Usabilidoido: Menu Principal
Problema de usabilidade de milhões
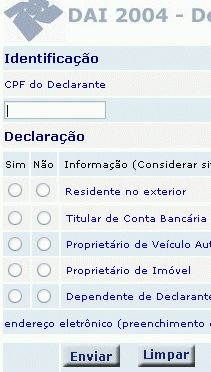
Hoje fui fazer minha declaração de insento no CPF (não tô sonegando, é verdade) e me deparei com um formulário que me deixou muito confuso, vejam:

Será que os caras que projetaram esse formulário não olham para o teclado na hora de digitar uma sequência de números tão grande como essa? Eu costumo olhar para meu documento enquanto estou copiando os dados, não lembro tudo de cabeça. Só depois que terminei de escrever o CPF é que vi que tava todo zoado. Se não soubesse que isso era coisa de um maldito código de Javascript, teria pensado que eu havia errado mesmo e talvez até digitasse novamente sem olhar.
Não há indicação nenhuma de que não se pode digitar os pontos e os traços, ferramentas que nos ajudam e muito a memorizar grandes números como esse. Tinha que haver pelo menos uma indicação, do tipo "só números sem pontos" ao lado da caixa de texto.
Depois de me bater com os números, fiquei completamente encafifado com a segunda parte do formulário. Estou acostumado a ver formulários do tipo marque "sim" ou "não" usando caixas de verificação (checkboxes) e não botões de rádio. Pensei mais um pouco e cheguei à conclusão de que era pra escolher só uma das opções, afinal os botões de rádio são sempre assim. Mas porque teria uma maldita segunda coluna? Sei lá, não me interessa, vou tentar assim.
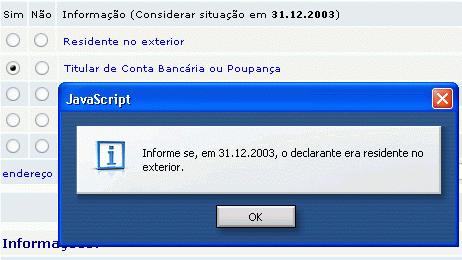
Marquei que sou titular de poupança e bum! Me explodiu uma caixa de alerta que me confundiu mais ainda.

Mas peraí, eu já informei... eu simplesmente não marquei, pô! Que droga. Ah, peraí, agora estou entendendo o que o maldito designer quiz dizer... ele queria que eu clicasse escolhesse uma das opções em cada linha. Mas porque não me disse antes? Porque não há dicas visuais de que é preciso preencher o formulário linha a linha? Um espaço em branco extra entre cada linha resolveria. Melhor ainda, caixas de verificação seriam mais adequadas.
Agora multiplique a minha frustração e meu tempo perdido por milhões, dezenas de milhões, talvez centenas de milhões. Se as pessoas não culpassem a si mesmas por erros desse tipo, a energia negativa reunida dava para matar o designer dessa tela umas cem vezes.
Fica a lição: tome muito cuidado quando se tratar de aplicações massivas assim, certo? Nielsen escreveu uma coluna recentemente comparando o uso de botões de rádio e caixas de verificação. Quem não fez a declaração do CPF ainda, corra, porque amanhã é o último dia.
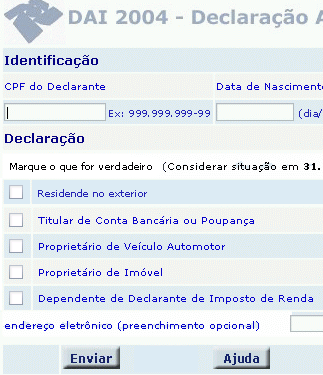
[ Atualização ] Já que houve controvérsias nos comentários, proponho minha solução do problema. O mais correto seriam a utilização de legendas com exemplos de preenchimento de números e caixas de verificação:

Autor
- Quem? / Contato - 29/11/2004
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Problema de usabilidade de milhões. Blog Usabilidoido, 2004. Acessado em . Disponível em: http://www.usabilidoido.com.br/problema_de_usabilidade_de_milhoes.htmlRelacionados
Comentários
Fred, você realmente acredita que houve um designer nisso ai?? Eu duvido muito.
