. Ao clicar no coração, se você não escreve nenhuma mensagem, a interface troça de você. Dentro do contexto do roteiro do filme que está sendo apresentado pelo site, esse design é mais do que adequado.
Eu fiquei muito tempo navegando pelo site, maravilhado, mas não tenho certeza se o público-alvo do filme fruiria da mesma forma. Pelo menos a agência levou um Cannes...
Design centrado no sistema
O produto é uma demonstração de habilidade tecnológica. O funcionamento do sistema é mais importante do que a forma como ele é usado. As funcionalidades do sistema não são definidas pela sua utilidade para o usuário final, mas sim pela sua relevância tecnológica no mercado. Dominar uma nova tecnologia significa estar um passo a frente da concorrência.
Esse tipo de abordagem é comum quando não são empregados designers humanistas no projeto. Programadores tem mais facilidade para lidar com tecnologia do que com pessoas, por isso tomam decisões mais com base em argumentos tecnológicos do que humanos. Além disso, como estão sempre buscando melhorar sua habilidade tecnológica, podem escolher uma determinada tecnologia mais porque anseiam o domínio sobre ela do que pela sua relevância para o projeto.
O design centrado no sistema é otimizado para funcionar com o mínimo de recursos possíveis, mesmo que isso complique o uso da interface. As estratégias de interação tendem a ser orientadas de acordo com as funcionalidades e o funcionamento do sistema, exigindo que o usuário entenda o modelo do sistema visualizado pelo seu desenvolvedor.
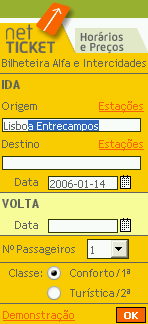
Sempre que sai uma nova tecnologia na Web, acontece uma profusão de designs centrados no sistema. A última onda é o Ajax e não poderiam faltar esses exemplos. O site da CP Passageiros, uma rede de trens portuguesa, usa Ajax na sua ferramenta de compra de bilhetes:
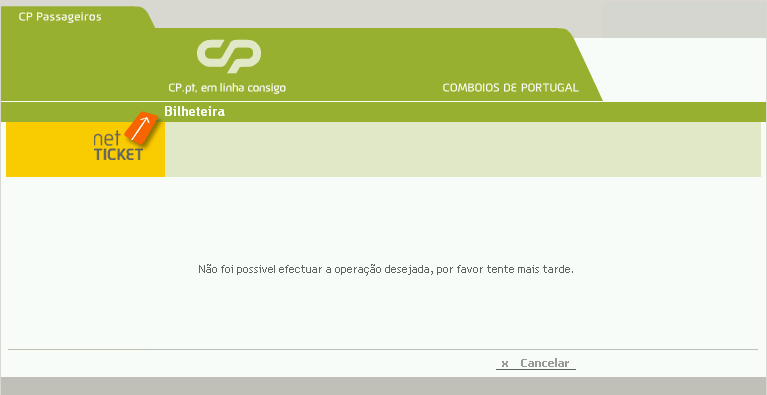
O auto-completar no preenchimento das estações só é útil se sei exatamente o nome da estação. É muito comum lembrarmos apenas parte dos nomes dos lugares porque é o que se usa no cotidiano. A "Vila Franca de Xira" numa conversa informal provavelmente é tratada como "Franca". Se digito "franca" na ferramenta de busca, ela não completa o nome da estação, mas também não exibe nenhuma mensagem de erro. Só depois que termino de preencher o formulário e dou OK é que o sistema apresenta algum erro:

Essa parece ser uma mensagem de erro padrão para qualquer problema que o sistema apresente. Pior do que não ajudar o usuário a resolver o erro (completar o nome da estação), ela diz ao usuário que o erro foi causado por uma falha no sistema e manda ele embora do site! Como podem gastar tanto espaço na home com animações de marketing da empresa e tratar o usuário desse jeito na hora H?
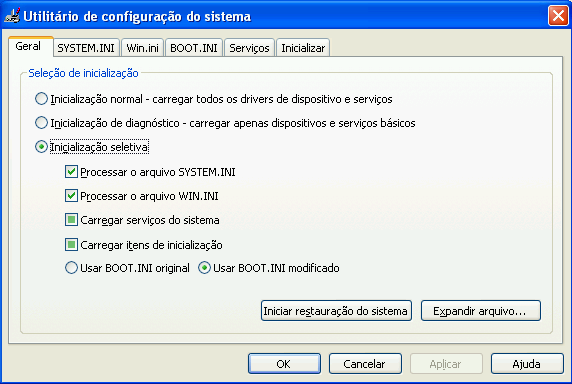
Apesar desse péssimo exemplo, o design centrado no sistema pode ser útil nos casos em que o usuário precise de fato conhecer o funcionamento do sistema para usá-lo corretamente.

