Usabilidoido: Menu Principal
Metáforas na linguagem da interação

Metáfora é uma figura de linguagem que visa comunicar algo desconhecido ou abstrato utilizando um outro objeto mais familiar. Um exemplo na linguagem falada: "A gata me deu um fora..." A gata, no caso, é uma mulher e ela não me deu nada, apenas demonstrou desinteresse.
As metáforas desempenham um papel fundamental na linguagem falada e escrita e, por conseguinte, na linguagem da interação, esta que a gente usa para comunicar-se através do computador. "Desktop", "janelas", "pastas", "menus", nada disso existe literalmente dentro do computador. Se existisse fisicamente, o computador seria analógico e não digital, conforme a paródia abaixo.
The Art of Analog Computing from meltmedia on Vimeo.
Antes das metáforas, os sistemas operacionais eram crípticos, um amontoado de números para os leigos. Em sistemas baseados em linha de comando, era preciso recitar algumas palavras-mágicas e dedilhar acordes no teclado para conseguir fazer qualquer coisa. Quem não tinha boa memória, colava papéis-adesivo com os comandos mais freqüentes em volta do monitor.
Para se dar bem com o MS-DOS, era preciso ter grande capacidade de abstração. Para resolver problemas, o usuário tinha que ter um afiado modelo mental da arquitetura eletrônica do PC: saber a diferença entre memória convencional e estendida, administrar conflitos de portas de interrupções (IRQ), identificar a porta COM do mouse e a LPT da impressora! Ainda bem que o Windows tirou o PC da idade das trevas e trouxe as boas metáforas usadas pelo Macintosh.
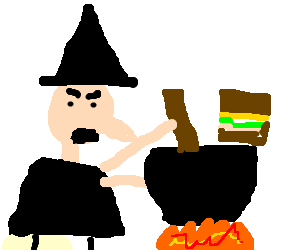
Uma boa metáfora faz sentido tanto para quem fala quanto para quem escuta. Uma metáfora ruim é entendida apenas pelo seu criador. Elaborar metáforas é uma atividade extremamente criativa e excitante e o produto final é tão imbuído de vida quanto as criaturas que saem do calderião da bruxa malvada. O criador fica tão fascinado com o seu pequeno prodígio que se esquece de avaliar se ele funciona realmente. Aí, os monstrinhos acabam se dando mal quando vão pegar os mocinhos da história.

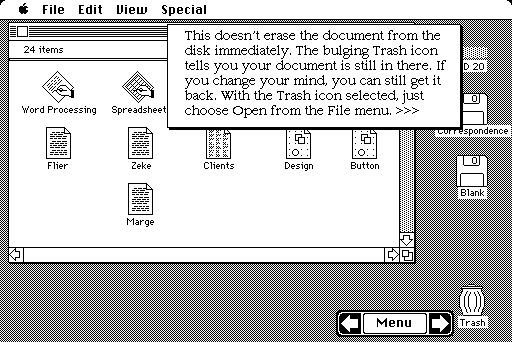
Por exemplo, a lixeira no desktop foi uma das idéias mais elogiadas introduzidas pela Apple no primeiro MacOS. O pessoal da Apple ficou tão entusiasmado com o sucesso da metáfora que acabou extrapolando ela. Arrastar o ícone do disquete até à lixeira ejetava o disquete. No Macintosh, não havia botão físico para fazer essa ação e os usuários hesitavam em fazer esse movimento porque tinham medo de que os arquivos do disquete fossem apagados.

