
http://www.usabilidoido.com.br/resultado_do_perfil_semiotico_com_leitores.html

No total, 184 pessoas participaram do Perfil Semiótico de Primeiridade que visou traçar algumas expectativas de design gráfico para o redesign deste blog.
Segue a explicação para a escolha das fotos, minhas intenções e o que descobri com o resultado:


Não sei explicar exatamente o que eu queria com esse binômio. Escolhi ele por causa da temática ser exatamente oposta em cada uma dela. O homem "segurando" o Sol parece poderoso, como se ele tivesse adquirido tal poder por mérito próprio. Os dois homens sentados no pier, ao contrário, parecem estar recebendo uma iluminação divina, uma inspiração e poder que não vem deles mesmos, vem do céu. Sim, eu sei que a foto está pequena demais para perceber os homenzinhos, mas acho que isso não chega a mudar o sentido, ou chega?
Como pode ver, o sentido do binômio está longe de se localizar na primeridade das coisas. Está muito mais para a terceiridade, porque envolve conceitos e relacionamentos bastante complexos.
Isso é pra vocês verem como é difícil lidar com a subjetividade. Mesmo tentando criar um método objetivo, ainda assim cometi um deslize por causa de minha própria subjetividade.
De qualquer forma, ainda assim podemos relacionar as fotos acima à questão da tensão no design gráfico. A tensão dos elementos do design gráfico é um conceito inspirado na física, onde temos forças agindo sobre corpos. Na dinâmica da percepção visual, aconteceria algo similar, mas haveria uma tendência natural a buscar o equilíbrio das forças. Se vemos um círculo vermelho no canto de uma área, tentamos equilibrar a força que ele emite relacionando-o com a borda da área e outros elementos adjacentes que possam emitir uma força de igual intensidade, mas de sentido contrário.
Quem se interessar pelo assunto, encontrei no Google uma excelente apostila sobre Teoria da Forma, cujo capítulo 3 explica como a tensão é importante para a composição de peças gráficas.
A primeira foto do binômio parece mais dramática porque, além da temática ser inusitada, as forças estão em grande tensão. É difícil explicar em palavras porque existem tantas forças agindo numa foto como essa, que um artigo inteiro não seria suficiente para descrevê-las. Além disso, as forças não agem isoladamente. Elas formam uma espécie de rede de interações, muito difícil de ser dissecada. Como minha especialidade não é design gráfico, deixo pra leitores mais qualificados explicarem o fenômeno.
Apesar do binômio ter sido vagamente escolhido, levarei em conta a questão da tensão. 59% dos leitores preferiram a foto "revelação", enquanto que 29% preferem a foto "poder". Por esse motivo, não esperem grandes contrastes como no layout "Mondrian" atual e no fantástico And all that Malarkey. Abra esse último link no Internet Explorer (uma versão simplificada) para sentir a diferença.


Nesse binômio, eu queria saber se vocês preferem uma linha minimalista espartana ou cheia de pompa e decoração. Gosto do minimalismo porque ele busca obssesivamente encontrar a essência das coisas. Fiquei desconcertado quando entrei pela primeira vez no blog de Garret Dimon:
É isso e mais nada. Não há outras colunas, não tem logomarca, não tem menu de navegação, não tem ferramenta de busca, não tem seletor de estilos alternativos, não tem nem propaganda Adsense e experimentos em Ajax. Se a essência de um blog é permitir a leitura de seus posts mais recentes, esse blog o faz da melhor forma possível para seu conteúdo.
Porém, minimalismo tem limite. Já vi muitos designers (eu incluso) reduzirem tanto as dicas visuais e textos explicativos de seus elementos de interface que eles não são reconhecidos pelos usuários da forma como era pra ser. No começo deste blog, coloquei no topo da coluna lateral, o seguinte formulário:
Em quatro palavras, explico qual o conteúdo da newsletter e ainda uso a técnica de persuasão de colocar palavras na boca do usuário. Pouca gente se inscreveu. Pior, muita gente pensava que isso era uma caixa de busca e digitava termos ali. Nessa época, a caixa de busca estava no final da página. Mesmo trazendo a caixa de busca para cima no layout "Mondrian", as pessoas continuavam digitando termos de busca. Só parou quando mudei para o seguinte formulário:
Newsletter Semanal
Ficou a lição: "os usuários não lêem textos explicativos acima de formulários a não ser que pareçam com rótulos de opções (como "cadastrar" no exemplo acima) e também não se importam muito com o rótulo dos botões. Para eles é tudo botão de enviar".
Outro risco do minimalismo é criar interfaces desinteressantes. Ao contrário do blog do Garret Dimon que atrai a atenção principalmente pelo contraste de tipos grandes e pequenos, o de Benjamin Adam não conseguiu me prender tanto a atenção:
A única gratificação visual é o símbolo do leão nobre, que serve como logomarca. Se ele tivesse trabalhado com um pouco mais de contraste ao longo de todo o layout (seja de cor, alinhamento ou tipografia), poderia ter valorizado mais o conteúdo, que parece bem interessante. Nesse post, ele anuncia o lançamento do hilário "Bloqueador de Tentação", um software que te impede de jogar aquele game que você acabou de comprar no horário de trabalho.
Outro decisão que pode ser feita à partir do binômio humilde/extravagante é quanto à tipografia utilizada. Fontes serifadas no monitor -- cuja resolução média é 72dpi, um terço da impressão mais furreca -- não oferecem boa legibilidade, portanto só são utilizadas para extravagância mesmo.
50% dos leitores escolheram a qualidade "modesto" enquanto que 30% escolheram "extravagante", portanto, pode esperar que o redesign será parecido com o Asterisk.


Apesar deu pessoalmente não gostar de combinações escuras, sinto falta delas no monitor. Já que o branco inspira confiança e neutralidade, ele está por toda parte nas interfaces. Isso cansa o olho, não tanto quanto um fundo vermelho, mas cansa porque é a frequência de cor onde os pixels do monitor estão emitindo a maior quantidade de luz. Alguns designers usam não branco, mas um cinza bem clarinho que, em seu contexto, é percebido como branco. Porém, quando se faz isso, as demais cores do layout perdem força:

O amarelo fica com bordas fantasmas e sofre influência do cinza, que o faz parecer verde-limão. O laranja perde contraste e fica todo sem graça. O verde, entretanto, permanece quase o mesmo. Porquê isso? Veja novamente a mesma figura acima, só que convertida para tons de cinza:

O amarelo quase some porque a luminosidade (quantidade de branco) é quase igual à do cinza. Quanto mais diferente for a luminosidade, maior o contraste e menor interação de cor entre a figura e o fundo. Complicado? Só lembre-se de que quando se usa um fundo cinza clarinho, as cores que serão colocadas sobre ele devem ser escuras para não ter problemas.
É por esse motivo que, se vou usar branco, prefiro usar branco mesmo. Acho que o novo layout "Seurat" vai ter bastante branco, ao contrário do layout "Mondrian" atual, que tentou em vão criar um ponto de repouso para o olho.
63% dos leitores preferem um design gráfico "claro", enquanto que apenas 19% preferem "escuro". Como disse acima, podem esperar uma boa quantidade de branco ou, pelo menos, tons de amarelo, beje ou azul claro.


A natureza representada nas duas fotos se apresenta de forma descontrolada, transbordando vida e contida pela força do homem, que colocou o quebra-ondas no lago. De certa forma, quero saber aqui se vocês preferem formas naturais (orgânicas) ou artificiais (ângulos retos). Bem verdade que as fotos não expressam tão bem essa relação, mas já permite-me ter uma idéia.
Esse binômio também funciona como uma espécie de confirmação do binômio Modesto/Extravagante. Apesar de serem conceitos distintos, a exuberância pode estar relacionada ao extravagante assim como a modéstia pode estar relacionada à comedição.
Se o resultado foi ligeiramente a favor da exuberância (46% contra 34%), então terei a difícil tarefa de fazer algo modesto com um pouco de luxo. Talvez algo como as mulheres humildes de nosso país que, mesmo não tendo tempo nem recursos para cuidar de sua beleza pessoal, ainda assim exibem uma beleza singela e natural. Difícil traduzir isso em design gráfico, hein? Alguém tem algum exemplo?


Confesso que esse binômio ficou bem vago. Os peixes não estão tão concentrados assim nem os patos estão tão dispersos assim...
Queria saber se vocês preferem uma página cheia de áreas de respiro, espaços em branco para não precisar de técnicas de destaque, como o contraste elevado. Numa página cheia de elementos gráficos, o único jeito de fazer um elemento se sobresair é aplicar uma cor bem contrastante com o fundo, por isso gostei tanto da foto do peixe laranja.
Porém, seria melhor se eu tivesse usado no lugar essa foto com flamingos, o conceito "concentrado" estaria mais claro:

Acho que não vou considerar muito o resultado desse binômio, porque não foi muito bem elaborado. No caso da aplicação do Perfil Semiótico de Primeiridade num grupo de foco, binômios mal-formulados geram discussões tão ou mais produtivas do que os binômios bem escolhidos, mas no formato questionário online, não repercute da mesma forma.
Os leitores escolheram por 57 a 25% a foto do peixe destacado ("concentrado").
Pelo visto, o Perfil Semiótico de Primeiridade não é apropriado para questionários online, como fiz aqui. Apesar de ter abrangido muitos leitores de uma vez só, a discussão que incitou não foi tão produtiva quanto àquela do grupo de foco que descrevi. O comentário mais parecido com o que tivemos nas discussões presenciais foi o do Valério Carvalho.
Isso não significa que não serviu pra nada e que estou desanimado. Pelo contrário, já estou bolando o Perfil Semiótico de Secundidade. Embora esse formato não seja o mais indicado, é o único que disponho e vou aproveitar ao máximo. Não tenho condições de dedicar tempo e dinheiro para reunir um grupo de foco presencial com leitores de todo o Brasil e também de Portugal, então vamos nessa que é bom à beça!
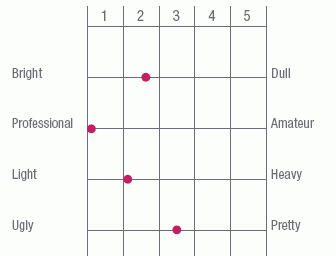
Depois de publicar o último post, o Felipe Memória me mandou um email dando a dica do The Glass Wall, um paper que documenta o processo de redesign da BBC, realizado em 2002. Uma das técnicas utilizadas é parecida com o Perfil Semiótico de Primeiridade porque utilizou uma escala de classificação bipolar para os usuários classificarem a homepage da BBC existente e as homepages concorrentes. Os usuários marcavam um ponto numa escala de um a 5 que ia de "estimulante" até "insosso", "profissional" até "amador", "leve" até "pesado" e assim por diante.

A principal diferença para o Perfil Semiótico de Primeiridade é que a maioria desses binômios não estão na primeiridade. Lembre-se de que na primeiridade estão as qualidades mais básicas das coisas. O binômio claro/escuro é muito mais superficial do que amistoso/impessoal, por exemplo.
Vale à pena a leitura de todo o paper, que documenta um projeto de design centrado no usuário de vanguarda. Não é à toa que considero a home da BBC que eles bolaram como uma das mais bem resolvidas que já vi em portais.
Fred van Amstel (fred@usabilidoido.com.br), 09.08.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/resultado_do_perfil_semiotico_com_leitores.html