Se o utilitário de configuração da inicialização do Windows (comando 'msconfig') fosse um assistente cheio de pessoas sorrindo e ursinhos de pelúcia, o usuário poderia acabar fazendo besteira sem querer. É bom que a tela do msconfig exija que o usuário saiba o que é SYSTEM.INI para poder usá-la. Quando um usuário incauto desesperado para resolver uma problema causado por um spyware abre essa tela por acaso, ele é imediatamente avisado de que ali a coisa é séria e não dá pra ficar "mexendo" pra ver se resolve.
Outros bons exemplos de design centrado no sistema são as ferramentas de desenvolvimento de sistemas (óbvio), as interfaces de linha de comando (ex: DOS) e motores de veículos.
Design centrado no usuário
O produto deve se adaptar às necessidades atuais e características dos usuários. Antes de iniciar o desenvolvimento do produto, o público-alvo é definido e suas necessidades são levantadas. O produto deve atendê-las da melhor forma possível.
O design centrado no usuário surgiu como reação às abordagens anteriores que estavam apresentando resultados insatisfatórios. O usuário final do produto era quem de fato deveria ser consultado na hora de tomar decisões cruciais. Por isso, a pesquisa é tão importante para o design centrado no usuário. Como saber se o produto atende às necessidades do usuário se não perguntamos a ele?
Como não é viável envolver todos os usuários de um produto durante a pesquisa, o design centrado no usuário tende a gerar produtos adaptados somente para aqueles usuários que participaram das pesquisas, ou seja, há risco de agradar poucos e desagradar muitos. O nome mais correto para essa abordagen seria design centrado em alguns usuários.
Como bem observou Luli Radfahrer numa entrevista, o design centrado no usuário está criando uma cultura de usuários mimados que não estão abertos a novidades. O design centrado no usuário tende a ser conservador, assim como os próprios usuários. O usuário espera o padrão, portanto, o designer tem que seguir o padrão. Para superar essa tendência, a IDEO, por exemplo, prefere envolver pessoas com perfis anormais, pois elas tendem a provocar insights mais inovadores. Tom Kelley explica que as pessoas normais estão acostumadas com o que consomem, então tendem a pedir aquilo que já conhecem.
A versão Seurat do Usabilidoido é fruto de design centrado no usuário. Seja através de pesquisas com leitores, Perfil Semiótico, emails de leitores e estatísticas de acesso e busca, estou sempre tentando adaptá-lo ao máximo às características de uma fatia do público que considero mais importante para mim: os leitores regulares. Assim como todo design centrado no usuário, alguns usuários gostaram e outros não.
Design centrado no comportamento
O design deve suportar os padrões comportamentais dos usuários. Ao invés de prestar mais atenção no que o usuário diz e focar num grupo de usuários específico (como o design centrado no usuário), o design centrado no comportamento procura prestar mais atenção no que o usuário faz e, assim, identificar padrões comportamentais compartilhados por um grupo de pessoas. Os padrões costumam ser agrupados em perfis demográficos ou perfis de papéis.
Andrew Chak identifica no livro Como Criar Sites Persuasivos quatro perfis de papéis em lojas virtuais:
- navegadores (estão só "dando uma olhadinha")
- avaliadores (estão comparando produtos e preços)
- compradores (estão decididos a fechar o negócio o mais rápido possível)
- clientes (já compraram uma vez e querem ser valorizados por isso)
O autor recomenda que os ecommerces devem dar suporte a todos os tipos acima, porém um deles deve ser privilegiado. O Ebay.com há alguns anos atrás, por exemplo, dava mais ênfase aos clientes da casa, mas agora já está mudando. Estão tornando a interface mais fácil e enchendo de ajuda para principiantes o site. Isso pode incomodar um pouco quem já conhece as regras do jogo, por isso não é possível agradar a todos os tipos de público numa tacada só.
Além de ecommerce, websites que possuem facetas do público bem definidas e com objetivos díspares costumam adotar design centrado no comportamento. Não é raro esses sites estarem divididos em seções destinadas especificamente a cada uma das facetas do público.