Outro erro no design da lixeira do Mac foi de fazer com que ela se expandisse conforme o usuário colocasse arquivos dentro dela. Com mais de três arquivos, a lixeira parecia que ia estourar a qualquer momento. O usuário era compelido a esvaziá-la constantemente, inutilizando a principal funcionalidade da lixeira: recuperar arquivos.
Se na época em que foi lançada, a metáfora da lixeira causou furor e ajudou a vender Macintoshes, hoje em dia o usuário comum nem se dá conta de que é uma metáfora. Transparência é bom porque permite o usuário se concentrar naquilo que ele está realmente fazendo: apagando arquivos.
Imagine um sistema operacional qualquer que decida usar a metáfora de um compactador de lixo para uma lixeira especial que compacta os arquivos ao invés de apagar. Eu não faço idéia de como se parece um compactador de lixo e o usuário, muito menos. Para piorar, é necessário arrastar os arquivos até a figura do compactador e arrastar a alavanca que está ao seu lado. O processo é tão complicado que o usuário se concentraria mais nele do que no seu resultado: apagar o arquivo.
Um bom designer de interface tem que conhecer bem as metáforas clichês porque, na maioria das vezes, elas dão conta do recado. Para quê criar algo mais estrambótico do que um botão com relevo para acionar o envio de conteúdo de um formulário? Porém, uma interface só constituída de clichês não tem personalidade. À primeira impressão, gera desdém porque parece pobre.

O clichê é tentador porque já está pronto, basta escolher. Porém, não podemos julgar que só porque funciona com aquele programa, vai funcionar com o seu. Por exemplo, a metáfora do vídeo-cassete é uma das mais clichês que existem. Foram bem empregadas desde no uso óbvio para controlar áudio e vídeo até em slideshows, comandos de virar a página e de repetir a busca. Porém, um designer infeliz decidiu usar essa metáfora num diálogo de controle da impressora. Os botões "stop" e "pause" até que são compreensíveis, mas tinha um incógnito botão de "rewind". Seria para puxar de volta o papel e apagar o que já tinha sido impresso? Não, ele parava a impressão e começava de novo.

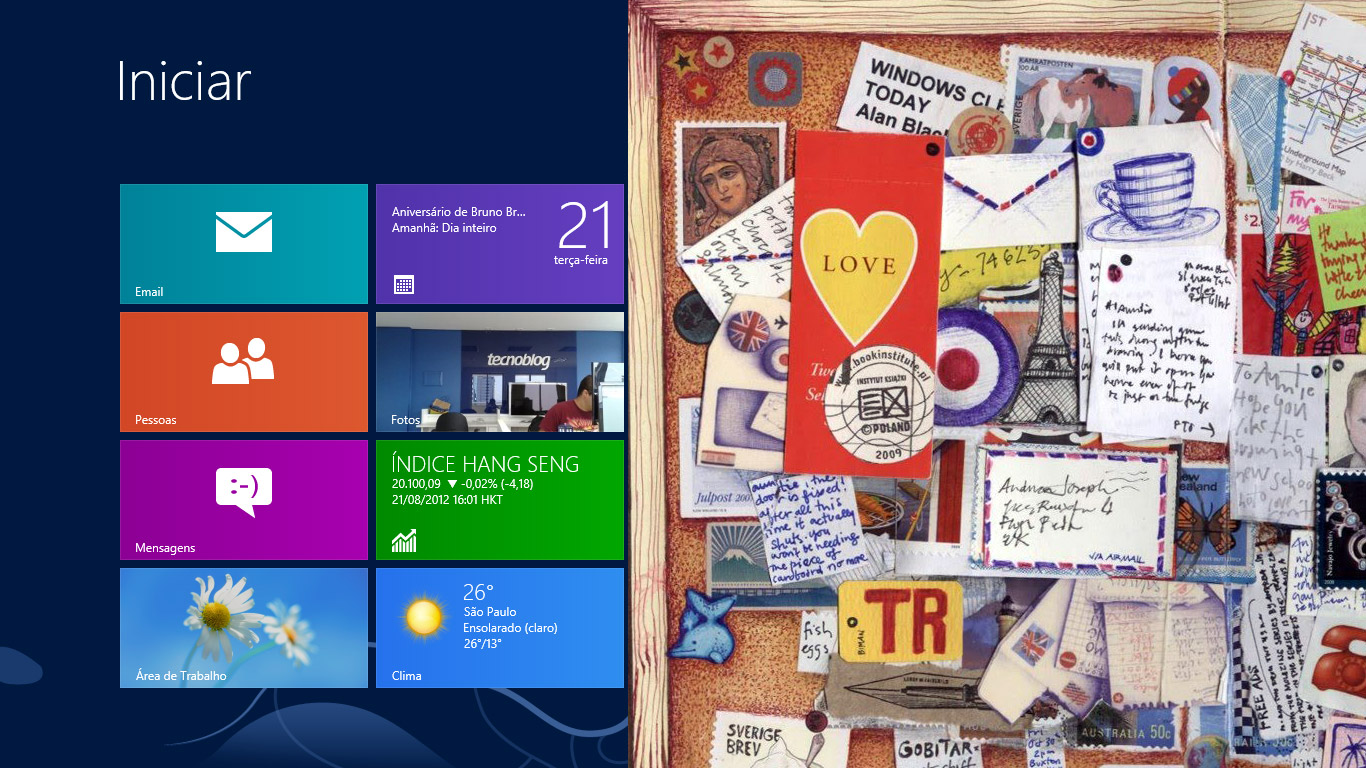
O clichê pode inclusive ser deixado de lado. Identidades visuais arrojadas combinam bem com metáforas de interação arrojadas, tal como o Windows 8, que apesar dos designers dizerem que não é baseado em metáforas, me lebra muito um mural de família, só que mais organizado. Aqui vale um ponto importante: a metáfora não precisa trazer todas as características do objeto original.

