Usabilidoido: Menu Principal
Interação pode ser emocional
Quando você tiver a oportunidade de ouro de fazer o design de um hotsite de filme, não desperdice. O usuário acessa disposto a ser entretido, ter uma idéia do que vai encontrar no filme ou rever cenas. Nesse tipo de job, temos o aval do usuário para quebrar os padrões. Certamente ele não ficará satisfeito se o site do fime Nina for um portal com três colunas.
Felizmente, a maioria dos designers sabe disso e hoje temos a categoria como exemplo de inovação, em todo o mundo. O objetivo é alcançado quando o designer consegue criar a mesma atmosfera do filme, invocando seus símbolos emocionais. Já falei da importância do som nesse sentido, mas não ressaltei que a própria interação com a interface também pode ser emocional.
Na época em que escrevi esse post, nem acreditava que isso fosse possível. Porém, um hotsite coreano me convenceu do contrário: The Uninvited.
Sugiro que antes de prosseguir na leitura desse post, você reserve pelo menos 10 minutos do seu tempo para acessar com calma, senão vai perder a graça. Desligue a mente analítica e entre no clima. Você vai se sentir dentro da história quando forem ativados símbolos do seu próprio passado. Depois da fruição, volte aqui e note as sutilezas da interação que permitiram isso.
Já acessou?
Se estiver mentindo, quem sai perdendo é você.
Já disse! Clique aqui seu estúpido!
Caso você NÃO tenha acessado o site, deve estar com raiva e a causa disso é um problema intencional de interação. Caso você tenha de verdade mesmo, jurando de pé juntinho, acessado o site, deve estar sentindo várias emoções ao mesmo tempo... e caso você seja o robot do Google... ah, esqueça...
Vejamos como a interação contribui para emocionar:

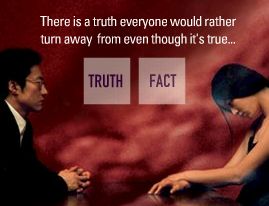
Na entrada do site, sem nem abrir qualquer popup, já fica claro a idéia central do filme: "todos tem verdades que não gostariam de pensar que são verdaderias". Não preciso nem dizer, mas a imagem sugere que o homem está exigindo que a mulher diga a verdade.
O usuário pode escolher entre saber a verdade (truth) ou os fatos (fact). Que pergunta besta, quem é que não quer saber a verdade? Quem já sabe! Trata-se de uma forma muito perspicaz de segmentar o site entre os que já assistiram o filme e os que não e também entre os que querem ser entretidos e aqueles que estão atrás de uma informação específica. Truth leva a uma série de animações interativas e Fact leva a uma seção com textos, dados e fotos.
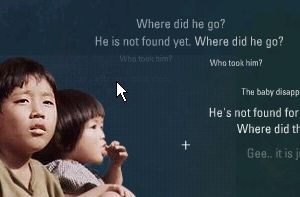
É claro que a experimentação toda de que falo, está na seção Truth. Trata-se de várias sequências de animações que usam muito bem texto animado, som de fundo e imagens. De vez em quando, a sequência é interrompida por uma imagem interativa (se é que se pode chamar assim). Nesta, o movimento do mouse faz sugir perguntas que são feitas à personagem, como balas de uma metralhadora. O som acompanha. Só há como progredir se o usuário ver suficientes perguntas.

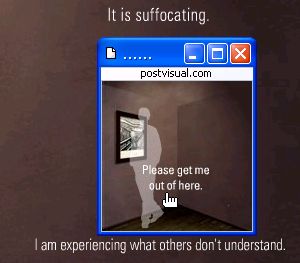
Numa outra seção, o tema é claustrofobia. A cada clique, surge um novo popup, cada vez menor até que... bem, você viu o site. Não é à toa que escolheram o popup para tal conotação negativa. Morte aos hotsites em popup!

Você está diante de um gravador de som e há fitas espalhadas pela tela. A tela está parada. Não é preciso dizer que você deve colocar as fitas no gravador, essa á reação lógica. As fitas são movidas pelo arrastar-e-soltar, mas caso você solte antes de chegar no gravador, a fita permanece ali. Como a área de clique é enorme, você pode arrastá-la muito facilmente. Ao se aproximar do gravador, elas são puxadas automaticamente. Estes designers sabiam que arrastar-e-soltar é um modo de interação que exige muita destreza do usuário e deram toda a ajuda necessária. O ganho lúdico compensa o esforço extra.

A magia só se quebra quando os designer sentem a necessidade de dizer como o usuário pode interagir. Eles sabiam que no caso dessa porta, não estava clara sua clicabilidade. Já que a experiência conta com várias outras ocasiões onde o usuário pode clicar em coisas incomuns, porque não contar com esse conhecimento prévio? Poderiam ter usado outras dicas visuais...

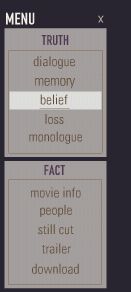
Outra coisa que me incomodou muito foi o menu, localizado no canto inferior esquerdo. Apesar de se contrair durante as animações interativas, preferia se ele tivesse alguns dos elementos subjetivos que permeiam o site.

Quem gostou desse hotsite, vale à pena conferir outra produção dos coreanos, The Scandal. O clássico Donnie Darko é mais chato, mas explora bem o formato. No Brasil, temos o exemplo da A Agência Click, com o Projeto 404. Alguém mais tem bons exemplos de sites que exploram a interação emocional?
Autor
- Quem? / Contato - 24/05/2005
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Interação pode ser emocional. Blog Usabilidoido, 2005. Acessado em . Disponível em: http://www.usabilidoido.com.br/interacao_pode_ser_emocional.htmlRelacionados
Comentários
Muito bom mesmo! Valeu pelo trackback! =)
Realmente a emoção em certos projetos são muito importantes, tão importantes que o projeto pode não funcionar direito se a mesma não for bem trabalhada.
No caso do Nina acho que eles tentaram fazer algo meio termo... que na minha opinião (como pode ser visto no trabalho) não funciona direito. Eles possuem um projeto paralelo com nome de Nina 7 Pecados (http://www.nina7pecados.com.br) que explora mais a experiência do usuário.
Acho que nesses casos (sites de filmes) os sites poderiam ter duas vertentes... uma focando o conteúdo e outro a experiência. Um site muito bom em conteúdo é o site do filme (maravilhoso na minha opinião) Star Wars (www.starwars.com), apesar de ter alguns problemas de usabilidade.
Grande Abraço!
O resultado de tudo isso: estou doido para ver o filme!
Quanta criatividade.
Achei uma falha: o site é todo em inglês, mas na parte do monólogo quando você escreve o seu, ele dá a opção de baixar "a resposta" e ela está em coreano. Dá uma certa frustração porque o download demora uns segundos (bem, isso depende da conexão, se é discada deve levar umas duas horas :p), criando a expectativa.
muito bom, da vontade de ver o filme mesmo... de preferencia traduzido... xD
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