O website da UFRJ já na primeira página, ou melhor, na introdução em Flash (!) já deixa claro que a navegação é por perfil:

No meu TCC, que tratava do design do site de uma outra Universidade Pública, rejeitei esse tipo de abordagem pelo seguinte motivo:
O website segmentado por público pode oferecer complicações ao usuário quando este acessa-o com um objetivo não previsto pela estrutura do website. Por exemplo, um aluno adiantado que deseja preencher seu Currículo Lattes. A única forma de impedir que isso aconteça em larga escala é monitorar o comportamento dos usuários ao acessar o website constantemente e identificar as mudanças nos seus objetivos para fazer os ajustes necessários. Porém, essa é uma alternativa cara e inviável para o website de uma Universidade Pública.
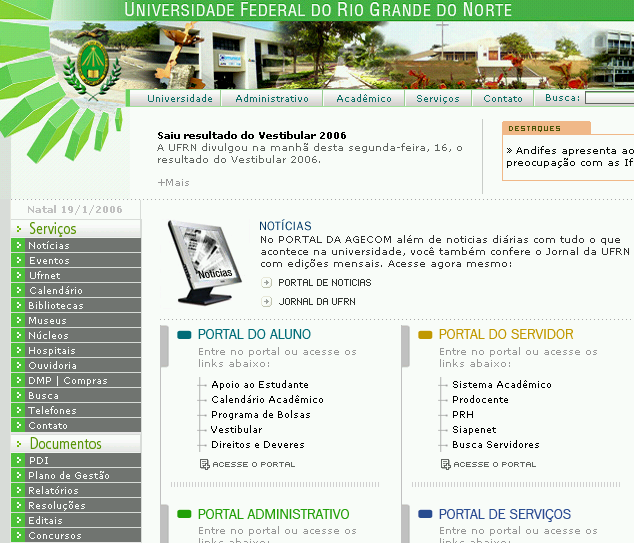
No caso da UFRN, o site prioriza a navegação por perfil, mas oferece também outros caminhos para encontrar informações.

O perigo do design centrado no comportamento é acreditar que todas as pessoas dentro dos perfils identificados vão se comportar exatamente da mesma maneira. É preciso estar preparado para os usuários que não se encaixam nos perfis e para as situações imprevistas. Por isso, é importante oferecer caminhos alternativos, como faz o site da UFRN.
Quando o design centrado no comportamento não é baseado em pesquisas, ele degenera para o esterótipo generalizado. Publicitários e marketeiros são mestres em captar os estereótipos que povoam o imaginário coletivo para sustentar suas campanhas mirabolantes. "Todo mundo sabe que quem compra cueca não é o homem e sim a mulher que compra para o homem, por isso o site deve ser orientado para o público feminino, com fotos de homens saradões, cores pastéis e formas arredondadas, de acordo com essa pesquisa desses cientistas americanos."
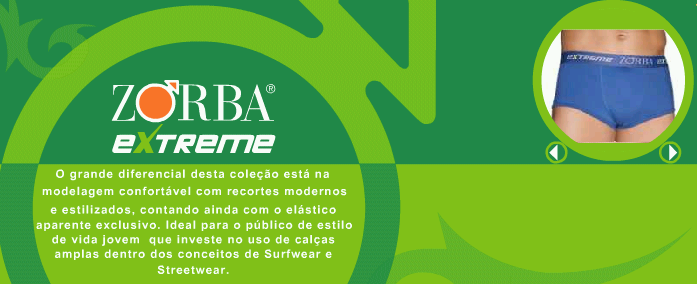
 O problema é que estereótipos só existem na cabeça das pessoas. A realidade é muito mais complexa e diversificada. O website da Zorba me parece bem orientado ao público feminino. Eu não gostei nem um pouco das fontes suavizadas, do colorido e das animações.
O problema é que estereótipos só existem na cabeça das pessoas. A realidade é muito mais complexa e diversificada. O website da Zorba me parece bem orientado ao público feminino. Eu não gostei nem um pouco das fontes suavizadas, do colorido e das animações.
Em Curitiba, é comum os homens adolescentes skatistas ou de estilo grunge procurarem cuecas diferentes para usar, ou melhor, exibir. Eles deixam a calça bem baixa, quase caindo, para mostrar a barra da cueca. A maioria das mulheres que conheço acha isso ridículo, então, porque manter o design feminino até na página da cueca especial para skatistas?

Design centrado na atividade
O produto deve se adaptar à cultura do grupo de usuários. O domínio do design é mais amplo do que as características do produto, ou seja, quando se projeta pensando na atividade, se projeta também as mudanças nas estruturas sociais e simbólicas dos indivíduos. O design centrado na atividade é uma abordagem ecológica para o design de produtos, pois enfatiza a conscientização do impacto do produto no seu ambiente.
