Usabilidoido: Menu Principal
Diagrama para representar interação entre papéis de usuários
Como já relatei anteriormente, as metodologias de UCD se demonstraram insuficientes nos projetos Web 2.0 em que estou envolvido, bem como os diagramas de documentação mais comuns. O Vocabulário Visual do Jesse James Garret preconiza fluxogramas para demonstrar como se dá a interação do usuário com o sistema, mas estes não servem para demonstrar a interação entre múltiplos usuários que se dá através do sistema.
Seguindo a linha do Design de Interação, que prioriza a interação entre pessoas sobre a interação com sistemas, tive que bolar um jeito de conceber e representar a interação entre as pessoas antes de pensar como a tecnologia iria mediar essa interação. Como minhas reuniões com a equipe de projeto aconteciam à distância (via Skype), diagramas eram essenciais para explicar minha visão do design.
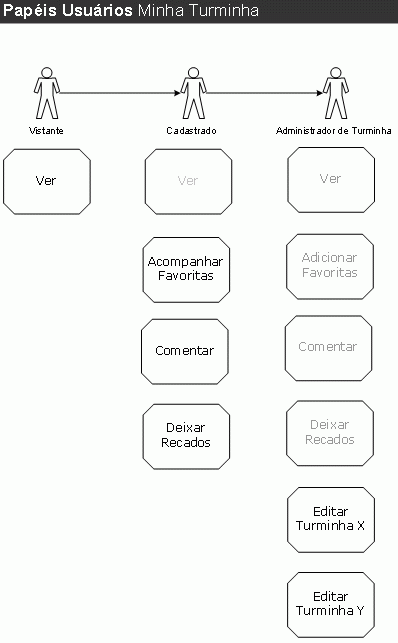
Me lembrei de um diagrama que tinha feito para um álbum de fotos online que descrevia os papéis dos usuários e seus privilégios. A idéia inicial era que o visitante poderia se cadastrar para acompanhar e comentar outros álbuns (turminhas) e, se quisesse, criar um álbum próprio, transformando-se num "administrador de turminha".

Este diagrama demonstra a relação entre os papéis de usuários, mas não especifica como aconteceria a interação entre eles. Além disso, estes papéis estão definidos de acordo com a relação entre o usuário e o sistema (por ex: se é cadastrado ou não é). Do ponto de vista da interação social que o sistema está mediando, estes papéis não fazem sentido. A interação principal se dá entre os professores das turminhas, que postam fotos, e os pais dos alunos, que acessam e comentam. Em última análise, os papéis da interação social são os "professores" e os "pais" e não "administradores de turminhas" e "cadastrados".
Na época desse projeto, ainda não tinha percebido que ao projetar artefatos, estava também projetando a interação social que eles mediam, portanto, não dei atenção suficiente à interação entre os papéis. O assunto ficou restrito às discussões em reuniões com a equipe do projeto, sem necessitar de uma documentação, pois era mais importante especificar como o sistema iria funcionar.
Algumas leituras e reflexões depois, estava convicto de que nos novos projetos, eu deveria pensar na interação social antes de pensar no funcionamento do sistema. Num projeto de um compartilhador de informações que seguia alguns ideais Web 2.0, acabei desenvolvendo um diagrama parecido como o anterior, mas que ao invés de denotar privilégios, denotaria as interações entre os papéis numa escala de tempo. Cada diagrama descreveria um processo de sucessivas interações, ou seja, uma atividade.
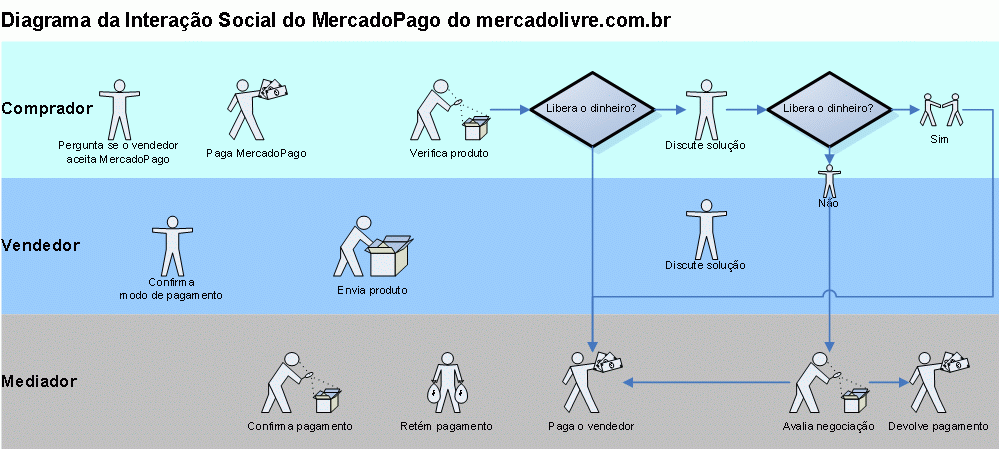
O diagrama ficou parecido com este que descreve a interação social mediada pelo MercadoPago, uma ferramenta de negociação financeira do site de leilões Mercado Livre que funciona muito bem:

Este diagrama descreve detalhadamente o que o diagrama do próprio site do MercadoPago tenta resumir:

O diagrama da interação social é tão fácil de entender que ele poderia mediante um trabalho mais cuidadoso no design gráfico ser exibido para os usuários do MercadoPago. Ajudaria a responder certas perguntas que só uma consulta à ajuda textual poderia responder.
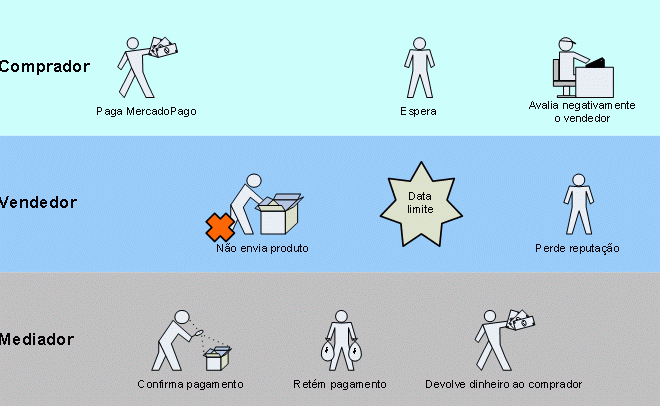
Este diagrama auxiliou tanto na discussão da equipe que resolvemos fazer mais diagramas como esse, para documentar o que aconteceria no caso de algum usuário fazer algo inadequado.
Se um vendedor do Mercado Livre não enviasse o produto como prometido, aconteceria isto:

Para fazer estes diagramas, usei os stencils do grupo "workflow" do Microsoft Visio.
Pensei que havia criado um novo tipo de diagrama, mas ao pesquisar sobre o assunto hoje, descobri que um tal de Grady Booch já havia tido essa idéia antes, mas para descrever a interação entre objetos de um sistema.
Ben Fry criou diagramas similares para descrever a interação social que ocorre por meio do Flickr, mas o foco não eram os processo de interação e sim as relações entre os papéis de usuários e os objetos conceituais do sistema.
Para saber mais sobre o design de diagramas, reforço as indicações do Mauro Pinheiro.
Autor
- Quem? / Contato - 10/11/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Diagrama para representar interação entre papéis de usuários . Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/diagrama_para_representar_interacao_entre_papeis_de_usuarios_.htmlRelacionados
Comentários
Sem dúvidas, este artigo foi muito bom. Gostei do passo-a-passo e dos exemplos. Parabéns Fred.
Diagramas para contemplar a interação entre os usuários de um sistema nunca haviam sido o foco do raciocínio no desenvolvimento de um projeto devido ao atraso cultural que nós exercíamos na "web 1.0". Tínhamos a faca e o queijo na mão, mas não sabíamos ainda como se aproveitar disso.
Hoje, a interação social através da web não é só possível como amplamente difundida e incentivada. Aproveitando essa margem, nada melhor que ler este artigo e pensar no que realmente deveria ter sido focado desde o princípio das parafernalhas tecnológicas: as pessoas!
Afinal, ainda são elas as peças principais de um sistema!
Acredito que você poderia utilizar metodologias já bem representadas no mercado (inclusive internacional) ao invés de criar um diagrama que servirá única e exclusivamente para este seu caso.
Utilizo o diagrama do JJG há um bom tempo para projetos de alta complexidade, onde diversos atores são envolvidos. Basta você utilizar a criatividade. Desenvolvendo um novo diagrama você mais dificulta que auxilia.
Bacana o artigo.
Eu utilizo diagramas de sequencia a algum tempo em projetos web q gerencio.
De uma olhada tambem sobre casos de usos. É uma ótima ferramenta visual/descritiva, para uma melhor comunicação/documentação entre equipes.
Acho q os diagramas extremamente visuais , são muito úteis para interacoes mais simples, como o ex. do Mercado Pago. Úteis tb para a leitura de pessoas não-tecnicas.
Quando chega um instante x de complexibilidade da interação , diagramas propostos na UML sâo mais adequados. (apesar de mais "feios")
Como vc está entrando nessa área, seria interessante um artigo dando uma visão geral sobre UML.
abcs
Estou ciente de que o Grady Booch é um dos criadores da UML, mas ainda não me aprofundei no assunto. Os exemplos de UML que vi até agora são especificações de como o sistema vai reagir ao usuário e não como as pessoas vão interagir por meio dele. Não estou criando um novo diagrama. Estou usando o diagrama do Booch, só que com uma apresentação visual diferente, para facilitar a discussão por pessoal não-técnico.
Pesquisando mais sobre UML descobri que o diagrama de Booch foi incorporado pela UML sobre o nome de Diagrama de Sequência e o Visio já possui um grupo de stencils só para esse tipo de diagrama. Entretanto, o resultado não me parece tão legível por leigos quanto o feito com os bonequinhos animados.
Fred. Buenas.
Vi um post do (nada mais, nada menos que) Michel Lent sobre um software muito bom (acho que não tem a ver com UML) que facilita muito a criação de mapas conceituais.
CMaps Tools
http://cmap.ihmc.us/
É free. É colaborativo. Eu gostei.
Ta bom, mas o conteúdo ainda é pequeno. Poderia ser mais amplo em sua aplicação. Mas à um leigo no assunto ja da uma noção.
acho que o conteúdo ref. a diagramas poderia ser um pouco maior, principalmente demonstrações de vários tipos de diagramas como: fluxogramas, harmonogramas,etc..., funções de cada diagrama
ficou legal...explicou bem em relação ao mercado pago, mostrou mais uma vez a principal ultilidade da Modelagem.
Muito divertida as formas de explicação q utilizou adorei!
a eu achei legal e divertido e fera amei como saber o que e um diagrama alias aprendi muito ...OBRIGADO
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
