Usabilidoido: Menu Principal
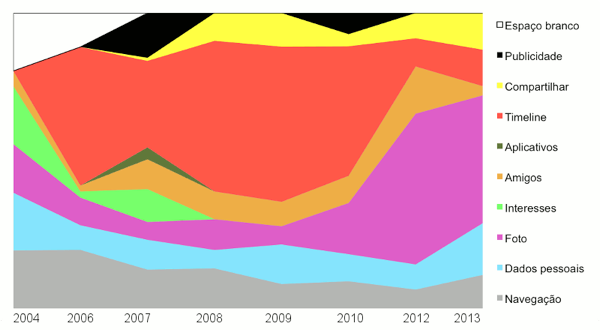
Distribuição de espaço no Facebook

O Facebook muda de layout com mais frequência do que as outras redes sociais, incorporando as mudanças nas atividades dos seus usuários e por isso consegue manter maior longevidade. Farei uma análise do layout da página de perfil para sustentar essa tese.
No livro Homepage: Usabilidade, Jakob Nielsen divide o espaço da página inicial de 50 sites famosos de acordo com suas funções e mostra que há muito espaço desperdiçado com opções de navegação e propaganda. Sobra pouco espaço para o conteúdo.
O livro é bacana, mas está completamente desatualizado, pois as páginas citadas já mudaram muito desde aquela época, fora as mudanças de comportamento do usuário em que as recomendações de usabilidade estão baseadas. Porém, ele faz uma proposta muito clara de que o design das páginas deve seguir a atividade do usuário.
Minha análise se baseia no mesmo método de demarcação espacial, porém, aplicando