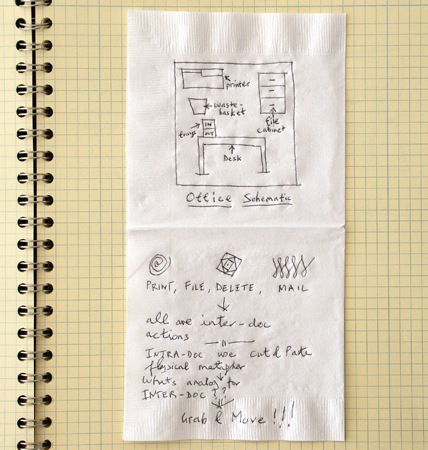
O conselho mais importante para criar boas metáforas é trazer apenas as características do objeto original que tem relação com o objeto representado e está apropriado ao contexto. Pastas, armários de arquivos, escrivaninha, documentos e muitos outros elementos que fazem parte do dia-a-dia do escritório foram transpostos para dentro do computador para que os usuários aproveitassem sua experiência prévia com esta nova ferramenta de trabalho. Abaixo, o rabisco feito por Tim Mott, o criador da metáfora de desktop para sistemas operacionais.

Os primeiros computadores pessoais tinha a função de ajudar no trabalho de escritório, mas hoje, com seu redirecionamento para o entretenimento, uma nova linguagem é necessária, por isso a interface Metro do Windows 8 é tão "cheguei".
Tipos de metáfora
Existem vários tipos de metáfora, das quais a mais conhecida é a hipérbole. A hipérbole é a essência da caricatura. Os narizes dos políticos são sempre desenhados como narigões nas charges do jornal. Tente se lembrar das pessoas que você conhece que são cheinhas. Em geral, elas são mais alegres e engraçadas do que as magras não é verdade? O exagero está ligado a formas arredondadas e a alegria. "Quase estourei de tanto rir" é uma frase hiperbólica.
A hipérbole em geral é indicada para interfaces destinadas ao público infantil. As partes mais importantes do objeto são ampliadas e as cores são mais fortes. De quebra, isso ajuda a interação porque o contraste de cor pode ser maior e a área ativa do objeto também. Isso reduz a possibilidade de erros para usuários que estão ainda desenvolvendo a coordenação motora e a capacidade cognitiva. O Mundo da Criança foi a primeira interface que meu filho conseguiu dominar no computador devido aos seus ícones e botões exagerados.

Outra metáfora que funciona bem com crianças é a alegoria. Ela é uma referência a uma ação usando seres vivos como, por exemplo, os animais que falam no clássico Alice no país das maravilhas. Os ícones que usam figuras de partes do corpo humano (mão, olho, cabeça) também são classificados como alegorias. O Kidpad utiliza a mão para designar três funções diferentes.

