
http://www.usabilidoido.com.br/lei_de_fitts.html

Um pesquisador chamado Paul Fitts fez uma descoberta óbvia nos anos 50: "A dificuldade para atingir um alvo é uma função da distância do alvo e de seu tamanho". Por isso, quanto maior o alvo e mais perto da origem do movimento, mais fácil é de acertar. Dãããã... essa você já sabia desde criança. Pois é, mas continua praticamente inexplorada pelos designers de interação até hoje.
É comum encontrar botões grandes nas interfaces? Não. A navegação secundária está sempre o mais perto possível da navegação principal? Não. Os cantos do monitor são usados como alvo? Não.
Talvez a facilidade motora não seja importante para a maioria dos projetos de interface, mas acredito que se essa Lei fosse mais conhecida, seria melhor aproveitada. Numa sociedade que valoriza mais a dimensão semântica (significado) do que a pragmática (uso) das interfaces, isso é compreensível.
Botões grandes são mais fáceis de acertar, mas são difíceis de encaixar nos layouts porque dificultam a hierarquia visual. Se o botão não é usado na tarefa, ele chama a atenção desnecessariamente. Se o botão é grande, também é maior a ênfase persuasiva na opção.

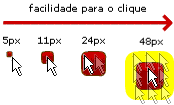
Uma dica simples é que a área de
ação do botão tenha, pelo menos, 12px
de largura e 24px de altura, que é o tamanho do cursor
padrão do mouse. Assim não resta
dúvida se o cursor está dentro ou fora do
botão. Além disso, pode-se estender a
área de ação para fora do desenho do
botão, o que dá uma margem de erro para a
pontaria do cursor. Na Web, o cursor muda automaticamente quando
está sobre a área de ação
do botão.

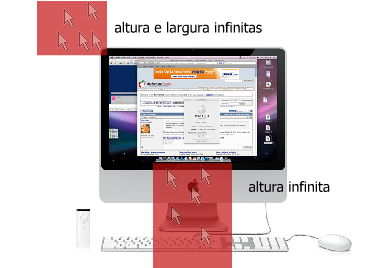
Melhor do que botão grande, só posicionando o botão no canto da tela. Por mais que o usuário arremesse seu mouse para o lado, não há como passar além do limite da tela. É como se o botão tivesse altura e largura infinitas. Para um destro, o canto inferior direito é o mais rápido de acessar, seguidos do canto superior esquerdo, superior direito e inferior esquerdo. Mexa o mouse e deixe que seus músculos lhe provem isso. Os pontos das bordas entre os cantos também são poderosos, mas possuem apenas uma das dimensões infinitas: ou largura ou altura.

O Mac OSX faz bom uso da Lei de Fitts. Os menus dos softwares
estão posicionados sempre no topo absoluto da tela, o que os
torna muito mais rápidos de acessar do que os menus no
Windows, posicionados ligeiramente abaixo do topo da tela, quando a
janela está maximizada. Quando trabalhava na Apple, Bruce
Tognazzini verificou que a performance
dessa disposição era muito melhor do que outro
computador com dois monitores, um em cima do outro, com o menu no topo
do monitor de baixo, o que eliminava a altura infinita do menu.
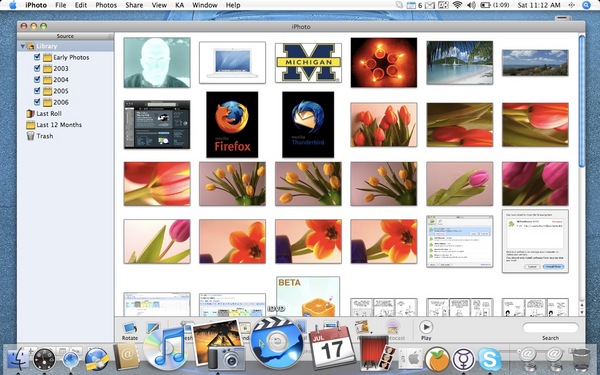
O Dock, a metáfora de barra de programas do OSX, além de estar grudada num dos cantos da tela, amplia os ícones na medida em que o mouse se aproxima.

O OSX peca, entretanto, na barra de rolagem. Quando se maximiza uma janela, ela não encosta no canto direito da tela.
Entretanto, a Lei de Fitts não deve ser prioridade absoluta em todas as ocasiões no Design de Interação. Bruce Tognazzini sugeriu certa vez que os menus contextuais (acionados com o botão direito do mouse) deveriam se alinhar centralizadamente ao ponteiro do mouse, deixando as opções mais próximas do ponteiro. Isso de fato facilitaria o acesso a algumas opções do menu, mas complicaria a compreensão do contexto.
No buscador de músicas Songza, criado pelo filho de Jeff Raskin, quando se clica num item da lista, o menu aparece em círculo ao redor do cursor.

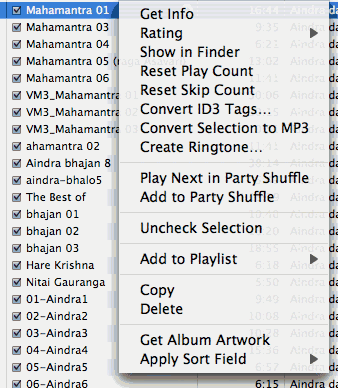
Comparando com o menu contextual do iTunes, é possível perceber a intenção de priorizar as opções mais comuns, bem como uma ordem lógica.

Fred van Amstel ([email protected]), 10.02.2008
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/lei_de_fitts.html