O produto funciona como um suporte para a intermediação entre as pessoas que participam de uma atividade. Se ele for adaptado para um grupo de usuários específico, como no caso do design centrado no usuário, a atividade pode não funcionar quando o perfil dos usuários mudar. Se o Orkut tivesse sido projetado para as características dos primeiros usuários, os entusiastas de novas tecnologias, talvez não tivesse sido aceito pelos usuários que entraram depois e que não eram tão entusiastas assim.
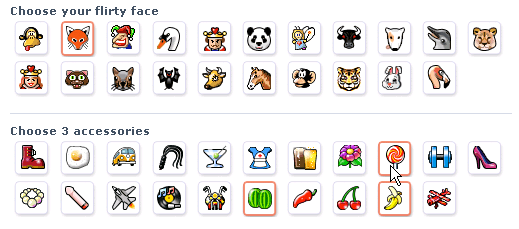
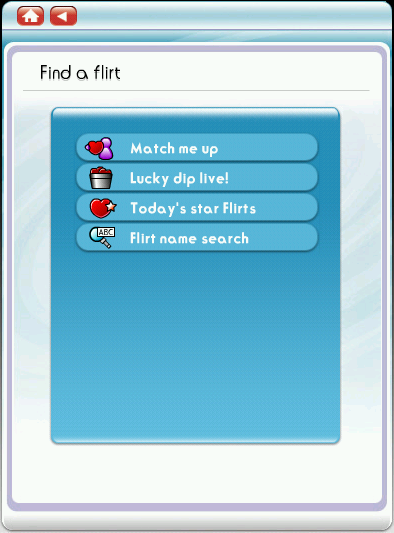
Um bom exemplo de design centrado na atividade é o Flirtomatic. "Flirt" em inglês é parecido com o nosso flertar, mas tem um caráter mais sexual do que romântico. O "flirt" nem sempre tem o objetivo de estabelecer uma relação de verdade, ou seja, é mais uma brincadeira sem compromisso. O interessante é que o Flirtomatic é todo orientado para induzir esse tipo de relacionamento, ou melhor, atividade. Já no preenchimento do perfil, ele pede para você escolher algumas imagens de duplo sentido que representam sua personalidade:

Alguns usuários do serviço podem até não se sentir à vontade com a abordagem cômica sobre o assunto, mas eles são obrigados a se adaptar a ela, pois essa é uma característica essencial da atividade. A brincadeira permite que uma pessoa trate a outra com intimidade sem que isso pareça atrevimento.
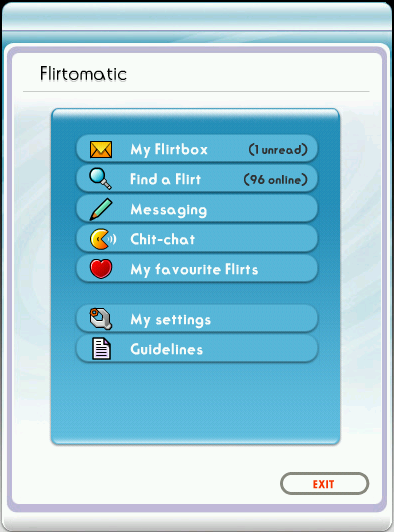
O Flirtomatic parece mais interessante de ser acessado pelo celular, mas também é possível pela Web. Graças à influência da interface mobile, a interface Web suporta muito bem o fluxo da atividade. Ao invés de oferecer todos os recursos que a tecnologia permite, ela oferece o mínimo de funcionalidades necessárias para suportar a atividade:

Quando inicio a tarefa principal ("encontrar uma pessoa interessante para flertar"), a interface não tenta me oferecer nada que vá me desviar do meu objetivo:

Na maioria das aplicações sociais e websites, espaço vazio é considerado crime. "Se sobrou espaço, temos que preencher com alguma outra funcionalidade que o usuário talvez possa querer naquele momento". É por causa desse tipo de posicionamento que as pessoas reclamam tanto de excesso de informação, poluição visual, desconcentração, desorientação e etc. Quando o designer conhece bem as atividades que os usuários realizam usando a ferramenta, ele adaptá-la o máximo possível para suportar o fluxo da atividade, do começo ao fim, sem interrupções.
Design centrado na atividade é essencial para produtos inovadores (aqueles que vão criar novas atividades), games e elearning.
Design centrado na tarefa
O fluxo das tarefas que o usuário realiza usando o produto deve estar de acordo com o modelo mental do usuário. A experiência que o usuário possui com sistemas similares condiciona seu modelo mental, portanto, a interface deve preferir seguir às convenções e práticas já existentes.
