Usabilidoido: Menu Principal
Usabilidade do mouse em interfaces web
O mouse é hoje o dispositivo de entrada de dados primordial nos sistemas operacionais dotados de interface gráficas. Sem ele, as interfaces gráficas dos sistemas operacionais atuais não tem sentido. Já experimentou desligar o mouse e tentar usar o Windows só com o teclado? É lento à beça! Melhor voltar para o DOS. Nesse sistema, ao contrário, o mouse é inútil.
As interfaces são construídas em torno de um dispositivo de entrada principal. Os demais são auxiliares. Um jogo orientado ao teclado até permite usar o mouse em menus, mas não dá pra fazer tudo com ele. Já nos aplicativos de desktop, existem uma miríade de atalhos no teclado para funções rotineiras que economizam movimentos e cliques do mouse. Porém, somente usuários que usem o programa frequentemente conseguirão memorizá-los. O mouse é mais fácil de usar porque as opções disponíveis estão explícitas no foco da interação. Mesmo que tenha a marcação do atalho de teclado ao lado da opção de menu (Shift+Espaço ao lado de "Espaço não separável ", por exemplo), quando o usuário for acionar este atalho sem o menu, a visualização não estará disponível.

O mouse do Macintosh é composto de apenas um botão. O do PC, em geral tem dois. Alguns podem ter três botões ou uma rodinha chamada mouse wheel. A partir de agora, quando usar o termo botão do mouse, estarei me referindo ao botão esquerdo do PC e ao botão único do Macintosh.
rollOver
Evento que ocorre quando o ponteiro do mouse está sobre o botão. Embora seja um efeito simplório, é muito eficaz para valorizar o input, a participação do usuário. Outra vantagem é que o usuário não precisa pensar se o cursor está ou não sobre o botão. Ele pode olhar apenas com o canto do olho o botão mudando de cor, liberando a visão para outros assuntos mais importantes.
O problema é quando esses efeitos são muito chamativos e há vários botões na tela. Pior ainda se o efeito rollOver for uma animação. O resultado é uma verdadeira dança de botões, poluição visual. Uma solução prática é ativar o rollOver só se o mouse repousar mais de meio segundo sobre o objeto. Assim quando ele passar em velocidade, o efeito não será ativado.
Designers dos primórdios da Web, se esmeravam em programar aquele javascriptzinho para mudar a imagem do link e alcançar o efeito rollOver. Quando descobriram que o Flash fazia isso muito mais facilmente, ficaram apaixonados. A instância button já vem equipada com os frames "Up" e "Over" que controlam a aparência do botão antes e depois do cursor estar sobre ela. Assim como os designers dos primórdios que descobriram o efeito rollOver em javascript, os designers que usam o Flash abusaram do efeito. É um erro comum esconder o rótulo de uma opção do menu para mostrá-las somente no estado rollOver, por exemplo.