a uma mesma página ao longo dos anos: a página de perfil de usuário do Facebook.
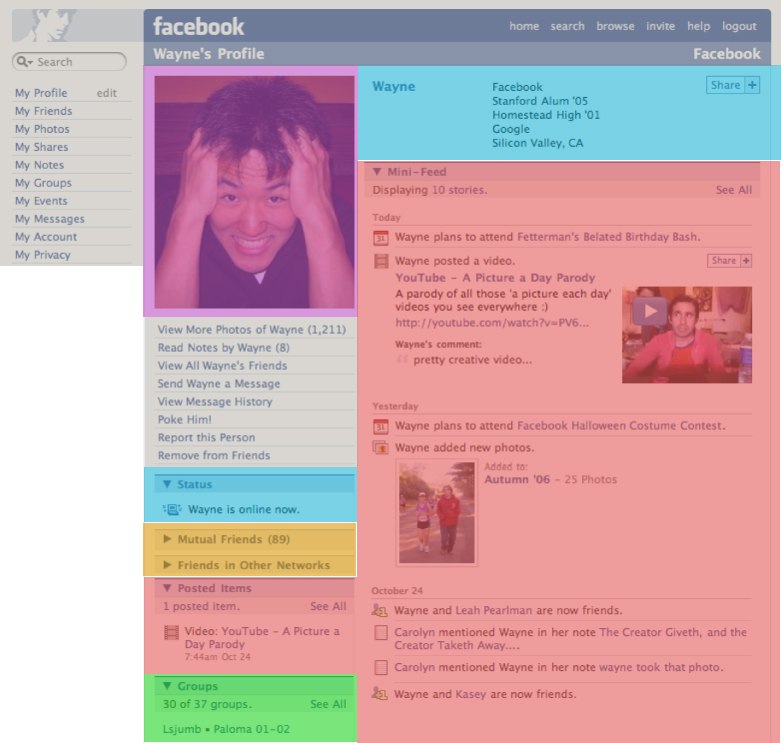
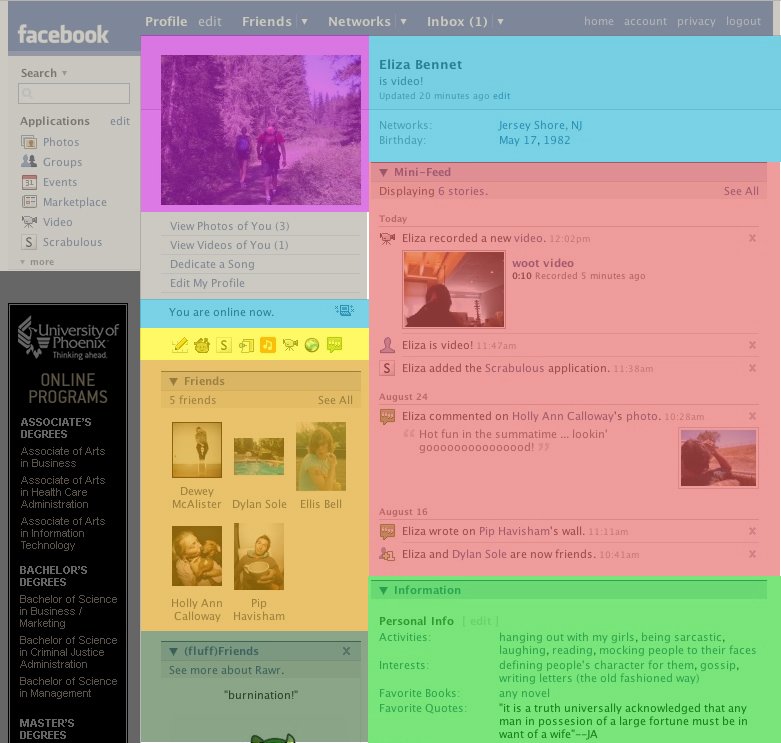
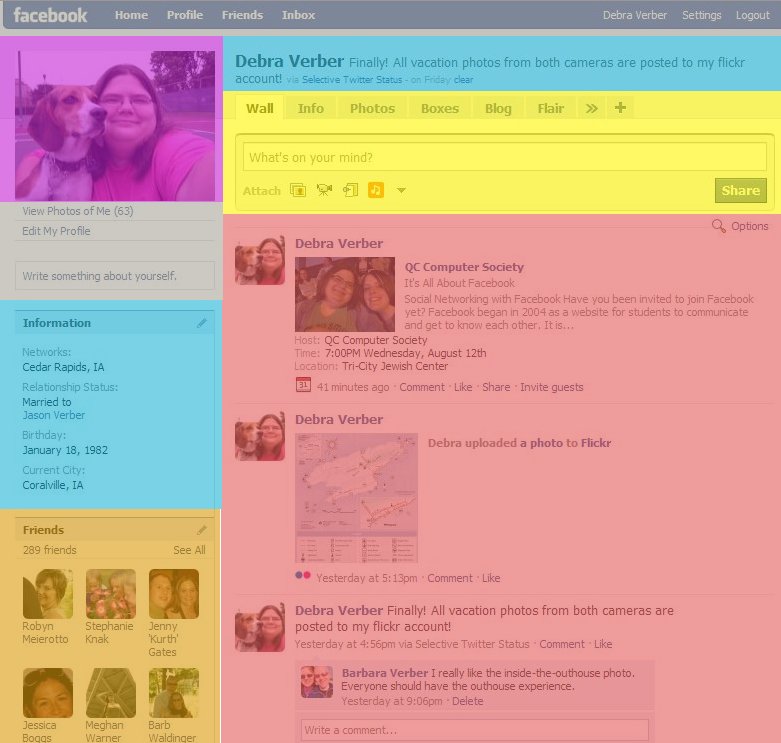
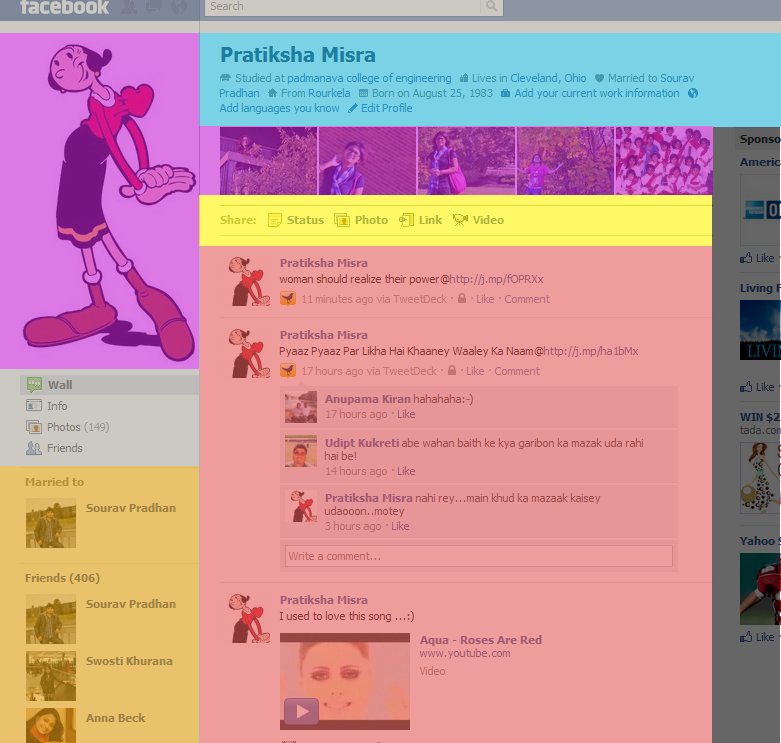
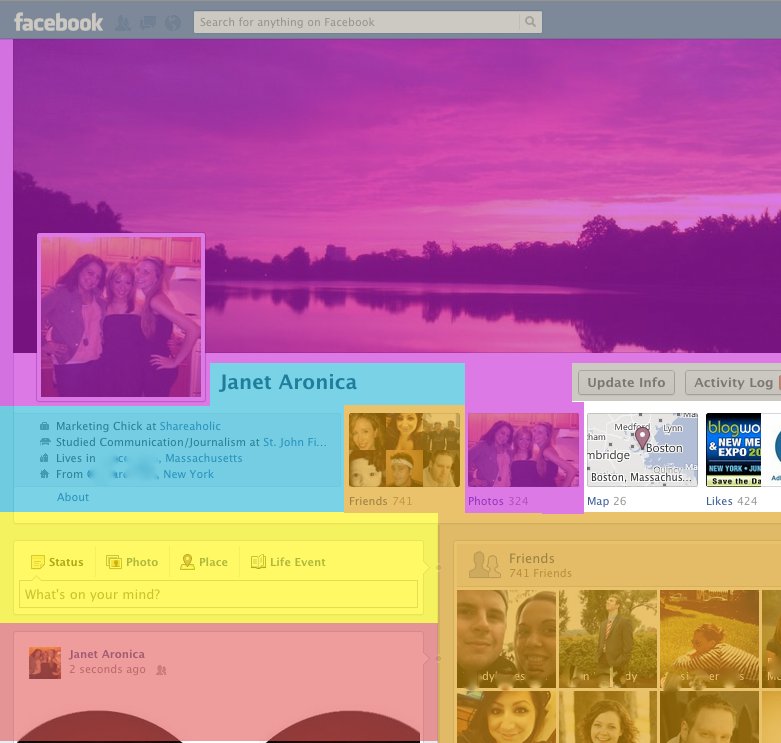
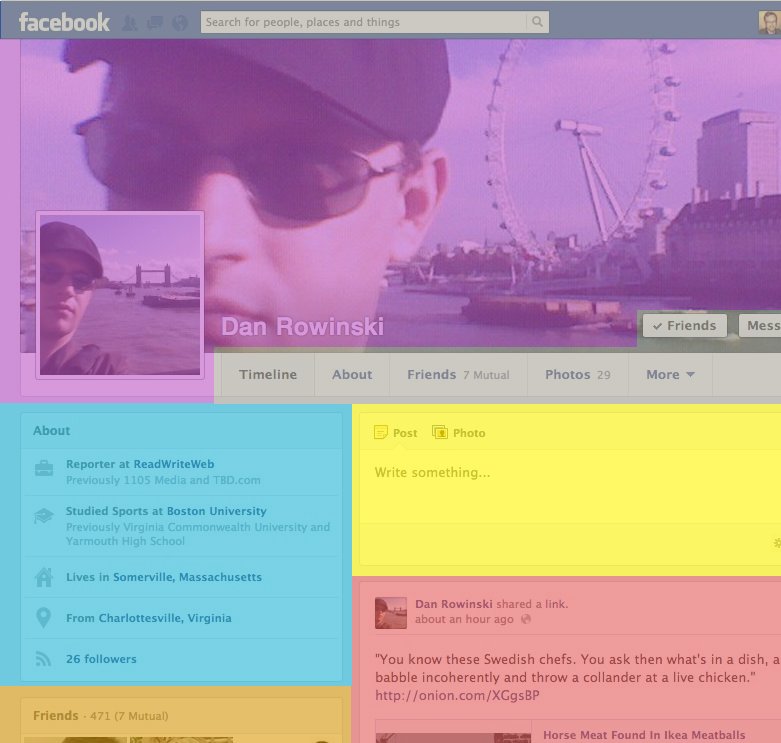
Fiz uma busca pelo Google atrás de capturas de tela dessa página disponibilizadas na web, determinei uma área de corte (781 x 743 pixels) já que o layout mudou de tamanho ao longo dos anos, e dividi o espaço de acordo com as seguintes funcionalidades:
- espaço em branco (branco)
- publicidade (preto)
- compartilhar - caixa para postar novas atualizações (amarelo)
- timeline (vermelho)
- aplicativos (verde escuro)
- amigos (laranja)
- interesses (verde claro)
- foto (roxo)
- dados pessoais (azul claro)
- navegação (cinza)
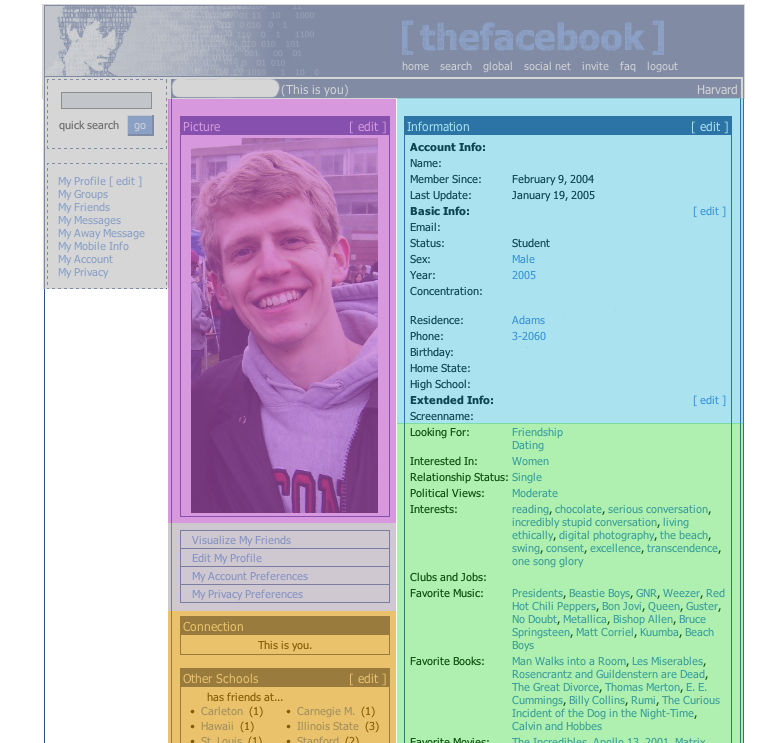
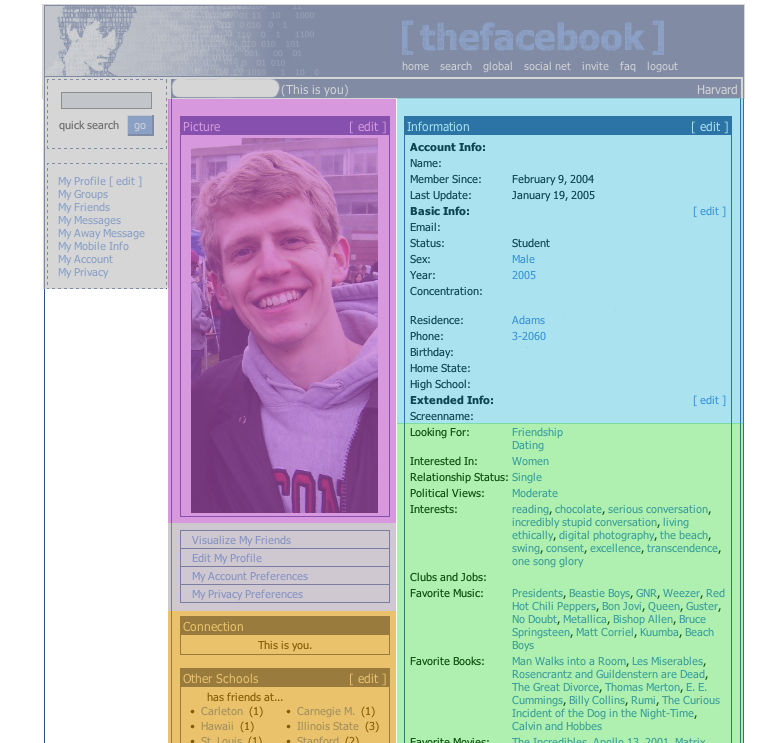
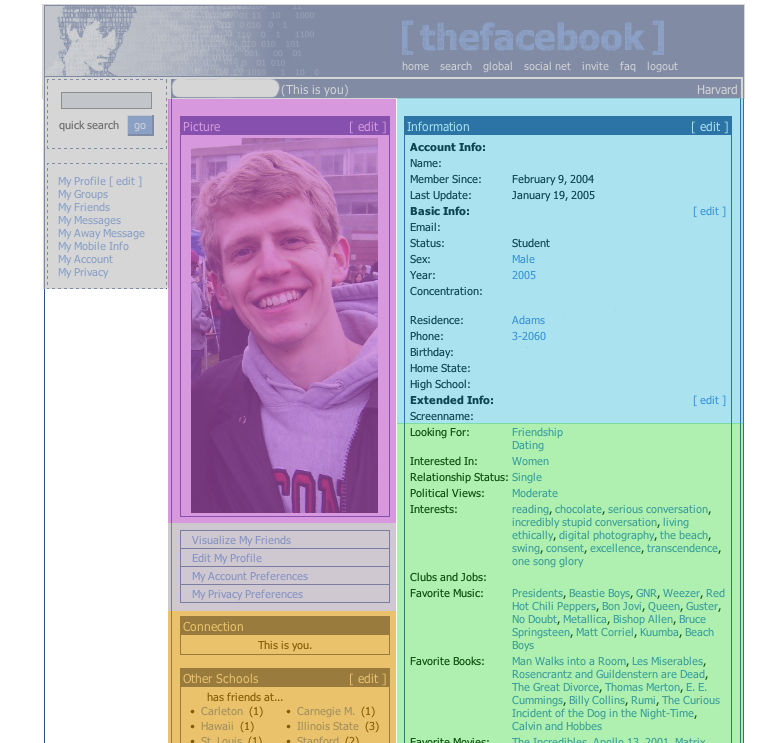
Veja como ficou a demarcação espacial da primeira página de perfil que consegui encontrar, de 2004, quando o Facebook tinha até outro nome.

Minha análise contém distorções, pois não se tratam de capturas do perfil da mesma pessoa. Algumas opções estão abertas ou fechadas, as fotos variam de tamanho, etc. Porém, o ponto dessa análise não é mostrar dados precisos de quanto espaço da página é dedicado à cada funcionalidade, mas sim ressaltar o esforço do Facebook em acompanhar as mudanças nas atividades dos usuários.

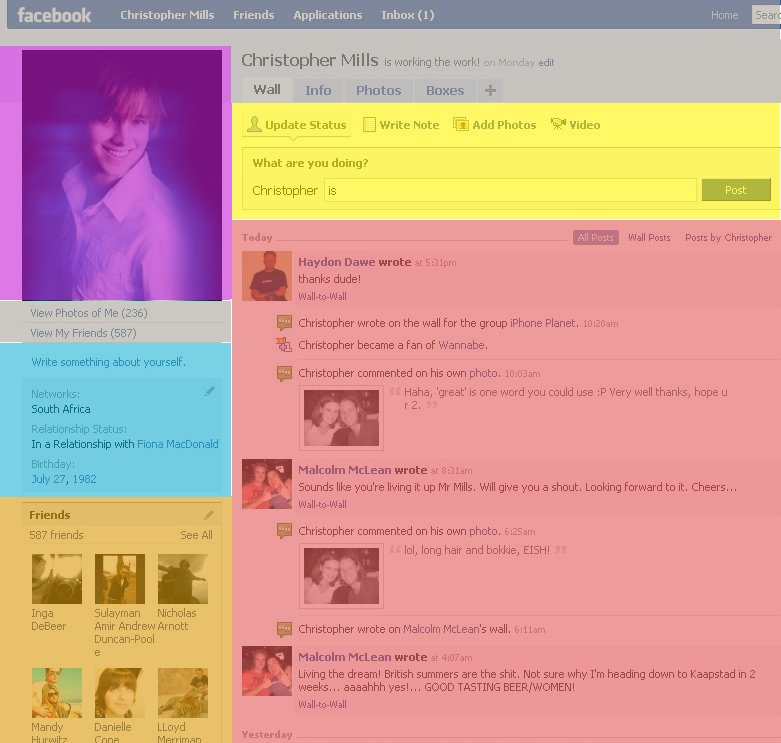
O espaço branco que dava um respiro para a quantidade de informações se foi logo no começo, substituído primeiro e por publicidade e depois por algo mais relevante. Os interesses estáticos deram lugar à timeline, que também mostra interesses, só que de forma dinâmica. A timeline logo se tornou hegemônica, mas recentemente foi jogada pra baixo, ficando fora do escopo desta análise. Os dados pessoais foram movidos de um lado para o outro do layout, mas permaneceram com a mesma quantidade de espaço. A navegação encolheu e se tornou mais minimalista. O caso das fotos vale à pena citar em detalhes.
A ascenção das fotos
O gráfico de áreas demonstra que as fotos foram ganhando mais e mais espaço, na medida em que os usuários começaram a compartilhar mais fotos na rede social. A introdução do botão "like" em 2009 foi essencial para incentivar as pessoas a compartilhar mais fotos, pois assim os amigos podem demonstrar que viram as fotos sem fazer grande esforço. As pessoas passaram a postar fotos com a certeza de que alguém vai vê-las, algo que nenhuma outra rede de compartilhamento de fotos podia oferecer.
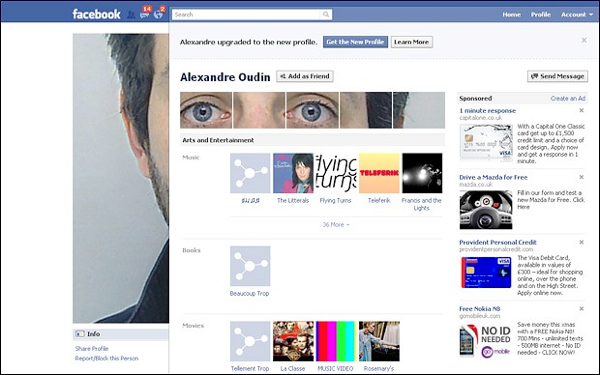
Quando as últimas fotos começaram a aparecer no topo do perfil em 2010, alguns usuários espirituosos aproveitaram para parecer maiores do que o Facebook permite. Esse hack é o precursor da funcionalidade de foto de capa, introduzida em 2012.

O Facebook já oferecia a opção de marcar pessoas nas fotos, porém, a interface era difícil de usar. A simplificação desta interface e a incorporação de sugestões baseadas em reconhecimento facial em 2010 aumentaram ainda mais a chance das fotos serem vistas. A marcação de uma pessoa se torna um chamado a olhar a foto, comentar, ou apenas dar um like.
Alguns usuários descobriram que essa funcionalidade poderia ser útil para divulgar eventos, convidando a pessoa a olhar o cartaz de divulgação, porém, a foto aparecia marcada no perfil da pessoa como se fosse uma foto dela, o que obrigou o Facebook a acrescentar um botão para remover a foto do perfil. Em 2012 a ferramenta de eventos é reprojetada e a divulgação de eventos através de marcação em fotos diminui.
Espaço e atividade
Esta análise demonstra que o Facebook tem reagido rapidamente às mudanças nas atividades dos usuários, incorporando os hacks e usos desviantes como novas funcionalidades. É nítido o esforço da empresa em acompanhar a maneira como os usuários constróem seu próprio espaço a partir da rede social, sempre trazendo algo novo e relevante para ser apropriado.
Apesar de incentivar a apropriação de sua plataforma, o Facebook não coloca em questão a sua propriedade. Embora os usuários estejam contribuindo para a evolução do Facebook quando o utilizam, eles não têm direito a interferir diretamente no layout ou cobrar qualquer tipo de compartilhamento nos lucros.
Estou estudando no doutorado qual poderia ser o papel do design nessa relação dinâmica entre espaço e atividade, considerando o longo prazo em que essas transformações ocorrem. Aqui vimos como o design do Facebook está sempre correndo atrás do prejuízo em relação à atividade do usuário. Mas e se fosse ao contrário? E se o design fosse uma maneira de expandir a atividade do usuário?
Com essa perspectiva, abre-se caminho para considerar o usuário um participante do design, trabalhando para expandir suas próprias atividades enquanto projeta o espaço. Esse caminho leva a um espaço muito mais responsivo a atividade do usuário porque o usuário não só se apropria dele, mas conquista sua propriedade, compartilhada com os demais usuários.
Como seria uma rede social projetada assim?
Dados do estudo
Planilha com os dados da análise [XLSX]
Capturas de tela








Autor
- Quem? / Contato - 05/04/2014
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M.C. Distribuição de espaço no Facebook. Blog Usabilidoido, 2014. Acessado em . Disponível em: http://www.usabilidoido.com.br/distribuicao_de_espaco_no_facebook.htmlRelacionados
Comentários
A reação às mudanças acontecem de forma negativa e exagerada.
As mudanças devem ser feitas de forma opcional e gradativa, a reação å Linha do Tempo foi um exemplo de "detestação" q depois virou amor incondicional!!
Claudio, eu acho que as mudanças no Facebook from em sua maioria bem graduais, com exceção é claro da linha do tempo que você citou. Porém, por ser justamente o elemento que mais motiva as pessoas a acessarem o Facebook hoje em dia fica a dúvida se mudanças radicais também tenham um papel importante na sustentabilidade da rede social. Pense no Orkut, que fez apenas mudanças graduais e acabou sendo abandonado por não apresentar nada inovador.
Como está sendo o seu resultado perante essa pesquisa: "Estou estudando no doutorado qual poderia ser o papel do design nessa relação dinâmica entre espaço e atividade, considerando o longo prazo em que essas transformações ocorrem."
Pois hoje em dia com o Mínimo Produto Viável as pessoas tendem a projetar o mínimo e colher feedbacks posteriormente para daí sim melhorar seus produtos. Essa é a visão de muitos CEOs de Startups.
Aí minha dúvida quanto a sua pesquisa é se com isso iremos conseguir atingir um nível acelerado de desenvolvimento com participação dos usuários anteriormente ao lançamento do projeto?
olhe esse artigo, fala sobre a relação de controle do projeto entre designers e usuários : http://www.smashingmagazine.com/2014/06/16/user-total-control-designers-nightmare/
Oi Monica! Acredito que o design coloca em evidência a viabilidade do ponto de vista do usuário. De nada adianta o produto ser viável em termos de desenvolvimento se ele não é viável em termos de uso. Eu tenho visto muita gente falar de MVP em relação a funcionalidades, mas isso não é a mesma coisa que uso. A funcionalidade pode parecer útil e viável para os desenvolvedores enquanto que na prática ninguém consegue perceber a utilidade na prática, ou seja, ninguém usa.
O design participativo pode ser usado para construir o MVP e o roadmap de expansão futura, ligando elas a possíveis mudanças nas atividades suportadas. A vantagem de começar com um MVP é que ele é mais ambíguo e genérico do que uma aplicação completa, daí pode ir se adaptando à atividade conforme ela se desenvolve. O desafio é monitorar esse desenvolvimento e criar uma certa permeabilidade para que a atividade modifique o sistema. Fórums de suporte é um caminho, mas ainda muito superficial para compreender as atividades. O ideal mesmo é fazer visitas frequentes aos usuários, organizar eventos e workshops de encontro.
O que podemos ver no exemplo do Facebook analisado acima é que ele já nasceu com as funcionalidades atuais, com exceção da timeline. Porém, essas funcionalidades foram ganhando novos significados conforme os usuários foram usando, o que foi respondido com mudanças na forma de apresentação e interação com essas funcionalidades.
Porém, vale ressaltar que antes de ser uma rede social completo, o protótipo do Facebook era um aplicativo para dizer quem era "hot" e quem não era entre os alunos de Harvard. Eu diria que esse era o MVP do Facebook. O que vem depois já não é mais desenvolvimento ágil.
Não necessariamente um MVP é inviável de uso, já que colhe feedbacks dos usuários, e se aplica como "melhorias", isso torna-se "usável", não?
Vc tem falado de "atividade", nesse contexto qual é o conceito que vc está utilizando para Atividade? Aquela q o designer propõe ou que é praticada pelos usuários?
"O que vem depois já não é mais desenvolvimento ágil" Exatamente. O que aconteceu também com o Twitter. Porém hoje ele não mudou muito, entrou novos recursos, mas ainda possui as funcionalidades básicas, mas o uso é diferente do que para o que foi projetado.
O ideal sempre é pesquisar os usuários mesmo para MVP, sendo em fóruns de suporte/ajuda ou pessoalmente.
E quando não se tem verba no caso de uma startup? Como o Designer pode ser considerado Designer de Experiência do usuário sendo que possui pouco recurso e a exigência dos Stakeholders é sempre prazo? Aí surgiu o Lean UX, para que tantos os Stakeholders e os Designers ficassem felizes, da parte do Stakeholder: "Nós temos UX Designer" e da parte dos Designers: "Eu sou mesmo um UX Designer", que nada mais é que encurtar o tempo/métodos de pesquisa/desenvolvimento em UX para atingir um prazo curto de lançamento do MVP. A diferença é que no início ele pode ser Lean, mas depois deve-se aplicá-lo de forma completa para se ter êxito no produto em questões de usabilidade/funcionalidade ao meu ver.
É por isso que eu não gosto do termo "UX" e prefiro usar "ExU". A experiência é do usuário, a atividade é do usuário, o uso é do usuário. Essas coisas não podem ser modeladas pelo designer, simplesmente porque o artefato projetado é apenas uma pequena parte da experiência, da atividade, do uso.
O fato de ter um ExU designer na equipe não garante que ExU aconteça da maneira projetada. ExU é imprevisível. A vantagem de ter um profissional desses na equipe é poder monitorar e entender as mudanças que já ocorreram. O design sempre vai estar uma sprint atrás do uso, correndo atrás do prejuízo. Se design se adiantar demais, corre o risco da próxima sprint nem ocorrer se o produto não for um MVP do ponto de vista do uso.
Sobre falta de verba não é um problema específico das startups. Nenhuma empresa disponibiliza verba para o que não considera importante. A história que ouço mais comum é que a empresa só começou a investir em pesquisa com usuário depois que alguém bateu no peito e fez pesquisas sem ter recursos disponíveis, eventualmente fora do horário de trabalho, com as chamadas "técnicas de guerrilha": prototipação de papel, entrevista com conhecidos, workshop no bar, etc.
O teatro imagem "o designer barrado" deixa isso muito claro: duas pessoas representando prazo e custo impedem que o designer tenha contato direto com os usuários. Várias ações alternativas são experimentadas. É o segundo vídeo desse post:
http://www.usabilidoido.com.br/imagens_de_designers_oprimidos.html
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