Veja apenas os botões do site, detestáveis seria eufemismo. :)
Está tela foi concebida pelo programador do site, tenho certeza. Ou então colocaram nas mãos de um 'estagnário' bem no começinho da carreira.
Mas tanto faz. Só espero que ele hoje tenha aprendido a lição que você deu acima.
Segundo meus amigos, as duas coisas, Anderson. Porém, como cidadão tenho o direito de ter uma aplicação que me seja fácil de usar, mesmo que eu seja burrinho ou chato.
Oi Fred, conheci o usabilidoido há pouco tempo e já tou viciado.. mas dessa vez vou discordar de você.
Na minha opinião, o campo de cpf simplesmente não deveria aceitar caracteres não numéricos, incluindo uma especie de mascara... dessa forma o usuário poderia digitar sem olhar para a tela. Não faria diferença se ele digitasse os traços ou não... o programa apenas rejeitaria e completaria os espaços automaticamente... nada mto complicado.
Outro ponto que não concordo é em relação aos radios. Ao meu ver eles foram corretamente colocados exatamente para evitar o que aconteceu com você, ou seja, que você tente confirmar sem responder essas perguntas. Se fosse um check, a resposta seria negativa apenas se a caixa estivesse desmarcada. Um usuário desatento poderia confirmar os dados por acidente e ocasionalmente incluir informações incorretas...
Flws
Abraços
PS Eu sou um programador metido a besta no mundo do webdesign :)
Também discordo... e não vi erro no formulário de CPF. Digitei meu CPF com pontos e um traço e a data com barras e deu tudo certinho. E se existem as opções sim ou não não é preciso ter mais de 3 anos pra saber que se espera uma das duas respostas. Não é nem caso de ser burrinho não. Você tá querendo é criar caso, certo? Minha avózinha preencheu esse formulário sem problemas.
Atualizei o post e incluí a minha solução. Note que além da mudança para checkboxes, corrigi a cor de fundo alternada das linhas. Nem tinha percebido esse erro, pode até ser que tenha sido ele o motivo da minha confusão. Tive uma interpretação errônea, principalmente porque não estava delimitado visualmente os grupo a que cada botão de rádio faz parte.
Também adicionei exemplos de preenchimento dos campos de números. Todo formulário deve aceitar qualquer entrada de dados do usuário, sejam com pontos ou traços ou sem nada (e separá-los no processamento do formulário).
Lembrem-se que esses pontos e traços só foram criados para ajudar na memorização. Eliminá-los só torna o trabalho de verificação se o número está correto mais difícil.
Cristiano, é óbvio que não podemos dizer generalizar só porque a sua avó conseguiu preencher. Precisaria ser realizado testes com usuários reais para afirmar que todas os idosos teriam êxito.
O que fiz aqui foi uma análise de especialista, baseada nas recomendações de diversos autores (veja a coluna do Nielsen, por exemplo), na minha experiência pessoal e nas normas do W3C, que é clara quanto ao uso de radiobuttons e checkboxes, vejam:
http://www.w3.org/TR/REC-html40/interact/forms.html
"Since user agent behavior differs, authors should ensure that in each set of radio buttons that one is initially "on"."
O que eles querem dizer é que se vai ter um grupo de rádio, é preciso que pelo menos ter uma opção default esteja selecionada. Do contrário, fica a cargo do browser escolher.
Para solucionar esse erro, os designers escolheram usar Javascript para impedir que não fosse selecionada nenhuma, mas e se eu estou com ele desligado? Bem, aí nem funciona o botão de enviar dados... Mas isso é outra questão que nem quero discutir.
Oi, Fred. A discussão está boa, mas vou ficar só observando.
Abração!
Ontem preenchi o formulário e depois que enviei apareceu meus dados na tela e logo abaixo a msg: "Erro Genérico Codigo de Retorno : 0 Erro:6026SN".. Erro Genérico? Será que receberam? Busquei no google e no site da receita e não encontrei nada a respeito. Voltei à tela anterior, verifiquei com atenção tudo o que digitei e as opções que escolhi e enviei o formulário novamente.. mesmo erro.
