
http://www.usabilidoido.com.br/contraste_de_cor_depende_do_contexto.html

Pablo Barros enviou para a ArqHp o link de um analisador automático de contraste que se baseia numa fórmula bolada pelo W3C. Você envia seu CSS e ele diz quais formatações apresentarão problemas de legibilidade para daltônicos e usuários de monitores monocromáticos (ainda existe algum?).
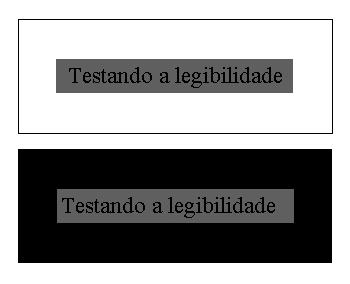
A intenção é boa, mas está longe de resolver o problema na prática. O problema é que o contraste entre duas cores depende do contexto em que elas estão inseridas. Note no exemplo abaixo que uma mesma combinação de fundo azul e texto preto não é boa no contexto branco, mas no preto até que é razoável.

Num monitor preto-e-branco essa diferença é ainda mais fácil de perceber:

Por quê isso acontece? Ainda não li uma boa explicação fisiológica, mas chuto o seguinte: no último exemplo, o fundo branco provoca o fechamento da pupila e o preto provoca abertura. A pupila se dilata e abre para entrar mais luz na retina. O mesmo cinza parece diferente porque realmente entram quantidades diferentes de luz na retina. Talvez não seja esse o motivo, mas algo me faz crer que o fenômeno não é só interpretativo, mas também físico.
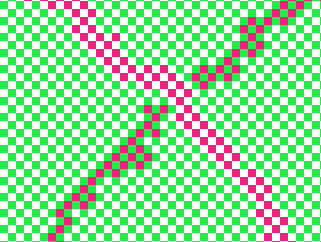
Segundo Benjamim Martinez (Visual Forces, 1988), o que acontece é parecido com o fenômeno que provoca a persistência de imagens (olhe para um objeto vermelho e depois para um fundo branco e uma silhueta verde aparecerá). Nessa ilusão de ótica dá pra perceber isso bem nítido:

Os artistas chamam isso de interação entre cores e atribuem um valor importantíssimo na pintura. Essa aplicação em Java permite brincar com a interação entre cores e aprender muito sobre ela (só cuidado para não queimar a retina).
O minimalista alemão Josef Albers realizou diversos estudos empíricos para investigar o fenômeno e alguns de seus achados estão nesta página. Segue trecho traduzido:
O efeito é modificado ou aumentado pelas cores particulares escolhidas. Cores puras, intensas, primárias não são tão afetadas pelo contexto, mas as de baixa intensidade e cores não-primárias ou espectrais podem mudar de aparência radicalmente.
O tamanho também pode influenciar o efeito de contraste simultâneo. Geralmente, áreas de cor maiores tem mais influência sobre as menores. O pequeno quadrado verde é mudado pela cor do quadrado amarelo ou azul, não o inverso. É por isso que o texto parece ser afetado pela cor do fundo e não o contrário, ou porque um fio branco desfiando por cima de uma roupa verde parece tão brilhante.
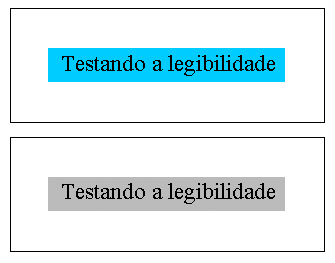
Então, já que as cores fortes não sofrem efeito de interação entre cores, devemos colorir nossos layouts apenas com tais cores? Absolutamente não, mas é isso que induz o analisador automático de cores. Segundo ele, a combinação lá de cima deveria ser assim para que fosse legível:

Inegável que seja mais legível que a alternativa lá de cima, mas será que precisamos de tanto contraste assim? Quase sempre o contraste excessivo prejudica a harmonia de um layout porque chama muito a atenção para um determinado ponto. Como uma página Web é constituída de diversos pontos, fica difícil estabelecer uma hierarquia visual sem prejudicar a harmonia. Sem harmonia, em geral, não há beleza. Todos almejam os ideais estéticos, inclusive pessoas com necessidades especiais. Por uma acessibilidade mais bonita e menos automatizada! Viva o homem!
Fred van Amstel (fred@usabilidoido.com.br), 30.03.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/contraste_de_cor_depende_do_contexto.html