![]() Um programa para adultos que explora bem esses recursos é o Nero Burning Rom, que serve para gravar CDs. Nero é o nome de um imperador da Roma antiga que mandou botar fogo num bairro da cidade repleto de imóveis abandonados invadidos por sem-teto. Além de ser uma alegoria a Nero e ao seu feito, é uma hipérbole porque o feito de queimar CDs é muito menor do que o de queimar casas. Esse sarcasmo todo ainda torna o ícone um eufemismo porque ele está fazendo parecer engraçado algo que é, na verdade, triste. A figura do Coliseu queimando esconde a dor de milhares de pessoas que morreram na ocasião.
Um programa para adultos que explora bem esses recursos é o Nero Burning Rom, que serve para gravar CDs. Nero é o nome de um imperador da Roma antiga que mandou botar fogo num bairro da cidade repleto de imóveis abandonados invadidos por sem-teto. Além de ser uma alegoria a Nero e ao seu feito, é uma hipérbole porque o feito de queimar CDs é muito menor do que o de queimar casas. Esse sarcasmo todo ainda torna o ícone um eufemismo porque ele está fazendo parecer engraçado algo que é, na verdade, triste. A figura do Coliseu queimando esconde a dor de milhares de pessoas que morreram na ocasião.
Por falar em ícones, eles podem ser classificados como metonímias. É uma parte do todo representando o todo, como a face de uma pessoa que mostramos na foto dizendo que é a tal pessoa. Nas conversas podemos dizer: "Eu odeio ler Jakob Nielsen". Você não odeia ler a cara do polêmico guru da usabilidade, você odeia ler os livros dele.
Entretanto, tecnicamente metonímia não é o mesmo que metáfora. Metonímia é diferente porque tem um caráter mais objetivo, a relação entre o objeto e sua representação é lógica, como o ícone de interrogação para sinalizar prioridade alta em emails no Outlook. A metáfora apela muito mais para a imaginação, como o campo "Cc" na tela de redação de mensagens que significa "carbon copy" (cópia em papel carbono).
Limites da representação
Seja metonínimia, seja metáfora, a representação não deve ser ao pé-da-letra. Ou seja, ela deve manter apenas os aspectos mais marcantes do objeto e deixar de lado seus problemas. Seria só engraçado se, ao passar o mouse pelo campo "Cc" do email, sujássemos o ponteiro do mouse de pó preto. Pior seria usar uma metáfora de uma televisão com o pitoresco botão giratório que só funcionaria com o comando de arrastar-e-soltar.
Metáfora são utópicas. Não poderia ser daquele jeito no mundo real, mas seria muito legal se fosse. Um comercial de TV de um novo celular com funções de computador de bolso (handheld) me chamou a atenção pela leveza da metáfora empregada para mostrar que é fácil adicionar novos programas no aparelho. Uma linda modelo retirava bolinhas translúcidas com ícones de dentro da tela do monitor do PC e colocava dentro da tela do celular. Não seria magnífico se fosse exatamente assim, mesmo que o ícone fosse apenas um holograma que não desse para tocar?
Com a tecnologia que dispomos hoje, essa operação poderia ser representada por um ícone animado de um globo terrestre girando e foguetes levantando vôo na tela do computador. No celular, o mesmo globo girando, mas os foguetes aterrisando...
Forçou a barra! Ou a metáfora é muito boa e descreve bem o que está acontecendo ou é melhor decartá-la.
Poética das interfaces
Ao longo do desenvolvimento da metáfora e de seus desdobramentos, seja crítico e desconfie cada vez que for aplicar uma metáfora não-convencional. Para saber se você está inventando demais, sempre peça a opinião de colegas e, melhor ainda, dos usuários assim que você tem a idéia. Faça um rabisco num papel e pergunte se faz sentido a associação, se é agradável ou de mau-gosto.
Não tenha medo de amassar o papel e jogar na lixeira. Nessa fase mais abstrata do projeto, isso é normal e saudável. Quase sempre a primeira idéia que vem à mente precisa de um bom refinamento para chegar a um modelo razoável. Metáforas são fascinantes para o designer, mas não necessariamente para usuários.
As boas são aquelas que aumentam a performance do usuário seja na facilidade de aprendizado para usuários iniciantes, seja na facilidade de uso para usuários avançados.
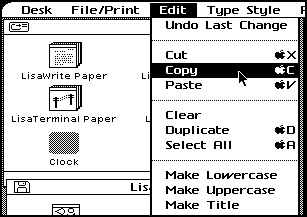
A metáfora pode ser apenas um detalhe, como um termo extraído do cotidiano do usuário empregado para explicar conceitos complexos. Não há necessidade de uma representação visual dos comandos "recortar" e "colar" dos softwares editores, basta apenas as palavras. Mesmo assim, é uma das metáforas mais populares do uso do computador. O comando copiar-colar é carismático, fácil de entender e muito prático.