A diferença das demais abordagens é que no design centrado na tarefa, só interessa o modelo mental do usuário sobre a tarefa em questão. A personalidade do usuário e seu entorno cultural não são levados em conta, pois as tarefas devem ser independentes desses fatores.
O design centrado na tarefa tem suas origens na ergonomia das linhas de produção, onde os trabalhadores são tratados de forma bastante impessoal. A eficiência e a eficácia da linha é mais importante do que a satisfação pessoal de cada trabalhador.
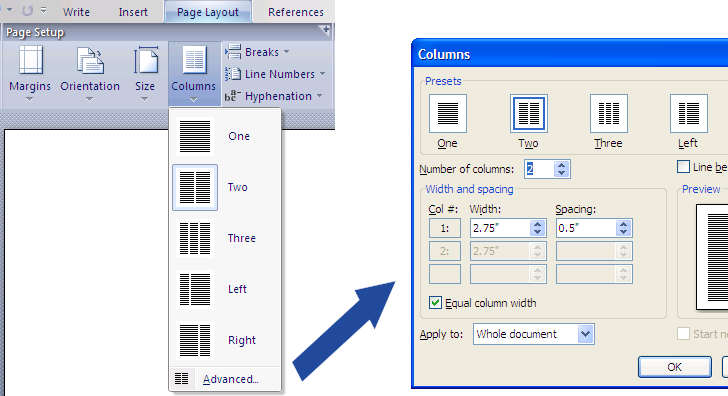
O design centrado na tarefa ideal é aquele que mostra claramente quais são as etapas necessárias para realizar uma determinada tarefa. Melhor do que isso é quando a interface só exibe as opções necessárias para o prosseguimento da tarefa. O Office 12 que a Microsoft está preparando para lançar esse ano está sendo completamente reestruturado com esse objetivo. Ao invés da dupla menu + barras de ferramentas, eles criaram uma barra de ferramentas contextual chamada "ribbon" que muda de acordo com a tarefa atual do usuário. Se escolho a aba "Page Layout", só aparecem opções relativas à formatação da página.

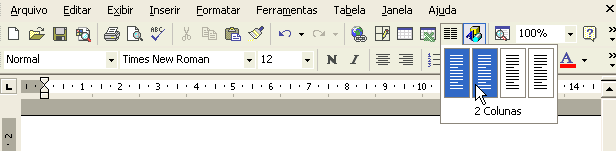
Nas versões anteriores do Office, a opção para mudar as colunas de texto estava sempre disponível na barra de ferramentas, mas se quisesse um ajuste fino além do que ela oferece, tenho que fechar esse botão e ir para o menu Formatar > Colunas. Esta sequência é bem menos lógica do que Page Layout > Columns > Advanced.

Outra característica do design centrado em tarefas é priorizar as tarefas mais frequentes. Foi pensando nisso que a Microsoft lançou há alguns anos atrás os menus adaptivos, que mostram apenas as opções que o usuário usa de fato. Pena que eles demoraram tanto tempo para perceber que isso era uma péssima idéia...
Na nova home da USP, não consigo perceber uma ordem de organização das opções que não seja a frequência de uso. A desvantagem é que se for uma opção pouco utilizada, você precisa ler todas as outras opções para chegar até a que você deseja. Se o catálogo fosse por ordem alfabética, acho que seria mais fácil de usar:

Para mais detalhes sobre design centrado na tarefa, veja meu TCC que, embora se intitule design centrado no usuário é, na verdade, centrado na tarefa.
Design centrado na ação
O produto deixa o usuário à vontade para usar como quiser. O mais importante é que cada ação resulte na reação esperada pelo usuário, por isso, a interface deve seguir estritamente os padrões de interação conhecidos pelo usuário.
O design centrado na ação enfatiza que as funcionalidades do produto devem estar sempre disponíveis e de rápido acesso. A famosa regra dos 3 cliques é puro design centrado na ação, pois desconsidera o contexto. As maioria das heurísticas, guidelines e recomendações dos gurus da usabilidade também tem essa característica.
Em geral, o design centrado na ação é o primeiro passo que o programador toma quando começa a se preocupar com o usuário e deixa de fazer design centrado no sistema. Assim como aplica padrões de codificação no código, ele aplica na interface. O risco é que os componentes da interface podem ficar usáveis, mas o produto como um todo não.
