Usabilidoido: Menu Principal
Referência visual de propriedades do CSS 2

Quando sou obrigado a programar, tenho o mau costume de testar o código o tempo todo porque não consigo prever com precisão o resultado da alteração. Isso é especialmente incoveniente quando estou lidando com a implementação de um layout em CSS. Quero ver o resultado na hora, instantaneamente, para corrigir e ajustar. Meu estilo cognitivo é extremamente visual.
Quando descobri a extensão webdeveloper pro Firefox fiquei maravilhado, pois ela abre uma barra no canto para editar o CSS e o resultado é exibido instantaneamente, sem precisar recarregar a página. Porém, como sou visual, sinto falta de códigos coloridos para rápida identificação e também adoraria se essa barra lateral pudesse sair do canto do navegador e ser posicionada onde quisesse na tela.
Acredito que essa valorização do estímulo visual é responsável também pelo apego ao Dreamweaver que tantos webdesigners ainda tem. Código não é nada visual. Eu não tenho medo, mas prefiro uma interface WYSIWYG.
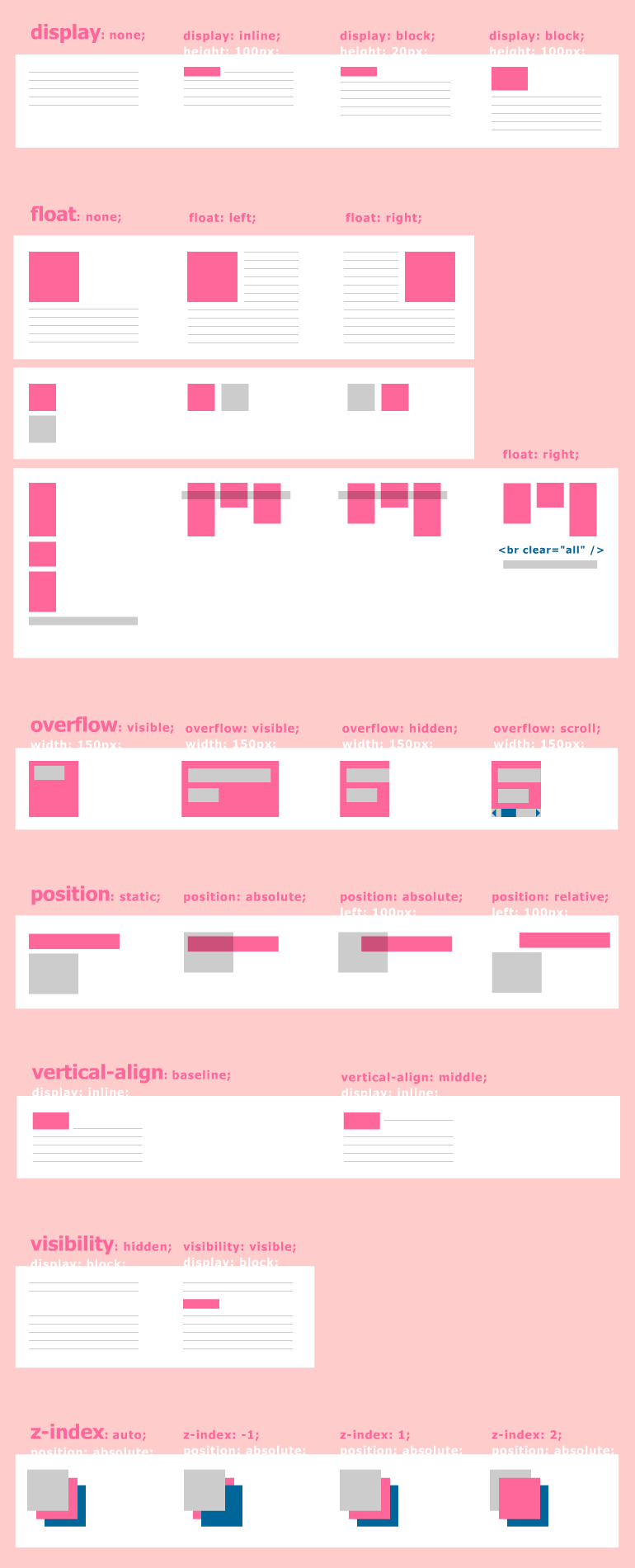
As propriedades de formatação em CSS possuem duas dimensões: a dimensão textual (o código) e a dimensão visual (o efeito dos códigos). Acredito que muitos webdesigners desistem de estudá-la simplemente porque é apresentada a penas a dimensão textual nos tutoriais e cursos por aí afora. Pensei então, numa forma visual de explicar como funciona algumas propriedades duvidosas e montei o seguinte infográfico, que pode servir de referência rápida até para os mais experientes:

Como não sou expert no assunto, deixo aberto para os leitores corrigirem eventuais erros técnicos. Se gostarem, posso fazer uma tabela mais completa.
Autor
- Quem? / Contato - 15/10/2005
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Referência visual de propriedades do CSS 2. Blog Usabilidoido, 2005. Acessado em . Disponível em: http://www.usabilidoido.com.br/referencia_visual_de_propriedades_do_css_2.htmlRelacionados
Comentários
Só duas coisas que precisam ser consertadas:
o não existe nos doctypes strict. O certo seria usar um clear:both; no estilo do elemento que vem logo abaixo dos floats.
position:none não existe. O certo, nesse caso, seria position:static.
No mais, ficou muito bom, cara. Com certeza vai ajudar àqueles que não são muito chegados em ficar olhando código.