Pra 'resolver logo' resolvi ligar pro 0300. Liguei, escolhi as opções para declaração de isento, digitei meu CPF... para só então receber a msg que o sistema não estava funcionando.
Ainda ontem, passadas algumas horas, resolvi tentar declarar novamente pelo site. Preenchi todo o formulário novamente e quando enviei recebi a msg que minha declaração já havia sido recebida. .... Além do formuário eles precisariam rever outras coisas.
Quanto à sua idéia para o formulário, acho que os exemplos para o preenchimento do CPF e da data de nascimento, são muito bons, bem como a troca de cores entre as linhas. Mas acho justificável o uso de radio buttons ao invés dos check box pelo mesmo motivo apresentado pelo Paulo.
[]'s
Estou preenchendo isso agora, último dia, mas fazer o que né... lah vai entrei no site da fazenda, cliquei no texto que dizia que hoje era o último dia pra declração de isento, bom era um reportagem e sem link pra declaração... (receita 1 X 0 Rafael) Voltei à pagina anterior e procurei por um link no menu ou em qq outro lugar, não achei nada, mas vi um banner com o texto "IPRF 2004" resolvi clicar... carregou, carregou e deu pau... voltei e refiz o processo (tudo bem é o último dia, o sistema deve estar atolado... mas mesmo assim receita 2 X 0 rafael) depois de refeito, a coisa funcionou...
Agora to numa página mais louca que a anterior... e me F. legal pq naum acho nada referente à declaração de isento... e ai vamos nós à caçada por um link. Percebo um menu, na parte superiror da página... resolvo colocar o cursor do mouse lah pra ver se acontece algo, e sim, descubro items num menu drop-down...(receita 2 X 1 Rafael)... E melhor ainda tem um menu com o titulo declarações... tada!!! Mouse emcima dele e scoooreeee, da receita, claro ali não tem declaração de isento... (receita 3 X 1 Rafael), revoltado resolvo colocar o cursor sobre os outros itens do menu... e qdo chego em cpf... Tada!!! ai está a MER** do link pra declaração...
Ufa... durante o processo, depois de ter lido os erros aki, passei por todos quase sem problemas, a não ser pelas datas, que cismaram em me impedir de digitar as barras, pontos, virgulas ou qq outra coisa pra fazerem isso sozinha... tudo foi numa boa, mas ai jah estava no 4 X 1 pra receita...
preenchi e enviei... ótimo, recebo uma mensagem que jah havia feito isso em 14/18/2004 e não precisava ter passado por essa tortura novamente...
Juro que não lembrava, mas não custava nada ter uma pagina de entrada onde digitassemos o cpf ela nos levasse à pagina de declaração, ou avisasse que já ha haviamos feito.
O site da Receita Federal é modelo em serviços de governo eletrônico não só no Brasil, mas no mundo também. Não é à toa que recebeu o Ibest diversas vezes na categoria Serviços Públicos.
Me lembro que há alguns anos o site era muito mais fácil de usar, porque oferecia menos serviços. Vejam o site como era em 2001:
http://web.archive.org/web/20010107001500/http://www.receita.fazenda.gov.br/
Nós estamos aqui discutindo tanto que ninguém achou a declaração de isento, mas está lá num banner no centro da página em laranja ainda. Eu nem tinha visto, agora que fui ver.
Já disse e repito: quando um site usa banners para anunciar uma serviço interno ou página é porque está com deficiências sérias na arquitetura da informação e as pessoas não estão encontrando a coisa pelos caminhos naturais.
Não há problema nenhum com a arquitetura da Receita.
Entre no site
Clique no menu superior em "Declarações".
Depois clique em :
DAI 2004 - Declaração Anual de Isento
Na próxima página clique em:
Declaração Anual de Isento - DAI 2004
Em 3 passos lógicos e rápidos você acha a lendária declaração.
Para achar alguma coisa voce tem que saber procurar né cara.