Para ilustrar como essa prática é ruim, conto uma cena que vi. Certa vez, estava num terminal de ônibus e vi um cego andando sozinho com a ajuda daquela vara que eles batem no chão. A cada 10 passos em média, o cego esfregava ostensivamente a sola do sapato no chão. Fiquei encafifado. Seria um cacoete? Depois de algumas esfregadas, ele parou e ficou esperando o seu ônibus. Olhei para o chão. Ele estava fazendo isso para se orientar, saber onde era o ponto do ônibus que ele iria pegar. O chão do terminal é revestido de lajotas àsperas, mas de vez em quando, há algumas lajotas lisas, aleatórias. Decerto decorou o número de lajotas lisas e de passos necessários para chegar desde a entrada do terminal ao ponto certo.
Da mesma forma, o usuário que não pode ver todas as opções de um menu vai testar cada uma delas, assim como o cego que testa a textura das lajotas. Nem todas as pessoas gostam de jogar Campo Minado. O usuário vai perder tempo, porque mover o mouse é mais demorado do que mover o olho. Para o cego, não tem jeito: ver a amplitude de pontos a sua disposição antes de andar é impossível sem a ajuda de outra pessoa. Mas, para o usuário, basta o menu ser explícito e não depender do evento rollOver para se revelar.
Segundo pesquisadores, escolhemos onde vamos clicar e só depois nos dirigimos a opção desejada. Lembre-se daquele seu amigo impaciente usando o computador: ele fica girando o mouse em círculos na àrea central da tela enquanto decide pra onde vai. Por essse mesmo motivo, opções de menu que se desdobram ao passar o mouse por cima (fly-out) não são recomendáveis. O usuário nunca vai conseguir ver todas as opções disponíveis dos submenus ao mesmo tempo para poder decidir.
Se o cego tivesse como saber exatamente onde fica o ponto onde quer ir e não tivesse nenhuma possibilidade de alguém cruzar o seu caminho, ele chegaria mais depressa ao seu destino. Para encontrar o ponto da forma como vi, o cego precisa de muita força de vontade, é uma tarefa relativamente complicada. Para o usuário, significa apenas um movimento mínimo a mais do seu braço, mas é completamente desnecessário. Os desconfortos do uso do computador deixam o usuário sem paciência para essas coisas.
Press
Evento que ocorre quando o usuário pressiona o botão do mouse. O objeto acionado pode simplesmente mudar de cor quando esse evento acontece ou já ativar sua ação. Feedback quando o botão está pressionado torna a interface como um todo mais responsiva. Quando o usuário pressiona o botão e não solta ele pode saber onde está clicando e desistir, arrastando o ponteiro para fora do botão.
Quando a possibilidade do usuário ficar em dúvida ao clicar num objeto é nula, a ação desse objeto pode ser ativada direto no evento Press, ao invés do tradicional Release. Assim, o usuário ganha alguns milisegundos de tempo e tem uma leve impressão de que a interface é mais rápida.
Release
Evento que ocorre quando o usuário solta o botão do mouse dentro do objeto. É o padrão para ativar os botões da interface. Não há muito o que dizer de algo tão óbvio. Só acrescento que ao soltar o botão, o usuário esperará no máximo um segundo para ter algum retorno da interface. Pode ser a mudança de estado do botão, um efeito sonoro, ou uma mensagem de carregando ou etc. Se nada acontecer nesse curto período de tempo, ele ficará em dúvida e, dependendo da pressa, pode clicar novamente até que algo aconteça.
Esse evento possui uma variação chamada ReleaseOutside que acontece quando o usuário pressiona o botão dentro do objeto e solta fora da área de ação. O evento DragOut acontece antes do usuário soltar, ou seja, assim que ele arrasta o ponteiro para fora do botão. Se ele trouxe o cursor para dentro do botão novamente, ativa o evento DragOver.
Drag´n-drop
É o movimento do mouse que consiste em clicar num objeto e manter pressionado o botão enquanto move o mouse, e finalmente soltá-lo. Arrastar-e-soltar, em português.
Se em algum momento, você se sentir tentado a usar esse movimento para tornar mais próximo do real a interação entre os objetos, pense duas vezes. Primeiro poque é preciso explicitar que deve ser assim a interação, já que o normal é clicar nas coisas para elas acontecerem. Segundo porque é um movimento que exige perícia e paciência do usuário. Ele pode, sem querer, diminuir a pressão sobre o botão do mouse e errar. O mouse pode colidir com algum outro objeto na mesa ou o mousepad pode acabar bem na hora e o usuário erra de novo. Para ser cuidadoso, o usuário move o mouse mais devagar do que o normal.
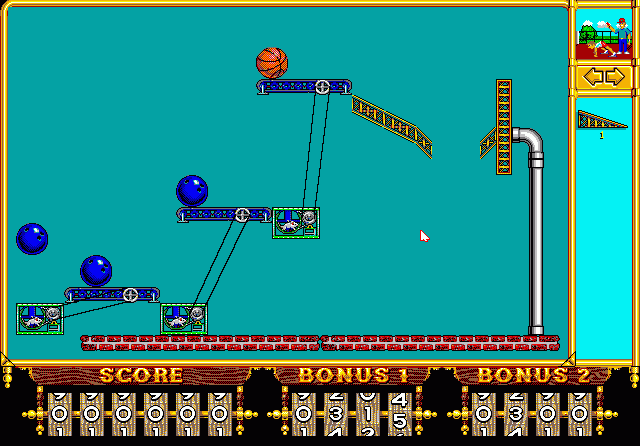
Fora esses aspectos objetivos, o arrastar-e-soltar em geral é visto de forma negativa. Um estudo realizado com crianças revelou que elas preferem o apontar-e-clicar ao invés do arrastar-e-soltar. Metade das crianças jogaram a versão do clássico jogo The Incredible Machine baseada no apontar-e-clicar e a outra metade, no arrastar-e-soltar. As crianças do primeiro grupo resolveram mais quebra-cabeças e foram mais rápidas do que as do segundo grupo.