A metáfora do "copiar" e "colar" é tão clichê que pode ser inserida em praticamente qualquer interface. Quando se propõe uma metáfora fora do comum, deve haver um propósito claro. Uma interface em forma de maçã para o hotsite daquele novo sabor de refrigerante pode parecer fazer sentido, mas o quanto ela acrescenta à experiência de navegação? Usuário gosta de coisa bonita, mas nunca vai achar que vale à pena sacrificar a usabilidade em troca de estética.
O mito da metáfora intuitiva
Quando a interface consegue reduzir a curva de aprendizado, dizemos que ela é intuitiva. Na verdade, queremos dizer que ela é familiar. Conforme observa Donald Norman, intuitividade é um termo errado para qualificar a interface porque dá a entender que não é preciso aprender nada para usá-la.
Por mais que o objeto da interface seja familiar, primeiro será preciso julgar se é ele quem vai resolver o problema que o usuário quer solucionar. Depois, será preciso descobrir a interação com os dispositivos de input (mouse e teclado) e os resultados desse input (output). A lista de aspectos a aprender sobre o objeto depende da sua constituição, mas é maior do que imaginamos. Por isso, não é intuitivo.
O designer precisa estar atento que mesmo que a metáfora seja muito óbvia para a maioria de seus usuários, ela pode ser mal-interpretada por alguns. Por isso, uma ajudinha não faz mal a ninguém. Balõezinhos de ajuda podem ser suficientes. Caso a interação seja complexa e o usuário esteja muito motivado, uma breve descrição dos passos que o usuário precisa efetuar podem ser úteis como opcional.
Cultura
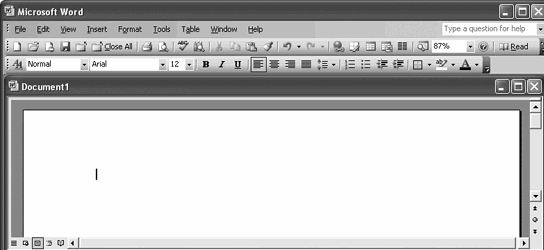
A interface do Microsoft Word no modo "layout de impressão" se parece muito com a de uma máquina de escrever: as bordas do papel no fundo, as réguas nos cantos e a interação pelo teclado, que é o mesmo da máquina. Ninguém nunca teve problemas com isso, mas eu sim, ou melhor, minha avó.

Minha avó nunca tocou num computador. Certo dia ajudei ela a escrever um email. Escolhi o processador de texto porque é fácil aumentar o tamanho da letra para que a visão precária dela não fosse empecilho. Então expliquei para ela usar o teclado igual a uma máquina de escrever. Tudo indo normal até chegar ao final da linha, quando ela me perguntou -- "Como faço para pular para a próxima linha?". Ué, respondi que era a tecla "enter". Pra quê... Não adiantou falar que o computador pulava automaticamente para a próxima linha, ela estava muito acostumada com a máquina de escrever que precisa desse comando e fez isso até o final da carta, ou melhor, email. Depois tive que retirar todas as quebras de linha, para não ficar uma bagunça.