Muito barulho por nada hein.
Que menu Declarações, Humberto? Aquele que está comprimido no meio de 2 outros menus de maior peso visual e dois banners que são automaticamente ignorados? Em volta do banner se cria uma área morta, que não é vista na primeira escaneada para não dar de cara com o maldito banner. Não sou eu quem digo, são as pesquisas científicas, dê uma olhada:
http://www.usabilidoido.com.br/cegueira_de_banner.html
Até voltar e avaliar essa área, o usuário perdeu bastante tempo avaliando todas as infindáveis ofertas de links que o conteúdo do site tem e não lhe ajudam.
A página secundária é tranquila, mas na terceira começa a complicar. A primeira opção começa com "DAI 2004...". Esta é uma sigla que nem todos os usuários estão familiarizados, portanto pode ser ignorada junto com o resto do texto do link. Melhor seria a sigla depois do texto (como é explicado em todos os manuais de redação).
Na próxima tela, tem que clicar novamente num link quase igual, se não fosse pelo fato de que agora sim, a sigla vem depois. Não sei quanto a vocês, mas eu fico com aquela sensação de estar tendo que repetir o que disse uma vez só porque a outra pessoa não prestou atenção. Olha a Engenharia Semiótica aí, gente!
Olá,
não sou profissional da área, o que sei é de experiência de usuário. Minha avó não acessou o site da receita. Mas conheço muita gente que acessou em uma escola aonde presto assistência e não vi ningúém com problemas. Acho que pode valer como uma pesquisa também.
Eu costumo usar radiobutton sem nenhuma opção default e aguardando uma opção quando quero obrigar uma pessoa a responder.
Na minha opinião, um radio marcado é tendencioso. Imagian um teste de multipla escolha feito com radios. Por exemplo.... 20 questões. É comum o usuário pular uma questão difícil para deixar para responder depois.... pode acontecer dele esquecer de voltar para a questao e deixar como resposta a alternativa marcada por padrão.
Esse é apenas um exemplo. Tenho consciencia que existe uma recomendação, mas tenho pra mim que ela não pode ser vista como uma regra ou uma lei. Defendo o bom senso. :)
Vale a pena levar esse assunto adiante.
Viva a dialética hehe
Em geral acho que o Fred gosta de ser asssim minuncioso pra gerar polêmica mesmo :-P ... Mas neste caso acho que está certo. Há o que melhorar ali e pela importância e uso massivo, torna-se mais necessário ainda este cuidado com os detalhes. Trabalho em um site com dezenas de milhares de cadastros diários e tenho minha opnião também:
Em formulários não se pode ter nada já marcado, principalmente neste caso de documentação oficial. Ou simplesmente o usuario clica em submit e vai em frente... Eles sempre querem se livrar o mais rápido possível! Tem que ser checkbox com um texto (sem valor) "selecione" visível e com os valores sim e não disponíveis. A prova de erro e sem induzir resposta.
No caso do campo numérico precisa sim de texto ao lado mostrando exemplo. E com o javascript eliminando os caracteres não numéricos também.
Agora, Fred, "marque o que for verdadeiro" não dá né? Vai parecer prova de escola e pode "dar branco" em alguem... hehehe
bom eu acho que cada pessoa ao ver um formulario tem a sua interpreteção, no caso dessa da declaração de isento, eu achei ela muito facil de usar, mais facil ainda de acahr, pois todos os anos tem um atalho direto da apgina principal.
quanto aos botoes de radio, vc precisa pensar como se fosse um formualrio de papel e nao penar como programador e falar esse é um botao de radio eu so posso ter uma opcao, o programador desse site pensou muito bem, pois é mais intuitivo eu clicar sim e nao doque apenas selecionar com um check as que a resposta é sim
apos ler essa post aqui, eu perguntei para varios leigos em informatica oque eles achavam do formmulario da declarao de siento, todos responderam a mesma coisa, foi muito facil de usar e nao tive nenhum problema
LEMBRE-SE, o importante é se intitivo para o maior numero de pessoas. quando vc olha para um formualrio, vc nao pode pensar nele como um programador de web e mirabolar mil opcoes sobre oque o cara quis dizer com aquilo
apenas imagine que aquilo é um formualrio em papel, pois é assim que todos os servicos do governo sao pensados, alias eu acho que em geral os servicos do governo sao muito bem feitos e faceis de usar
bom ja falei besterias de mais :)
É justamente essa mentalidade atrasada de querer transpor conteúdo de outras mídias para a Web sem adaptação que tem atrasado a sua evolução.