Interfaces orientadas a objetos também entram dentro do design centrado na ação. Nesse tipo de interface, as funcionalidades são criadas depois de definidos os objetos de interesse do usuário (documentos, pastas, figuras, etc). Ao invés do usuário manipular o sistema para modificar o objeto, o usuário age diretamente sobre o objeto com a ajuda do sistema. A diferença é sutil, mas se você pensar na diferença entre compor um desenho escrevendo os pontos do vetor no Actionscript e usando a ferramenta caneta do Flash fica bem mais claro.
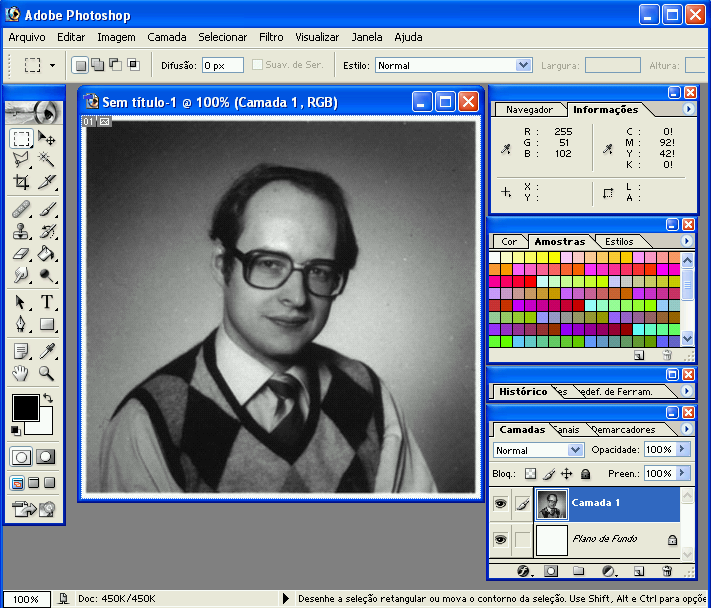
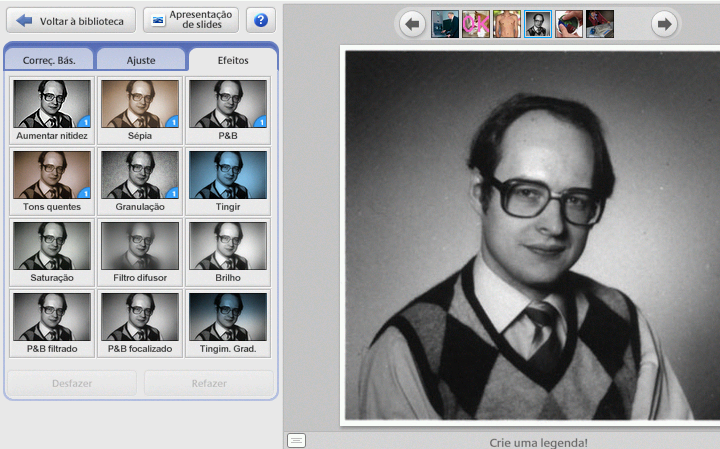
O próprio Windows e boa parte dos aplicativos de desktop são designs centrados na ação. Se você já tem experiência com o Photoshop, tente esquecê-la por um momento e se coloque no lugar de quem nunca teve a oportunidade. Pense como você faria para dar um tom sépia nessa antiga foto do Jakob Nielsen:

Não tem nenhum botão ou painel que se refira a sépia, muito menos à tonalidade. Sim, eu sei que você poderia criar uma camada coberta de marrom e mesclá-la com o fundo para dar o efeito, mas o conceito é extra-terrestre para quem nunca abriu o software. O jeito é fuçar nos menus, mais provavelmente "Imagem" e "Filtro". Os menus me oferecem muitas opções, mas nenhuma delas está diretamente ligada à minha tarefa (mudar a tonalidade da foto). No final das contas, sou obrigado a ir tentando uma por uma até encontrar aquela que pode fazer o que desejo. Como existem várias opções que podem fazer o efeito que procuro, a chance de conseguir é grande.
Agora compare com o Picasa, um software bem focado em tarefas:

O Photoshop é mais flexível, pois permite chegar ao mesmo resultados de diferentes maneiras, mas o Picasa é muito mais fácil de aprender para essa tarefa. Se fosse uma outra tarefa que o Picasa não oferece diretamente (pr ex: transformar em negativo), o Photoshop sairia ganhando.
Design centrado na ação é indicado para produtos que possam ser usados para uma gama muito diversificada de tarefas e atividades. Sistemas operacionais, aplicativos genéricos e aplicativos de criação e edição complexos são bons candidatos.