Por mais que ela tenha tido esse pequeno problema, ela conseguiu concluir a tarefa sem precisar aprender quase nada. Creio que a única coisa que ela precisou aprender é que a barrinha piscando, o cursor, indicava onde entrava a próxima letra. O resto fazia parte do seu conhecimento prévio com a máquina de escrever: um papel branco de fundo, letras pretas, disposição das letras no teclado e etc. Fazia parte da cultura em que ela foi criada.
Projetando metáforas
Segue uma lista de etapas para lidar com metáforas em projetos de interfaces:
- Encontrar metáforas clichês que já estejam sendo utilizadas em outras interfaces da que você está projetando
- Verificar quais das metáforas podem ser apropriadas para seu caso
- Criar ou estender metáforas caso as metáforas atuais não sejam suficientes
- Considerar se as metáforas escolhidas se excluem mutuamente (ex: não é produtivo colocar janelas dentro de abas, por exemplo)
- Definir os métodos de interação que serão de acordo com os limites dos dispositivos de entrada de dados (arrastar e soltar do mouse, comandos pelo teclado, gestos em touchscreen, etc)
- Avaliar a curva de aprendizado, ganho comunicacional, apelo afetivo e facilidade de uso
A primeira impressão da interface deve ser sedutora e ao mesmo transmitir segurança, ser previsível. Isso não é fácil de fazer, por isso criar metáforas exige muito do designer. Ele lida com o limiar, na corda bamba entre o usável e o fútil. Na dúvida para que lado está pendendo e não for possível o teste com usuários, melhor esquecer a metáfora.
É uma pena... as metáforas são tão encantadoras. O que seria da interface se não fossem as metáforas? Abstratas, tão abstratas quanto a tela cheia de códigos alfanuméricos em que Neo enxergava um mundo de coisas no clássico de ficcção científica Matrix. Para aprender a entender o que todos aqueles códigos significavam, o protagonista teve que passar por muitas provações.

Se você não quiser que o usuário passe por sacrifícios, use metáforas apenas com o objetivo de facilitar o aprendizado; resista a tentação de usá-la apenas para aprimorar a estética, o look´n feel da interface, senão, ela pode transformar-se numa obra de arte. Se este é seu objetivo, então leia/escute o poema abaixo e perceba que mesmo assim não será tão fácil!
METÁFORA
Gilberto Gil
Uma lata existe para conter algo
Mas quando o poeta diz: "Lata"
Pode estar querendo dizer o incontível
Uma meta existe para ser um alvo
Mas quando o poeta diz: "Meta"
Pode estar querendo dizer o inatingível
Por isso, não se meta a exigir do poeta
Que determine o conteúdo em sua lata
Na lata do poeta tudonada cabe
?Pois ao poeta cabe fazer
Com que na lata venha caber
O incabível
Deixe a meta do poeta, não discuta
Deixe a sua meta fora da disputa
Meta dentro e fora, lata absoluta
Deixe-a simplesmente metáfora
Nota: a versão original deste texto foi escrito há 8 anos atrás para um livro que nunca se realizou. É interessante observar como a experiência acadêmica que tive nesse meio tempo tornou meus textos muito mais chatos. Estou tentando recuperar esse espírito de outrora!
Autor
- Quem? / Contato - 18/11/2012
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Metáforas na linguagem da interação. Blog Usabilidoido, 2012. Acessado em . Disponível em: http://www.usabilidoido.com.br/metaforas_na_linguagem_da_interacao.htmlRelacionados
Comentários
Adorei o post, esta bem completo falando desde o conceito inicial de metáfora até os mais complexos.. Gostei muito.. Parabéns pelo post! É TOP!
hahaha, esse vídeo é ótimo! gostei mesmo..
Interessante o post. Acredito que para continuar estudos nesse caminho poderia ser feito um anexo ao conceito de signo de Peirce (semiótica). A ideia de metáfora e de signo me pareceram próximas.
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