Um formulário eletrônico é muito diferente de um de papel. O menu dropdown, por exemplo, não tem correspondente na alternativa impressa.
A metáfora de formulários serve apenas para formar o modelo conceitual da interação: preencher dados. Os demais atributos da alternativa de papel são descartados, porque prejudicam a interação.
Ninguém tem grandes problema em perceber que trata-se apenas de uma versão *parecida* com a impressa.
Perguntar a usuários se eles acharam fácil algo que aconteceu há meses não é um forma muito confiável de se fazer uma pesquisa. Primeiro que o usuário não tem os fundamentos para analisar a usabilidade do formulário.
O que ele tem é apenas uma percepção mais ou menos inconsciente da usabilidade do formulário. Mesmo assim, na hora de verbalizar ainda pode haver fatores inibidores como por exemplo vergonha de dizer que achou difícil. O senso-comum culpa a pessoa e não o sistema pela dificuldade de uso.
Bem, vamos lá.
1) Gostei da idéia do site, e apesar de ter caído aqui por acidente, vou voltar.
2) Concordo com o Fred na questão de usabilidade. Serviços de utilidade pública têm que ser o mais simples e claro possível de usar, pois do contrário estaríamos excluindo um montão de gente que não tem um razoável conhecimento de informática, e acreditem, não são poucos, e aqui eu discordo do Anderson. Não importa se o usuário é chato ou burrinho, quando se projeta um sistema decente, deve-se levar em consideração a possibilidade termos um usuário não só chato, como absolutamente burríssimo e inacreditavelmente chato. Lei de Murphy.
3)Quanto ao comentário do Sérgio Jardim...
Eu gostaria muito de saber o que o Sr. entende de informática, pois, o Designer, ou no nosso exemplo o proto-Designer, em geral, se considera um cara tão esperto, que para ele, basta ler um tutorialzinho de merda sobre JavaScript, que ele já pode substituir o Programador.
A) O design do formulário é uma bosta. Eu sou um mero Programdor, mas faço pelo menos dez vezes melhor;
B) Um Designer decente ou um Porgramador inteligente nunca colocaria radio, e sim checkbox. Não há necessidade nenhuma de colocar um radio para forçar uma escolha, basta utilizar o check e alterar as duas linhas de merda em JavaScript que esse panaca colocou no radio. Até a opção de radio pré-marcada poderia ser usada neste caso, e ele nem lembrou disso.
3) Quanto ao uso de caracteres especiais e máscara em campos de data, eu como usuário acho um porre digitar pontos barras e hífens. Já tentaram preencher um formulário assim num web café por exemplo, onde o teclado está desconfigurado? É uma merda.
Máscaras e separadores devem ser inseridos pelo código, e de qualquer forma, tem que ter texto explicando como, e se o campo é essencial, com um asterisco por exemplo.
Ah, "Marque o que for verdadeiro" ?
:) Sem comentários.
Ah, só um: isso abre precedente para algum tapado colocar "Não Marque o que for falso"...
4) Concordo com o Fred quanto à idéia de evolução e usabilidade, mas discordo quando ele diz que o "usuário não tem os fundamentos para analisar a usabilidade do formulário". A única pessoa que pode avaliar a usabilidadede de um serviço é o usuário. Agora, quanto a avaliar a "funcionabilidade", aí já é outra história...
De um modo geral eu acho que o cara que bolou o formulário, naquele momento, não foi nem Programador, nem Designer, e muito menos Usuário.
Internet é para agilizar a vida, não para atrazar a vida.
Ok, Fred, ponto prá você!
