
http://www.usabilidoido.com.br/arquitetura_da_informacao_e_de_interacao.html

Na medida em que vou aprimorando meus conceitos de projeto de websites, fica cada vez mais claro o que isso significa. Estou fazendo a arquitetura da nova versão da FlashMasters usando uma abordagem bottom-up (de baixo para cima, bem fundamentada) e a documentação que estou produzindo pode servir para ilustrar o que digo.
A primeira coisa que fiz foi levantar no papel todo conteúdo que tinha no site, ao mesmo tempo que mapeava a navegação atual. O Inventário de Conteúdo está neste TXT. Em seguida, listei todos os assuntos abordados ao mesmo tempo em que tentava mantê-los dentro de grandes-áreas: Design, Programação e Operação de Software. Feito isso, comecei a agrupar os conteúdos que eram correlatos e a esboçar algumas classificações que serviriam de base para a navegação e modelagem do banco de dados.
Como vocês podem ver no esboço, identifiquei todos os tipos de conteúdo que o site continha, de uma perspectiva mais de modelagem de dados. O primeiro impulso foi criar a navegação baseada no agrupamento desses tipos de arquivo, por exemplo uma seção só para arquivos de exemplo (.FLA, .SWF, etc).

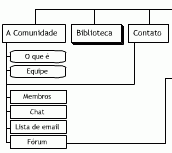
Só quando comecei a desenhar o diagrama de navegação acima, é que percebi que isso não ia funcionar. Afinal, o usuário entra não atrás de um arquivo ou de uma "opinião profissional". O que ele quer é resolver um problema ou saber mais sobre um determinado assunto. Assunto? Opa, eu já havia identificado os ditos cujos. Voltei a eles e percebi que mapeando a navegação em cima dos assuntos na primeira dimensão, seria mais fácil de entender do que se trata o site e diminuir o número de opções no menu (era esse o principal problema da última versão). Consegui resumir a três assuntos: Actionscript, Mexendo no Flash e Design.
Até aqui foi feito só trabalho de Arquitetura da Informação. Apesar de ver lá longe um menu de navegação bidimensional, não era essa minha maior preocupação. Queria que a estrutura fosse facilmente visualizada mentalmente, que formasse um robusto modelo mental. Apesar de ser padrão para sites de recursos sobre Flash usarem a abordagem "tipo de conteúdo", você conseguiria se lembrar de como está organizado o FlashKit sem abrir o site? Ou então, planejar um caminho para resolver um problema no seu preloader? Pelo fato de ser difícil formular esse caminho, quase sempre ia direto ao fórum para perguntar sobre uma questão, mesmo sabendo que podia ter a solução entre os tutoriais e códigos-fonte.
Enquanto montava o diagrama, não resisti em ultrapassar a barreira da informação e começar a pensar em interação. Montei os wireframes (estrutura de cada página) ao mesmo tempo que ia dilapidando o diagrama. O da página inicial foi o primeiro, claro. Mas, enquanto fazia já ia pensando se ia dar certo a sequência com as páginas internas.
Já tinha discutido com o William sobre fazer uma aplicação rica para responder perguntas em linguagem natural imediatamente, como por exemplo: "Como criar um botão invisível?". No wireframe da página Mexendo no Flash já delineei como serão os componentes da pequena aplicação. Até agora, não pensei e nem fiz nada no campo do design gráfico. Pensei na disposição dos elementos, mas não de uma perspectiva gráfica e sim de informação e interação (como ficaria bem organizado e fácil de usar).
A vantagem de desenvolver tudo isso é que podemos discutir e mudar tudo sem ter que refazer layouts cuidadosos ou mexer em código, estrutura de banco de dados. Gastei no total umas 12 horas pra fazer tudo. Pouco tempo, se for pensar que uma alteração dessa ordem poderia resultar em re-trabalho de semanas. Planejar é essencial para qualquer projeto ter sucesso. Os campos da Arquitetura da Informação e Design da Interação fornecem métodos muito interessantes para esse fim. Webdesign é muito mais do que só visual. Se for levado à sério, apresenta questões muito mais profundas do que imaginamos.
Fred van Amstel (fred@usabilidoido.com.br), 19.07.2004
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/arquitetura_da_informacao_e_de_interacao.html