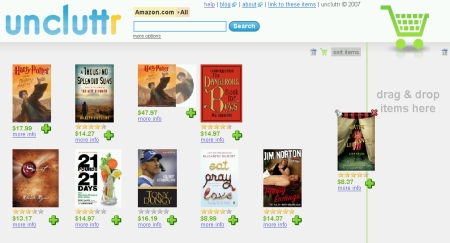
A vantagem do apontar-e-clicar é que ele decompõem o movimento em duas partes. Para crianças, o esforço físico do arrastar-e-soltar, em geral, não compensa pelo ganho conceitual. Mas, para a audiência que possui boa experiência de uso do computador, o movimento pode ser útil em aplicações complexas. A melhor solução para todos os casos é tornar o arraste opcional. Arrastar um item de uma loja virtual até o carrinho de compras pode ser interessante para algumas pessoas dispostas ao esforço adicional. Para outras, isso pode ser dispensável. Então, em algum lugar proeminente da tela há uma instrução: "arraste os itens até o carrinho ou clique no botão comprar". A interface deve dar sempre a oportunidade do usuário escolher o método para realizar a tarefa que mais lhe agrada.

Se só existe um destino possível para o arraste, ele não apresenta grandes vantagens sobre o apontar-e-clicar. Mas, seguindo a idéia da loja virtual, se houvesse dois destinos (o carrinho de compras e a lista dos itens desejados, por exemplo), o apontar-e-clicar exigiria dois botões desenhados próximo a cada um dos itens, o que aumentaria o ruído visual. Melhor somente duas caixas de destino no canto da tela e os itens para serem arrastados. Quanto mais destinos possíveis, mais o arrastar e soltar é útil.

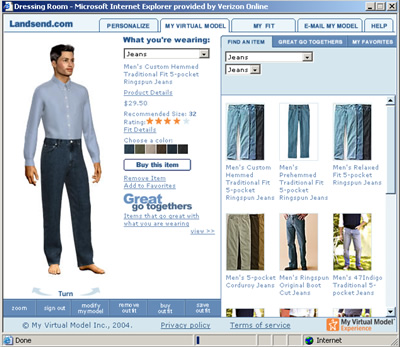
Quando o assunto é lazer, o arraste pode enriquecer muito a metáfora. Imagine uma loja virtual de roupas. Como não é possível prová-las, o consumidor fica numa situação complicada quando quer comprar peças de roupa avulsas. Um provador virtual serviria para o consumidor testar se as peças escolhidas previamente combinam entre si. Um manequim no centro e as roupas dispostas nos cantos. O usuário pode trocar, ajeitar ou simplesmente bagunçar tudo através do arraste. Não é como ir pessoalmente à loja, mas é mais parecido do que ver só uma foto de cada peça separadamente.