Valeu pela revisão técnica, Bruno! Já coloquei o position: static; mas com relação ao vou manter porque em alguns casos, o clear: both no elemento inferior não resolve, não sei porque... Além disso, é mais fácil de entender pros iniciantes.
Testar a todo momento não é um mau hábito, pelo contrário. Boas práticas de programação costumam dizer "programe um pouco, teste um monte", e isso é especialmente válido em sistemas grandes.
Quanto mais alterações você faz de uma única vez, mais dificuldade terá na hora de testar, assim como será mais dificil encontrar a causa do problema - o que não acontece em interações menores, pois você tem fresco na memória o que foi alterado / adicionado :).
Gostei do infográfico, iniciativas destas ajudam muito, principalmente quem está iniciando. Se fosse possível seria muito bom um exemplo mais completo, e muito proveitoso com certeza.
;]
faz sim!
Gostei muito da abordagem visual, ficou muito didático mesmo. Acredito que se for aprofundado pode até sair um livro daí.
10.... muito mais fácil a compreenção. Esta será diferença de um curso planejado através de um estudo de arquitetura da informação e um simples curso de css. parabéns pela iniciativa.
Parabéns!! Vai ajudar bastante!! Arigato!!
Poxa Fred ficou muito bom, maravilhoso e vai me ajudar e ajudar a todos nós. Adiantará muito o nosso lado. Poxa você é fera mesmo, continue assim, parabéns.
TNHU QUE CRIAR UM WEBSITE Q POSSUA O CONTEÚDO DIDÁTICO DE UMA DISCIPLINA DE MINHA ESCOLHA. DEVE - SE SEPARAR A ESTRUTURAÇÃO E A FORMATAÇÃO DAS INFORMAÇÕES ATRAVÉS DE PAGINAS HTML E ARQUIVOS FOLHAS DE ESTILO CSS.
O FUNDO DA PÁGINA DEVERÁ SER DA COR AZUL CLARO;AS MARGENS DEVEM SER 0,5CM;O TÍTULO DE CAPÍTULO DEVE ESTAR EM FONTE ARIAL, NEGRITO, TAMANHO 25 PONTOS ALINHADO NO CENTRO E COR AZUL ESCURA; O TÍTULO DE TÓPICO DEVE ESTAR EM FONTE TIMES, NEGRITO, ITÁLICO, TAMANHA DE 20 PONTOS, ALINHADO A ESQUERDA E COR AZUL ESCURA; O TÍTULO DE SUB - TÓPICO DEVE ESTAR EM FONTE TIMES, ITÁLICO, SUBLINHADO, TAMANHA 15 PONTOS, ALINHADO A ESQUERDA E COR AZUL ESCURA; O CONTEÚDO TEXTUAL(PARAGRAFO) DEVE ESTAR EM FONTE ARIAL, NORMAL, TAMANHO DE 12 PONTOS, COR PRETA COM ALINHAMENTO JUSTIFICADO, UM DESLOCAMENTO DE 1 CM PARA A PRIMEIRA LINHA E UMA DISTÂNCIA DE 0,3 CM ENTRE CADA PARÁGRAFO; AS FIGURAS CENTRALIZADAS NA PAGINA; AS TABELAS DEVERÃO APRESENTAR(CABEÇALHOS COM FUNDO PRETO E LETRAS BRANCAS, CELULAS DE LINHAS IMPARES COM FUNDO CINZA CLARO E LETRAS PRETAS, CELULAS DE LINHAS PARES COM FUNDO BRANCO E LINHAS PRETAS, APENAS BORDAS SUPERIORES E INFERIORES SÓLIDAS E DE COR PRETA); TODO O CONTEUDO DEVE SER AJUSTADO AO TAMANHO DA JANELA.
ME AJUDEM POR FAVOR!!!
Muito bom, ajuda bastante pra quem ta aprendendo. Não demore pra fazer outra tabela. A próxima poderia ser sobre como alinhar as div's corretamente num layout utilizando a tecnologia tableless. E um list com bg img em cada como vc faz nos seus formulários, muito bom...
ul {background-color:#EEE; border:1px solid #CCC;}
li {list.style.type:none; border-top:1px dotted #CCC; padding-left:20px;}
Muito bom, ajuda bastante pra quem tá aprendendo.
Não demore pra fazer outra tabela.
A próxima poderia ser sobre como alinhar as div's corretamente num layout utilizando a tecnologia tableless.
E um list com bg img em cada li como vc faz nos seus formulários, muito bom...
Ficou ótimo, bem fácil de entender, parabéns, mas gostaria de fazer uma observação sobre o z-index, a todos que precisarem.
Ao colocar em elementos que precisam sobrepor outros através de ações ( onMouseOver, Out... para subemenus por exemplo ), coloque a propriedade z-index para todo os divs com o posicionamento desejado e o que estiver sendo utilizado como submenu coloque como o maior valor, pois isso elimina o problema com o IE que precisa de comparar todos os divs para devinir as sobreposições, ao contrário do FF que não possue a este problema.
Cara, gostaria muito que tivesse um tutorial completo com todos os exemplos de CSS, abordados dess maneira.
Parabéns
Obrigado Fred. Tenho as mesmas idiosincrasias que vc. O povo assusta quando vê meu código feito no dot net, pois mudei e personalizei cor de fonte de fundo pra tudo quanto é tag. Posso percorrer um codigo de 5000 linhas e sei quando está passando uma GridView.
Isso que vc fez, com certeza ajudará muita gente como nós.
Parabéns
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