Mas cá entre nós: que sitezinho furreca hein? Macaco senta no rabo pra falar do rabo do outro?
Belo nome?
Brincadeira...
Hahahahaha, eu ganho pouco mas me divirto e muito!
Esse post do Blabos foi cômico, desceu a lenha em tudo, chamou de panaca o cara da receita, de merda de programação... é isso ai!
Concordo com ele. Alias, não gostei de saber que a priori o Fred chamou o "panaca" desenvolvedor dessas tabelas esdrúxulas de "Designer".
Enfim...
É o Tiago,
Achei legal o site, e resolvi deixar pegadas.
Abraço e sucesso por aqui.
Nossa, tem que ser muito ignorante pra não saber responder issu, para de criar caso!!!! Põe na justica!! uhauhauhauha
Alguém aí ainda consegue acessar o formulário, porque estou a mais de 1 hora tentando e nada...
Recomendaria o "fale conosco" deles mudar pra "ajuda" também, pq nao achei nenhuma porra de formulário lá pra pedir ajuda!
Recomendaria que não fosse preciso instalar essas 2 bagaça de programinhas deles na máquina, pq nao fizeram isso direto na porcaria do browser?
detalhe: precisa ser um heavy user de mac pra conceber a instalação, só consegui instalar por causa de uma dica num fórum por aí ...
Não consigo consulta a bosta do recibo da minha ultima declaração (achei que eu teria como consultar pelo site a qualquer momento), agora vou ter que gastar grana de transporte me dirigindo ao posto de atendimento (será que eles possuem links secretos pra essa consulta lá?)
Melhorar este site é preciso, do modo que está é um desrespeito porco com a tempo e a inteligência do cidadão brasileiro.
Cara na dúvida, quando pensamos em usabilidade, devemos fazer a seguinte: Se podemos facilitar para que complicar?
Suponha que 50% consiga fazer, e outros 50 não. A informação faria com que mais de 98% conseguisse, e não atrapalharia os outros 50% que conseguiriam sem ela. Então por que raios OMITI-LA.
Há situações desse mesmo tipo quando tentamos colocar datas... essas são as mais chatas, porém ignorando a barra talvez nem prejudique (E o SAP que é ponto!?)
Coisas complicadas, à toa...
Olá Fred! Estou com um problema com um formulário e gostaria de saber sua opinião:
Preciso fazer um formulário enorme. Meu instinto foi quebrar ele em várias telas, que não precisam de barra de rolagem, mas exigem vc ficar apertando "próximo" (com indicação de quantas telas faltam e tal).
Mas tb sei que o ideal é o menor número de cliques possível, mas aí fica um formulário interminável com uma barra de rolagem enorme e só um "enviar" lá embaixo.
Eu, pessoalmente, já preenchi formulários de várias telas mas poucas perguntas por tela, sem precisar de barra de rolagem, e não me incomodei em ficar clicando, pois sabia que estava funcionando e acompanhava meu andamento (ex:60% completo) ...e já preenchi formulários muito compridos q não aguentei ir até o final, ou terminei e acumulou vários erros para eu ir corrigindo, subindo e descendo o formulário. Um só clique mas muito aborrecimento...
Enfim: mais cliques ou barra de rolagem nele?
Obrigada. Se possível, mandar resposta para meu email! bjs
Oi Gisela! Seu instinto me parece aguçado. Dividir o formulário em etapas ajuda a concentrar a atenção na tarefa. Porém, o critério de agrupamento deve ser o tipo de informação. As etapas devem fazer sentido entre si, mesmo que para isso exija alguma rolagem.
Em relação ao checkbox ou radio...
Uma vez desenvolvi um formulario usando checkbox com um label no lado esquerdo fazendo a pergunta (negrito e bem destacada) e ao lado direito do checkbox, outro label que ao clicar informava "sim" para marcado e "Nao" para desmarcado.
Ainda assim os usuários achavam confuso a ideia de que marcado significa sim e o inverso, significa não.