Se você for incluir o arraste em seu projeto, siga as seguintes dicas:
- avise numa mensagem proeminente que o arraste é possível ou necessário. Para determinados tipos de audiência, pode ser útil uma breve animação explicando como é o processo
- mude o estado do objeto arrastado a cada etapa do movimento: apontar (rollOver), clicar (Press) e soltar (Release)
- diminua ao máximo a distância entre o item e o destino
- aumente as proporções do destino ao máximo possível. Seu tamanho mínimo é igual ao tamanho do maior objeto arrastado
- aceite uma margem de erro. Se o objeto for solto próximo ao destino, trate como se tivesse sido na mosca
- caso haja algo mais entre o destino e os objetos arrastados, não permita que eles fiquem estagnados no lugar onde forem soltos, à exceção do destino. Isso pode causar uma bagunça tremenda, melhor voltá-los à posição antes do arraste
Double-click
Movimento que consistem em dois cliques seguidos sobre o objeto. Foi criado na época em que o mouse tinha apenas um botão com o intuito de dar duas opções de operação sobre ícones.
No Windows Explorer, o clique seleciona arquivos e o clique-duplo, os abre. Na verdade, uma vez selecionado o arquivo, não há muito o que fazer com ele, a não ser ver as informações de tamanho que aparecem na barra de status ou dar algum comando de teclas, como deletar, recortar e etc. A necessidade do clique-duplo para abrir o arquivo serve mais para confirmar a intenção do usuário de abrir a aplicação. Experimente alterar esse estilo de interação do seu Windows para abrir com um único clique e verá como a incidência de erros fica maior. Depois de algum tempo, você se acostuma, assim como se acostumou a navegar na Web. Vai me dizer que você nunca deu um clique-duplo num texto sublinhado?
Pois é, na Web o estilo de interação é com um clique só e quem fere esse padrão corre sérios riscos. Se não for dito ao usuário, ele clicará no botão uma vez e, se nada acontecer, vai julgar que há algo de errado com o website e vai embora. Além do mais, é preciso uma boa justificativa para usar o duplo-clique porque afinal, assim se gasta mais energia. Usuário odeia perder tempo na Web.
Até hoje, não encontrei uma aplicação decente para o duplo-clique em websites e aplicações Web, a não ser aquelas que simulam ambientes típicos dos sistemas operacionais, como janelas, pastas e etc.

Nota: Encontrei esse artigo abandonado em minha gaveta desde 2004. Resolvi publicá-lo antes que o mouse seja substituído pelos monitores sensíveis a toque.
Autor
- Quem? / Contato - 27/01/2009
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Usabilidade do mouse em interfaces web. Blog Usabilidoido, 2009. Acessado em . Disponível em: http://www.usabilidoido.com.br/usabilidade_do_mouse_em_interfaces_web.htmlRelacionados
Comentários
Grande artigo, Fred! Muito relevante. Amei a metáfora com o jogo Campo Minado.
Quanto aos monitores sensíveis ao toque: não creio que eles irão substituir necessariamente o mouse. Manter o braço levantado para interagir com a tela é cansativo. É muito mais cômodo manter o braço deitado sobre a mesa, acompanhando a mesma posição utilizada no teclado (que permite um input de texto muito mais ágil que qualquer dispositivo touchscreen no mercado hoje). Creio que essas telas só irão acrescentar na interação já existente hoje.
Somamos a isso a constante gordura na tela que já é um ponto que irrita (pelo menos a mim) constantemente os usuários de dispositivos touchscreen e temos a validação que o usuário doméstico usará a interação em tela com os dedos como complemento. Talvez no futuro, junto ao touchscreen poderemos ter um controle seguindo a interação do Wii para facilitar a vida de quem está longe do monitor e/ou para estações de interatividade.
Vamos acompanhar as pesquisas e tendências.
Abs!
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
