
http://www.usabilidoido.com.br/material_design_e_liberdade_de_projeto.html

A Google acaba de lançar a segunda parte de um guia detalhado para o projeto visual e interativo de aplicativos móveis. O nome é Material Design, em referência à interação com objetos físicos. Algumas pessoas se perguntam: será que os aplicativos Android vão ficar todos iguais?
A resposta é não. Isso não porque o Material Design oferece variações suficientes; é porque os designers não vão seguir estas regras. A não ser que a Google exija a aderência ao Material Design como critério para aprovar aplicativos na sua loja de aplicativos os designers de aplicativos vão fazer diferente.
O guia Material Design parece numa primeira vista design livre: extensa documentação, códigos-fontes abertos e até mesmo um vídeo de making-of. Porém, falta uma questão essencial: participação no processo de design. O Material Design foi elaborado pelos designers da Google a partir do que eles achavam que a experiência dos seus aplicativos deveria ser. Não há vestígio algum de que designers de fora da Google e usuários comuns tenham participado do processo, nem tampouco que eles possam participar daqui pra frente.
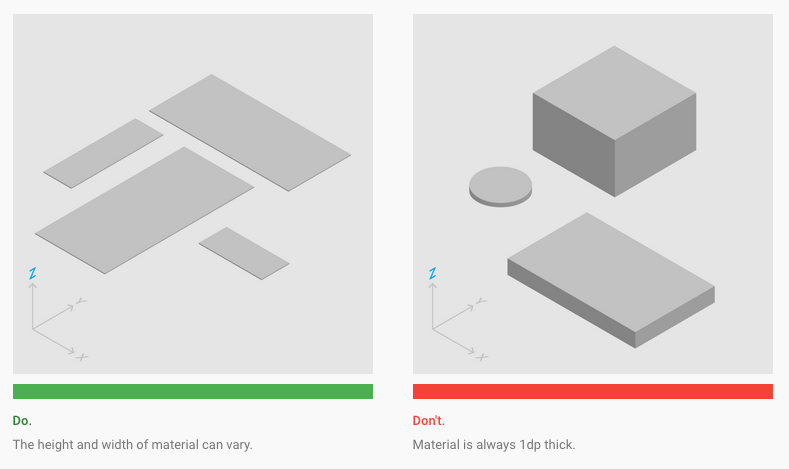
Por isso eu considero que o Material Design é uma caixa preta. Ops! Caixa não... isso é proibido pelo guia! É um envelope preto, então, pois o material tem que ser flat.

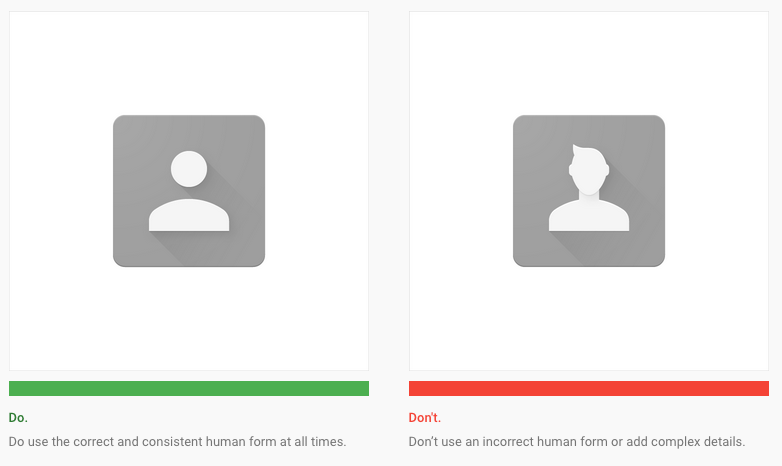
O guia é cheio de faça isso/não faça aquilo. Não há justificativas para muitas das escolhas do que é melhor; trata-se de um etnocentrismo que considera o estilo vigente no Vale do Silício (flat) superior a qualquer outro. Por exemplo, uma das recomendações é não desenhar formas incorretas do corpo humano. Se você olhar o exemplo terá a impressão de que usar topete é incorreto. Isso sem falar de ser mulher ou ter pele escura.

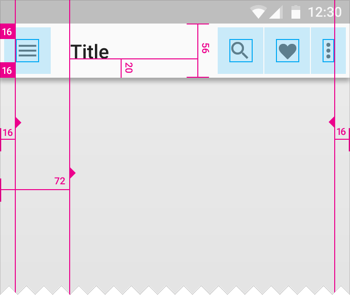
O guia chega a tal nível de detalhe que preconiza os espaçamentos em pixels, ou melhor, density-independent pixels. Eu nunca havia visto um guia de estilo tão detalhado, a não ser em manuais de identidade visual corporativa. A diferença é que a Google quer quer outras empresas e desenvolvedores sigam este guia, mesmo não fazendo parte da organização.

