
http://www.usabilidoido.com.br/o_dominio_do_design_de_interacao.html

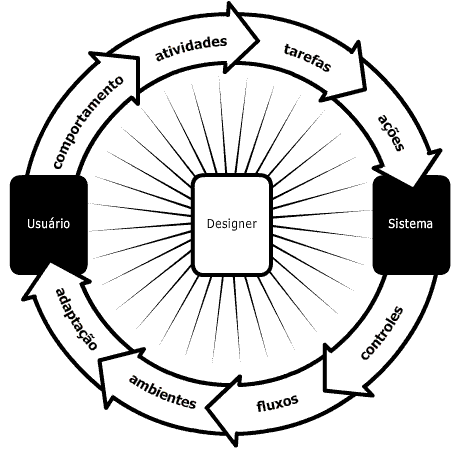
Após alguns meses matutando os elementos fundamentais que o designer cria quando projeta um produto interativo, cheguei aos itens superiores do círculo abaixo. Mostrei para meu professor-orientador e ele me perguntou: "será que não tem uma volta do sistema em direção ao usuário?" Pensei mais um pouco e cheguei aos itens correspondentes da metade inferior do círculo. Ao final, adicionei a figura do designer no centro para enfatizar seu papel de mediação.

O designer define controles para ações, fluxos para a execução de tarefas, ambientes que abrigam atividades e adaptação de acordo com o comportamento do usuário (veja definições abaixo). Usuário e sistema estão dentro de caixas pretas, pois não compete ao Design de Interação definir suas entranhas.
Para ilustrar, eis exemplos de elementos que partem do usuário:
| Comportamento | Atividades | Tarefas | Ações |
|---|---|---|---|
| Atualizar constantemente o conhecimento profissional | Verificar novidades no agregador | Acessar bloglines | Digitar URL |
| Apertar tecla enter | |||
| Escolher um feed | Rolar | ||
| Clicar sobre um feed | |||
| Ler o texto | Rolar | ||
| Verificar novidades nas listas de email | Acessar webmail | Digitar URL | |
| Apertar tecla enter | |||
| Logar no sistema | Digitar login e senha | ||
| Apertar tecla enter | |||
| Escolher mensagem | Clicar em caixa de entrada | ||
| Clicar numa mensagem | |||
| Ler mensagem | Rolar | ||
| Buscar níveis mais elevados de status social | "Fazer um social" | Mandar mensagem SMS convidando um amigo para almoçar | Apertar botão menu |
| Apertar seta pra baixo até opção escrever mensagem | |||
| Apertar botão send | |||
| Digitar texto | |||
| Apertar botão send |
E exemplos de elementos que partem do sistema:
| Adaptação | Ambientes | Fluxos | Controles |
|---|---|---|---|
| Rastro de navegação (links visitados/ não-visitados) | Web | Leitura no agregador | Input box |
| Tecla enter | |||
| Barra de rolagem | |||
| Link | |||
| Barra de rolagem | |||
| Leitura no webmail | Digitar URL | ||
| Tecla enter | |||
| Input box | |||
| Tecla enter | |||
| Link caixa de entrada | |||
| Link mensagem | |||
| Barra de rolagem | |||
| Memorizar mensagens e destinatários | SMS | Envio de mensagem | Botão menu |
| Seta pra baixo | |||
| Botão send | |||
| Teclado | |||
| Botão send |
Alguns profissionais dão mais atenção para um ou outro elemento, mas mesmo que não sejam considerados os demais, eles acabarão sendo definidos pelo design.
Não se pode ter controle absoluto sobre todos esses elementos, mesmo os que partem do sistema, pois todos dependem do comportamento do usuário, que é variável. Entretanto, o design impõe limites e induções ao comportamento do usuário, ou seja, define-o indiretamente.
Observando os elementos da esquerda para à direita, é possível notar uma diminuição na variabilidade e consequente aumento do controle pelo design. Por esse motivo, a maioria dos designers se atém somente aos elementos que estão mais à direita. No entanto, da direita para a esquerda, o impacto sobre a vida do usuário é maior. Se queremos projetar produtos realmente úteis, devemos enfrentar a variabilidade do comportamento humano.
Para entender melhor esses elementos, eis alguns dos métodos de pesquisa que indico:
| Comportamento | Atividades | Tarefas | Ações |
|---|---|---|---|
| Entrevistas; Etnografia; Grupos de Foco; Perfil Semiótico | Etnografia; Investigação Contextual; Observação Participante; Método KJ | The Bridge; Análise da Tarefa; Teste de Usabilidade | Teste de Usabilidade; Avaliação de Especialista; Avaliação Heurística |
Se o designer conhece as características dos elementos que partem do usuário, fica fácil especificar os elementos correspondentes no sistema. Eis alguns documentos úteis:
| Adaptação | Ambientes | Fluxos | Ações |
|---|---|---|---|
| Personas; Algoritmos de Adaptação ou Personalização | Cenários; Histórias em Quadrinhos | Fluxogramas | Storyboards e Wireframes |
Cada projeto tem peculiaridades, mas em geral adoto uma metodologia que parte dos elementos mais abrangentes (esquerda) em direção aos mais específicos.
Para que fique claro o esquema, eis o que entendo por cada um dos elementos:
Se você está se perguntando o que fazer com tudo isso, continue assim. O objetivo desse texto não é dizer como fazer Design de Interação, mas sim incentivar o pensar sobre ele.
Para exemplos concretos de aplicação dos conceitos acima, veja como o foco em alguns dos elementos acima muda completamente o resultado do design.
Fred van Amstel ([email protected]), 22.04.2006
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/o_dominio_do_design_de_interacao.html