
http://www.usabilidoido.com.br/referencia_visual_de_propriedades_do_css_2.html

Quando sou obrigado a programar, tenho o mau costume de testar o código o tempo todo porque não consigo prever com precisão o resultado da alteração. Isso é especialmente incoveniente quando estou lidando com a implementação de um layout em CSS. Quero ver o resultado na hora, instantaneamente, para corrigir e ajustar. Meu estilo cognitivo é extremamente visual.
Quando descobri a extensão webdeveloper pro Firefox fiquei maravilhado, pois ela abre uma barra no canto para editar o CSS e o resultado é exibido instantaneamente, sem precisar recarregar a página. Porém, como sou visual, sinto falta de códigos coloridos para rápida identificação e também adoraria se essa barra lateral pudesse sair do canto do navegador e ser posicionada onde quisesse na tela.
Acredito que essa valorização do estímulo visual é responsável também pelo apego ao Dreamweaver que tantos webdesigners ainda tem. Código não é nada visual. Eu não tenho medo, mas prefiro uma interface WYSIWYG.
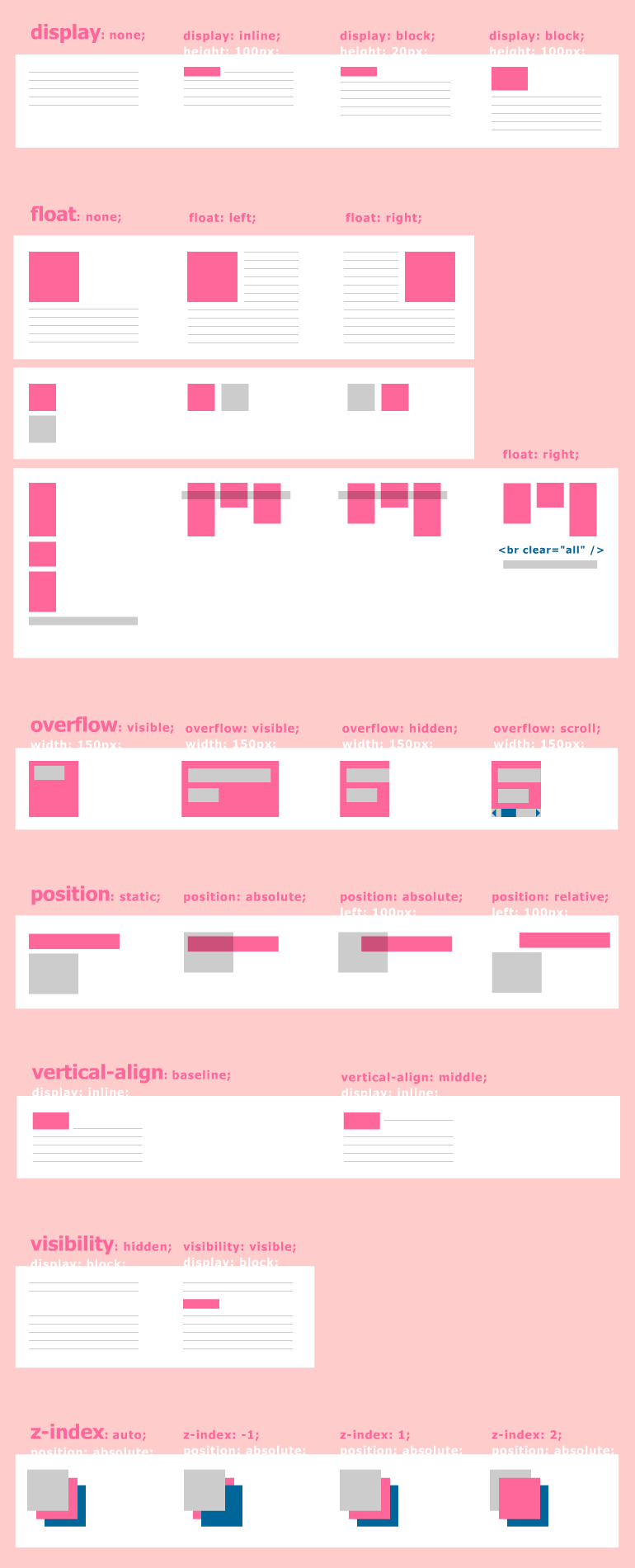
As propriedades de formatação em CSS possuem duas dimensões: a dimensão textual (o código) e a dimensão visual (o efeito dos códigos). Acredito que muitos webdesigners desistem de estudá-la simplemente porque é apresentada a penas a dimensão textual nos tutoriais e cursos por aí afora. Pensei então, numa forma visual de explicar como funciona algumas propriedades duvidosas e montei o seguinte infográfico, que pode servir de referência rápida até para os mais experientes:

Como não sou expert no assunto, deixo aberto para os leitores corrigirem eventuais erros técnicos. Se gostarem, posso fazer uma tabela mais completa.
Fred van Amstel ([email protected]), 15.10.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/referencia_visual_de_propriedades_do_css_2.html