Pesquisa
Essa enquete foi disponibilizada facilmente usando o Flash Poll System
Autor
- Quem? / Contato - 30/01/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Design centrado em quê?. Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/design_centrado_em_que.htmlRelacionados
Comentários
Pôxa!
Interessante mas, extremamente grande esse artigo.
Me perdi dentre tantas linhas e abordagens.
Não deixa de ser interessante a leitura.
Quanto ao assunto das intranets.. A algum tempo venho lendo sobre a nova chance e procura por designers de interfaces competentes, enfim..
Acho válido mas, quanto a modelagem do sistema, acredito que seja serviço para um analista ou um designer de interfaces com este tipo experiência.
Muito bom.. eu normalmente aplicava o design centrado no sistema mas depois de muita leitura de blogs como o seu eu já muidei isso e apesar de dominar muito bem o flash por exemplo não gosto de usar, principalmente o player 8 por causa do linux , e adotei os web standarts. gostei muito da matéria, parabéns..
Parabéns fred! Ótimo artigo!
Estou acompanhando seus posts a algum tempo e são extremamente úteis, e de facil compreensão!
Seu blog já está no meu feeds! ;]
está de parabens, com certeza estrei sempre por aqui!
até mais :D
Fred,
Ficou sensacional o artigo. Um monte de gente que está fazendo faculdade pode se beneficiar desse tipo de conhecimento, que para fazer reconhecimento semelhante de forma individual demora no mínimo todo o tempo do curso. Muito bom.
Aproveito para dizer que os links incluidos (maioria para outros artigos seus) são de ótima qualidade. Pena o tempo ser curto para lê-los por hora.
Continue assim. Mande um post quando ele realmente valer a pena, como este.
Obrigado!
Muito bom esse artigo Fred. Na verdade foi um ponto de reflexão no meu próprio trabalho. Valeu...
Muito bom o texto em Fred... estou so esperando o livro agora...
interessante a ferramenta que vc utilizou para fazer a enquete...
[]´s
Olá Fred,
Realmente parabens!!! Tem-se ouvido falar muito em design centrado no usuário até mesmo sem saber como isso eh feito. Confesso que mesmo trabalhando profissionalmente há 3 anos na área, desconhecia varios tipos de "centros" citados no artigo. Serviu, como alguns ja disseram, para rever os meus trabalhos e escolher concientemente a abordagem adequada para cada um dele. Acredito que não exista um "centro" ideal mas sim dependendo do projeto pode-se optar por aquele que mais se adequar... fora os da "guerra de egos" heheh... continne com a excelente qualidade dos artigos q o blog disponibiliza.
Abraço
Continua a dura realidade:
O cliente tem sempre razão, pelo menos em nossa empresa visite http://www.wbh.com.br
Ótimo artigo este! Na minha cabeça já começo a repensar meus projetos e conferir se estou usando o foco correto no design.
É estranhezzimo o caso da Macromedia, como uma empresa que é responsável por uns 70% do design atual na internet mantém uma página daquelas. É o verdadeiro e puro: Casa de ferreiro, espeto de pauú.
Wladmyr.. rapaz, falar do site da macromedia.. eu sinceramente adoro o design dele, eu acho que o site com o porte daqueles (acho que são 10000 páginas) não é feito para impressionar o visitande por sua beleza. Tirando o fundo branco que foi colocado quando a adobe invadiu o site, que ai eu concordo que não ficou 'muito bonitinho' está muito bem empregado o estilo atual. pelo menos na opnião de um programador heakuheakuheakuheaku flw..
Não acho nada bonitinho, acho profundamente simplista, ainda mais para quem possui as ferramentas que eles tem,hehehhehe podiam pelo menos criar uma parte com o podero Flash8, fala a verdade Adriano, é bem feioso pra quem dispoe de tanto recurso....
Falando um pouco sobre cuecas, afinal de contas a estatística America vale para o Brasil? Esse conceito é da era anterior ao chamado "new man"? Acho que caimos no problema de abrangência, fazer a coisa de maneira a atingir uns 80% e os outros 20% que se danem...Particularmente jamais comprei cuecas e duvido que minha esposa as compre via internet
O texto ficou muito bom, ótimo para expandir os horizontes, porém acho que os nomes das categorias (sistema de rotulação - talvez seja problema da arquitetura da informação hehehe) dos tais centros de design ficaram meio confusos.