O problema que vejo do radio é que existe a opção do SIM, NAO e NULO, como no caso da receita federal. Ai o usuário sem perceber não marca e recebe a mensagem. Talvez a solução ao usar radio seja marcar o valor padrão, o que acontece implicitamente com o checkbox.
O engraçado é esse monte de gente "esperta", não acha problema nenhum etc etc, mas na hora de fazer um teste de usabilidade, me demora cerca de 5 minutos para fazer uma ação que em uma outra estrutura seria feita em 10 segundos.
"Keep it simple"! Menos é mais.
Olá, sou analista de testes funcionais e de usabilidade.
Em primeiro lugar gostaria de parabenizar este site, pela qualidade do conteúdo.
Gostaria também de deixar minha opinião sobre esta matéria. Sobre o campo CPF, o formulário deveria permitir ao usuário escolher se quer digitar os caracteres especiais ou não; eles seriam automaticamente preenchidos pelo sistema caso o usuário não os digitasse, e caso digitasse também não haveria problema; além disso deveria ter, ao lado, a indicação/formato de como preencher.
Já quanto ao radio buttons, eu os deixaria lá (não os trocaria por checkboxes), mas reorganizaria a estrutura da perguntas de forma que ficassem mais intuitiva. Na minha opinião, neste tipo de formulário, onde o usuário pode ter problemas se enviar uma resposta errada, é mais adequado manter as duas opções de resposta e ambas em branco, sem preenchimento. Isso impediria que o usuário esquecesse de responder qualquer pergunta. Se fossem checkboxes, o usuário poderia esquecer, mas o sistema não acusar, pois uma checkbox sem preenchimento significa uma resposta negativa. Outra alteração que eu faria seria colocar um ponto de interrogação após cada informação. Mudaria também a posição dos radio buttons, que ficariam do lado direito de cada informação. Essa estrutura faria com que o usuário visse cada informação como uma pergunta e assim colocaria a resposta (positiva ou negativa) em seguida. Uma última coisa que eu mudaria: a ordem de preenchimento das perguntas. O usuário não tem obrigação de preencher um formulário na ordem que as perguntas são feitas. Ele poderia escolher a ordem e preencher como achasse melhor. Caso esquecesse de responder algo, ao clicar no botão de envio o sistema avisaria que determinada pergunta não foi respondida.
Abraços e sucesso!
Olá, sou analista de testes funcionais e de usabilidade.
Em primeiro lugar gostaria de parabenizar este site, pela qualidade do conteúdo.
Gostaria também de deixar minha opinião sobre esta matéria. Sobre o campo CPF, o formulário deveria permitir ao usuário escolher se quer digitar os caracteres especiais ou não; eles seriam automaticamente preenchidos pelo sistema caso o usuário não os digitasse, e caso digitasse também não haveria problema; além disso deveria ter, ao lado, a indicação/formato de como preencher.
Já quanto ao radio buttons, eu os deixaria lá (não os trocaria por checkboxes), mas reorganizaria a estrutura da perguntas de forma que ficassem mais intuitiva. Na minha opinião, neste tipo de formulário, onde o usuário pode ter problemas se enviar uma resposta errada, é mais adequado manter as duas opções de resposta e ambas em branco, sem preenchimento. Isso impediria que o usuário esquecesse de responder qualquer pergunta. Se fossem checkboxes, o usuário poderia esquecer, mas o sistema não acusar, pois uma checkbox sem preenchimento significa uma resposta negativa. Outra alteração que eu faria seria colocar um ponto de interrogação após cada informação. Mudaria também a posição dos radio buttons, que ficariam do lado direito de cada informação. Essa estrutura faria com que o usuário visse cada informação como uma pergunta e assim colocaria a resposta (positiva ou negativa) em seguida. Uma última coisa que eu mudaria: a ordem de preenchimento das perguntas. O usuário não tem obrigação de preencher um formulário na ordem que as perguntas são feitas. Ele poderia escolher a ordem e preencher como achasse melhor. Caso esquecesse de responder algo, ao clicar no botão de envio o sistema avisaria que determinada pergunta não foi respondida.
Abraços e sucesso!
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