Eu pessoalmente gostei do Material Design e de muitas das ideias contidas no guia. Porém, tenho certeza de que o critério de design não foram as necessidades do usuário e sim o gosto particular da equipe da Google. Embora eles digam que a razão pela qual criaram o guia era para priorizar o usuário, não estou vendo uma discussão séria sobre usabilidade.
Perdeu-se muito tempo em determinar nos mínimos detalhes como as interfaces devem se parecer e se mover, mas pouco sobre como elas devem reagir à interação com o usuário. Sintoma disso é que a sessão de usabilidade do guia ter apenas dois items: acessibilidade e bidirecionalidade de leitura.
Espero que nas próximas atualizações haja algo sobre prevenção de erros, feedback do sistema e estrutura de informação. Outro tema ausente é o processo de design de aplicativos, ressaltando a importância dos protótipos de papel e os testes com usuários. O processo de design, mais do que a aderência a recomendações arbitrárias de estilo, é o que irá atender às necessidades dos usuários.
Eu acredito que a chave do futuro se encontra no passado e que quem não conhece o passado está condenado a repetí-lo. 70 anos atrás já se tentou na arquitetura fazer algo parecido com o Material Design.
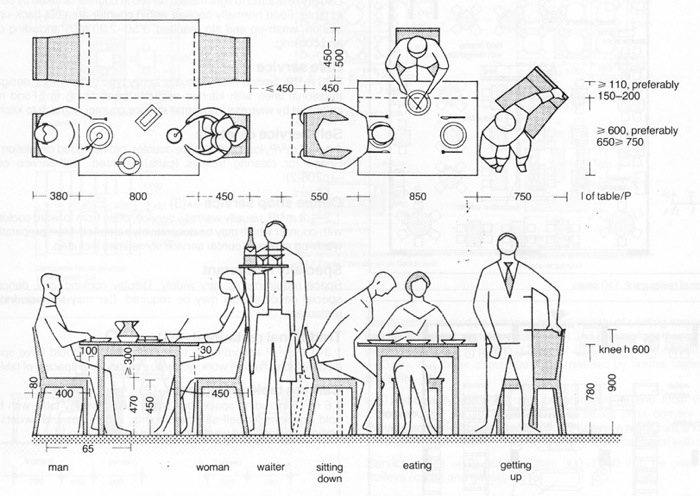
Arte de Projetar Em Arquitetura (também conhecido pelo seu autor Neufert) é um guia super grosso com recomendações para construções e móveis.

Este guia e outros que foram publicados entre os anos 1930 e 1940 descreve a linguagem da arquitetura moderna. Assim como o Material Design, a arquitetura moderna apela para o usuário, justificando suas escolhas nas medidas perfeitas encontradas nas proporções do corpo do homem francês médio. Se o projeto seguisse essas proporções áureas e outros princípios universais, acreditava-se que os usuários seriam beneficiados.
A arquitetura moderna falhou miseravelmente em atender às demandas de pessoas diferentes das classes elevadas da sociedade; pessoas que não sentam à mesa da maneira estipulada pelo Neufert. O caso icônico é o conjunto habitacional Pruitt-Igoe nos Estados Unidos, que foi demolido nos anos 1970 devido à inadequação.

A demolição do conjunto é mencionada por diversos autores como o marco do início da arquitetura pós-moderna, que rejeita estilos e princípios universais e enfatiza a adequação ao contexto.
A diversidade encontrada nas interfaces gráficas e a falta de padronização pode ser considerada ainda um fenômeno associado ao pós-modernismo. Eu não acredito que a Google tenha força suficiente para parar essa tendência cultural e convencer os designers a voltarem ao modernismo. Porém, eu acredito que pode haver um diálogo interessante.
Na minha palestra no Interaction 12, eu propus um caminho de mão dupla entre a língua franca e o vernacular. O vernacular serve de inspiração para a língua franca e a língua franca serve de material para o vernacular fazer modificações. Nesse caso, a língua franca é o Material Design e o vernacular é os aplicativos amadores.
Eu vejo o Material Design como um convite aos designers para quebrarem o padrão, para fazerem diferente do que está ali no guia. Isso não é necessariamente ruim, pois o diferente pode ser até mais avançado do que o próprio Material Design. A vantagem em relação ao guia de estilo da Apple para aplicativos móveis, é que o Material Design é muito mais visual e estiloso. Acredito que isso pode incentivar os designers a fazerem o mesmo com seus aplicativos, porém, com seu próprio estilo.
Que venham as interfaces pós-modernas, cada qual com seu estilo!
Fred van Amstel (fred@usabilidoido.com.br), 29.05.2015
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/material_design_e_liberdade_de_projeto.html