Por exemplo: "ação" e "comportamento" em qualquer outro contexto referem-se a mesma coisa. Inclusive, esta é a definição de comportamento, segundo a psicologia: ação de um organismo. Os termos "atividade" e "tarefa" em geral, são muito relacionados à "comportamento", sendo que o primeiro refere-se a algo que a pessoa / usuário deve fazer, enquanto que a segunda refere-se ao que ele realmente faz. Em alguns contextos, o que é denominado aqui como designer centrado no designer é chamado também de design centado na criatividade. E o que é chamado de design centrado no sistema, também é chamado de design centrado na tecnologia.
Acho que uma possível saída para a categorização dos centros de design, seria pensar sobre a estratégia de marketing utilizada por trás da estratégia do design.
Ainda bem que alguém questionou isso, já estava ficando preocupado... Realmente existem outros nomes para esses centros e os rótulos que escolhi não são muito precisos.
Pretendo escrever um artigo só para explicar meu conceito de comportamento, atividade, tarefa e ação, mas tente imaginar como o comportamento sendo um conjunto de atividades que uma pessoa desempenha, a atividade como um conjunto de tarefas e uma tarefa como um conjunto de ações.
Sobre a estratégia de marketing, se você puder dar exemplos ficaria mais claro o que você quiz dizer.
A entrada do site da Zorba realmente me parece voltada ao público feminino, mas a navegação é pra lá de confusa, pouco cartesiana e lembra um menino que ficou fascinado com as possibilidades do flash. Vou chamar umas mulheres para olharem pois não consigo pensar de forma não cartesiana como elas, vai ver tá tudo certo e o errado como sempre é o macho aqui... hahahahah.
Com relação ao Ecommerce creio que uma solução seria criar duas linhas de navegação distintas,, uma para os que já são clientes e estão familiarizados e a outra .............bem ao estilo isso é um ícone aperte o botão esquerdo da coisa que esta na sua mão...
Caro Frederick,
Gostei muito do seu trabalho, tem conteúdo, e para mim, isso é fundamental.
Sugiro aqui apenas uma reflexão, que já foi levantada pelo designer Edward Tufte há algum tempo (e também cito no meu livro — "Multimídia Computacional: Produção, Planejamento & Distribuição"): Por que denominar aquele que interage com o seus produtos multimídia de "usuário"?
As únicas indústrias que denominam seus clientes desta forma é a indústria das drogas e a de tecnologias.
Ofereço sempre o termo interagente.
Fica aí a idéia ;-)
Veja o que acha!
Sds.
Valéria Arriero Pereira
Designer, Mestre em Mídia e Conhecimento pela UFSC e Profa. na Faculdade Barddal de Design/Florianópolis-SC
As palavras tem conotações diferentes em contextos diferentes. Se uma vendedora me disser: "Bom dia, consumidor" eu vou me sentir estranho, mas se um cartaz na loja diz: "Caro consumdiro, informamos que..." eu não me sentirei estranho.
Entendo seu estranhamento com a conotação negativa da palavra "usuário" para se referir às pessoas que utilizam um determinado produto interativo, mas é o que se estabeleceu como padrão no nosso ramo e em muitos outros (Transportes Urbanos, Linguística).
Dentro do nosso meio, é aceitável, mas se durante um teste de usabilidade chamamos uma pessoa de "usuário", ela pode achar estranho, pois não está familiarizada com o contexto.
Alguns profissionais estão preferindo usar o termo "pessoa", ao invés de "usuário" para enfatizar que é preciso considerar nosso público-alvo como criaturas complexas e cuja integridade deve ser respeitada tanto quanto nossos amigos próximos. Enfim, é uma forma de ser menos neutro.
Eu gosto desse posicionamento, mas prefiro utilizar o termo padrão para que as pessoas possam entender melhor o que estou dizendo. Nem todas os leitores deste blog estão familiarizados (e convencidos) de que se deve usar "pessoas" ao invés de "usuários".
Acho usuário tão bão quanto qualquer outro termo, e quando uso produtos net me sinto mesmo um usuário. Notadamente quando uso algo da Microsoft ai é que me sinto usuário mesmoooooooooooooooooooo.
Fred, se tiver com tempo, coisa que eu duvido: Que tal Design centrado em Page Rank, ou, porque diabos voce não poderá construir malhas de links internos num site e continuar mantendo um page rank razoável. Pra quem não entendeu bulufas: A matriz de page rank do google supoe uma linha de recebimento e não de distribuição, típico pois afinal foi bolada por americanos, ou seja é melhor que todas as páginas do site conduzam à página principal e está distribua o fluxo do que lincar cada uma delas paralelalemente, não acredita, faça simulações com a matriz de Page Rank e confirme, é absurdo mas é a dura realidade.
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato