
http://www.usabilidoido.com.br/mapeando_modelos_conceituais.html

No início do projeto de um artefato interativo é difícil explicar e discutir com outras pessoas como vai se dar a interação, pois a interação acontece no espaço-tempo. As relações entre as formas do artefato (espaço) e as sequências de transformações (tempo) podem estar claras na mente, mas na hora de apresentar ou assimilar uma idéia, a tradução da idéia se torna extremamente complexa.
Alguns designers preferem fazer rabiscos ou protótipos de como o artefato vai se parecer e funcionar. Jonas Löwgren descreve como "rabiscar" design de interação usando lápis e papel, vídeo, animações e outros artefatos interativos.
No momento, estou preferindo pensar antes nas relações que o artefato vai mediar do que no próprio artefato. Já descrevi como utilizo diagramas para pensar e discutir o fluxo da interação social, mas não falei do que vem antes disso: o modelo conceitual do artefato.
Até hoje, como designer freelancer nunca fui chamado a participar das pesquisas que antecedem a conceitualização de um novo artefato. As pessoas me chamam para ajudar quando já têm um pré-conceito do artefato e querem que eu dê uma forma usável para ele. A essa altura do campeonato, é muito difícil convencê-las de que o contato com a realidade pode indicar outros conceitos mais interessantes a serem explorados no artefato. O ideal, como ressalta Donald Norman, é fazer pesquisas antes de iniciar o projeto, antes que se formem pré-conceitos.
O modelo conceitual, entretanto, pode ajudar a mostrar que alguns dos pré-conceitos, seja do designer ou do cliente, não são adequados à realidade. Nessa etapa ainda é possível considerar alternativas, desde que haja um bom raciocínio para sustentar sua validade. Em minha humilde experiência, visualizações do modelo conceitual do artefato são excelentes para negociar mudanças, definir melhor conceitos abstratos e consensualizar uma visão compartilhada do artefato entre os membros da equipe de projeto.
Como exemplo, vou mostrar diagramas do modelo conceitual do Delicious, um gerenciador de bookmarks online. Nesse caso, estou elaborando o modelo a partir de uma artefato existente, o que pode ser interessante para discutir o seu aperfeiçoamento, mas essa utilização não corresponde à maioria dos meus casos, pois normalmente preciso elaborar visualizações à partir de idéias escritas ou faladas, o que é muito mais difícil.
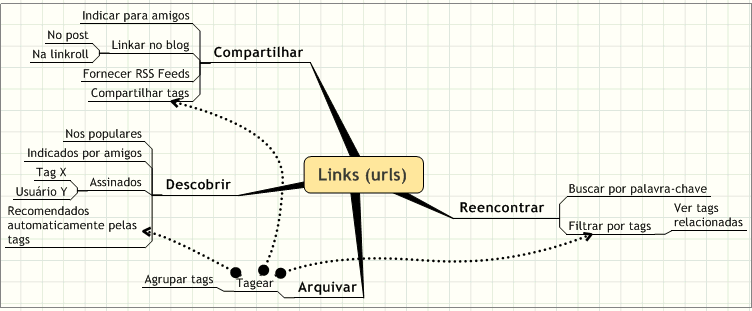
Uma ferramenta muito útil para ir documentando, selecionando e agrupando as idéias durante reuniões é o famoso mapa mental. Numa reunião à distância via Skype, usei o MindManager para anotar todos os conceitos principais que seriam apresentados ao usuário pelo artefato. Depois de formado, o mapa foi rediscutido e alterado até chegar a um consenso.
Só para atestar a eficiência da visualização, veja primeiro como os mesmos dados apresentados em estrutura de tópicos não explicam tão bem...
...quanto o gráfico completo:

Vale ressaltar que esse mapa não teve a intenção de levantar os componentes do artefato, como parece ser o caso do ruf space redesign. O foco é nos conceitos cruciais para o usuário ter domínio total sobre o artefato.
Agora que imaginamos o artefato, é preciso imergí-lo num contexto, mesmo que também imaginado, para verificar sua viabilidade. A criação de cenários é uma ferramenta curiosa, pois aproveita a própria imaginação que nos faz voar nas alturas para colocar de volta os pés-no-chão.
Antes de pensar em cenários de uso, vamos ampliar este cenário para entender suas relação com as tendências macro da sociedade. Vamos descascar a cebola dos contextos, começando pela camada mais abrangente: o contexto cultural. Tenha à mão um lenço de papel para enxugar as lágrimas e observe a obra "Information Overload" produzida colaborativamente por nove artistas em diferentes partes do mundo:

Nunca tinha usado uma obra de arte como ferramenta de visualização, mas também nunca tive uma tarefa explícita de pensar tão abrangentemente. Em geral, designers levam em consideração aspectos culturais ao longo da caminhada, mas raramente param para dialogar sobre isso, talvez porque pareça difícil falar sobre cultura, um assunto tão complexo. A arte facilita esse diálogo e talvez sirva como ferramenta prática para isso.
A imagem me provoca ansiedade, devido à grande quantidade de elementos díspares e desafiadores. Os olhos presentes em vários locais parecem me fitar e o radar proeminente confirma que estou sendo seguido. Estes olhos também me lembram que eu tenho que acompanhar todos os fenômenos que acontecem ao mesmo tempo em minha frente, sem piscar uma vez. Tenho que lembrar e entender os códigos do registro do windows, que me seduz a usá-lo com uma interface convidativa. Como último recurso posso apelar para o robô com a placa de ajuda, mas ele não me parece muito inteligente...
Se você não conseguiu enxergar uma relação forte com a navegação na Web é porque não está familiarizado com tais valores culturais ou então nunca refletiu sobre eles.
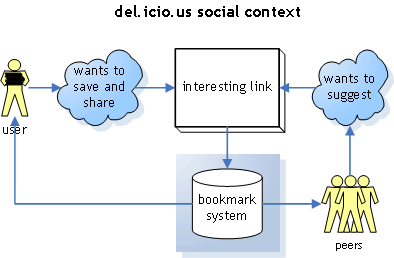
A próxima camada da cebola é o contexto social, que abrange das relações objetivas e subjetivas entre as pessoas. O Delicious se pretende a guardar os links que uma pessoa julga interessante e, se ela quiser, ajuda a compartilhar os links com outras pessoas interessadas.

Esse diagrama descreve em termos gerais a relação entre as pessoas, os objetos de interesse e o artefato de mediação (o sistema de favoritos).
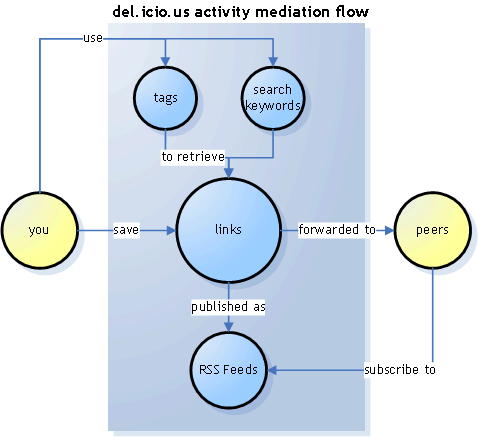
Vamos agora dar um zoom no sistema e observar como o artefato faz essa mediação.

Talvez alguém pense que se trata de mais um diagrama de fluxo de dados (DFD), mas perceba como o foco não é na descrição de como o sistema irá tratar os dados, mas sim como as pessoas vão utilizar conceitos do sistema para fazer isso. Um exemplo mais completo é o User Model do Flickr, feito por Bryce Glass.
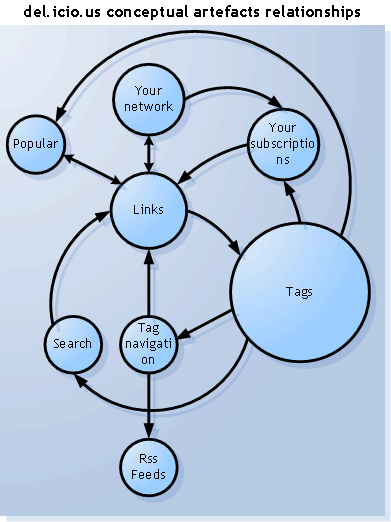
A última camada da cebola que está no escopo do design de interação é o contexto simbólico. Vejamos agora, como os conceitos do sistema se relacionam, independentemente dos fluxos da atividade:

O conceito de tags utilizado para uma classificação folcsonômica é central no modelo conceitual do sistema, pois determina como será a recuperação, o compartilhamento e a popularização dos links.
Mesmo que não se faça visualizações do modelo conceitual do artefato, ele vai ser construído ao longo do projeto. Luciano Lobato descreve em pormenores porque é importante que o modelo conceitual corresponda ao modelo mental do usuário.
Gostaria de ver outros exemplos de representação de modelos conceituais de artefatos interativos. Alguém fez ou viu algo diferente?
Fred van Amstel (fred@usabilidoido.com.br), 30.11.2006
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/mapeando_modelos_conceituais.html